This is the official sample of the D-KMP architecture, presenting a simple master/detail app, for both Android and iOS.
For more info on the D-KMP Architecture, please read the relevant Medium article.
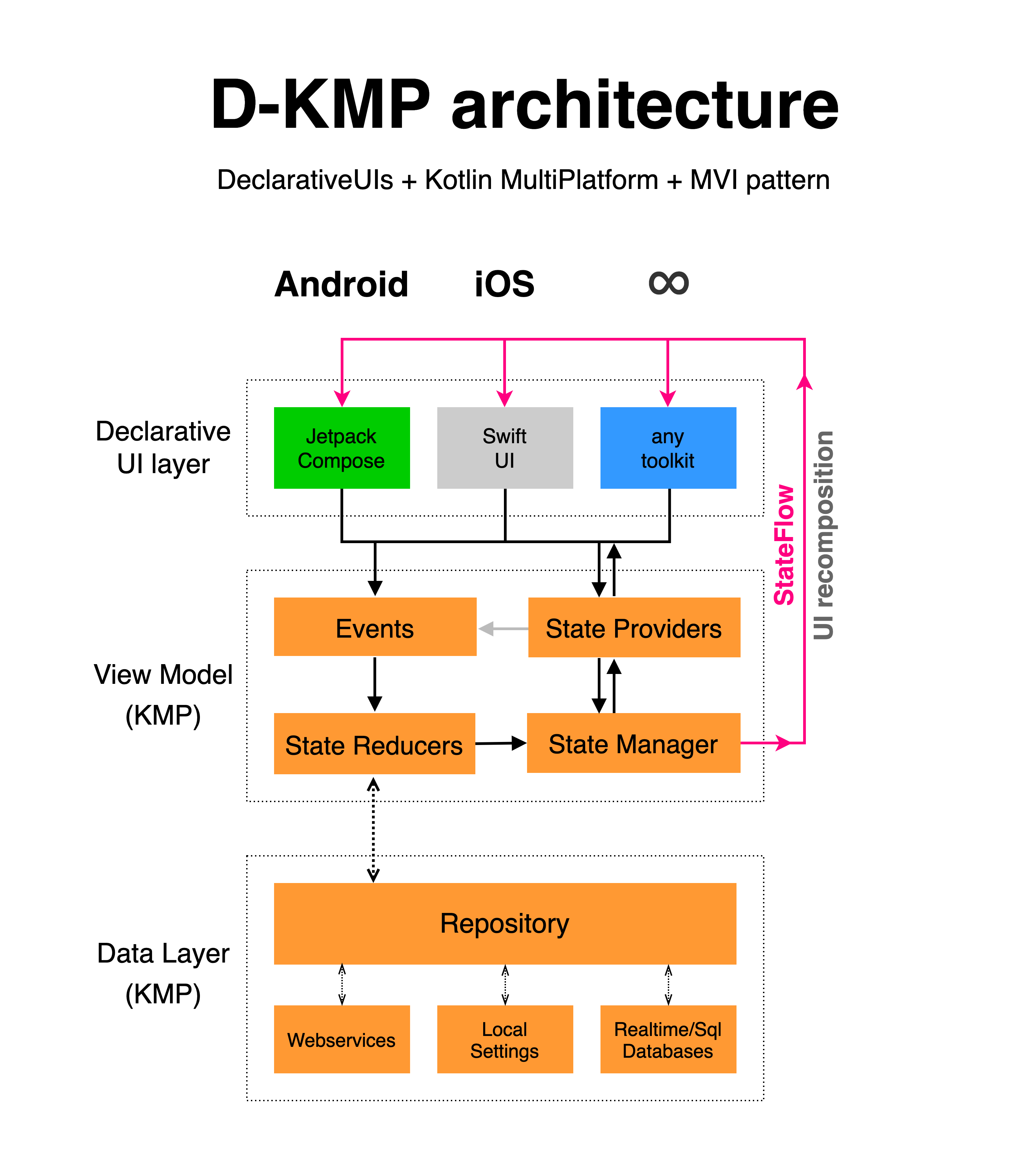
- it uses the latest declarative UI toolkits: JetpackCompose for Android and SwiftUI for iOS
- it fully shares the ViewModel (and the DataLayer) via Kotlin MultiPlatform
- coroutine scopes are cancelled/reinitialized automatically, based on the current active screens and the app lifecycle (using LifecycleObserver on Android and the SwiftUI lifecycle on iOS)
- it implements the MVI pattern and the unidirectional data flow
- it implements the CQRS pattern, by providing 2 types of functions to the UI layer: Events and StateProviders
- it uses Kotlin's StateFlow to trigger UI layer recompositions
- webservices (using Ktor Http Client)
- local db (using SqlDelight)
- local settings (using MultiplaformSettings)
- realtime db (using Firestore)
- graphQL (using Apollo GraphQL)
- device bluetooth (using Kable)
- etc...
If you want to create your own app using the D-KMP Architecture, here are the instructions you need:
- in the viewmodel/screens folder: create a folder for each screen of the app, containing these 4 files (as shown in the sample app structure above):
- screenEvents.kt, where the event functions for that screen are defined
- screenState.kt, where the data class of the state for that screen is defined
- screenStateProvider.kt, where the state provider function for that screen is defined
- screenStateReducers.kt, where the state reducers functions (called by the events) for that screen are defined
- the 5 files in the viewmodel folder (DKMPViewModel.kt, Events.kt, StateManager.kt, StateProviders.kt, StateReducers.kt) don't need to be modified
- also DKMPViewModelForAndroid.kt in androidMain and DKMPViewModelForIos.kt in iosMain don't need to be modified
- in the datalayer/functions folder: create a file for each repository function to be called by the ViewModel's StateReducers
- in the datalayer/objects folder: create a file for each data class used by the repository functions
- in the datalayer/sources folder: create a folder for each datasource, where the datasource-specific functions (called by the repository functions) are defined
- the datalayer/Repository.kt file should be modified only in case you want to add an extra datasource
- in the screens folder: create a folder for each screen of the app, containing all JetpackCompose composables for that screen
- the DKMPApp.kt file doesn't need to be modified
- the MainActivity.kt file doesn't need to be modified
- the Navigation.kt file should be modified to define the screens navigation in the app
- in the screens folder: create a folder for each screen of the app, containing all SwiftUI views for that screen
- the AppObservableObject.swift file doesn't need to be modified
- the ContentView.swift file should be modified to define which is the startup screen of the app
- the DKMPApp.swift file doesn't need to be modified
mainly waiting for 2 big things to happen:
- SqlDelight releasing version 1.5.0, which will have support for JS/Web
- Compose for Web to become available (it recently hit a great milestone)