Star Trek LCARS theme for Home Assistant
Color codes and font choice from https://www.thelcars.com --thanks Jim Robertus!
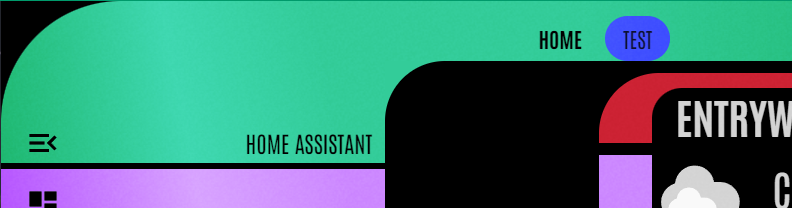
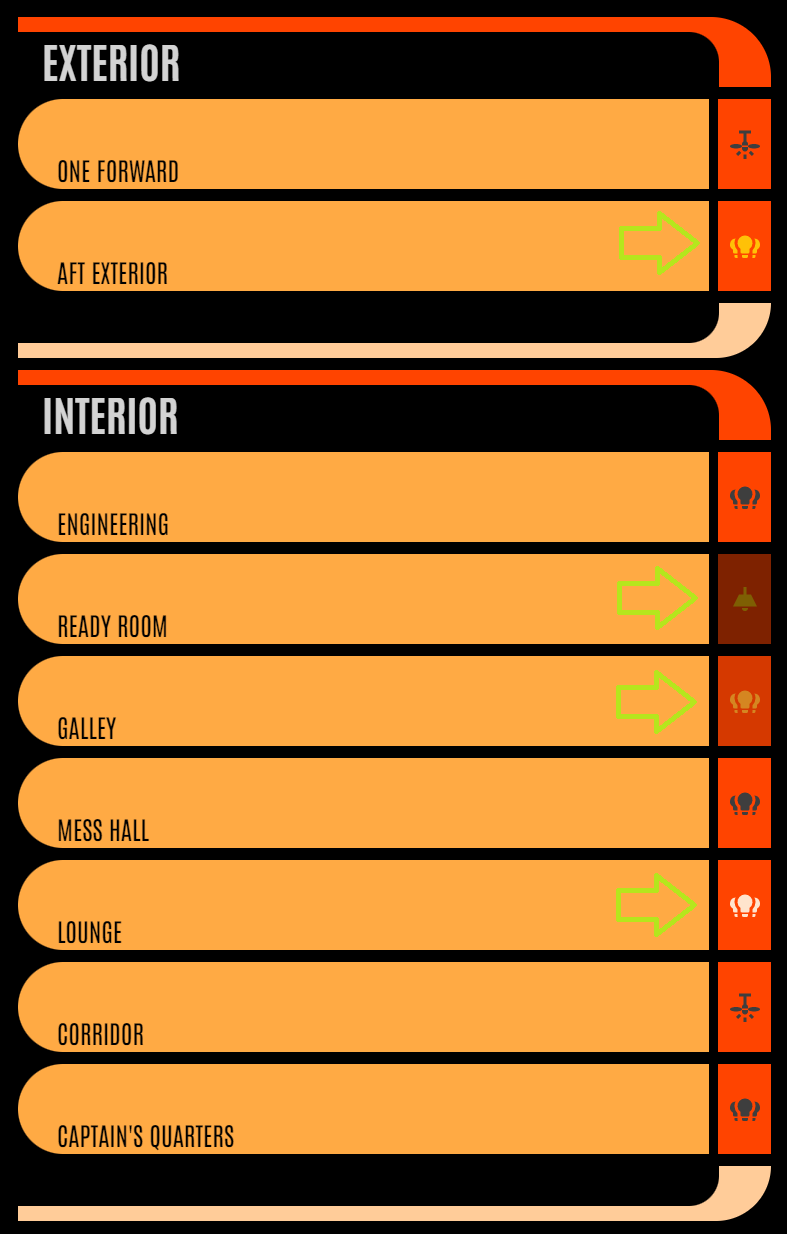
 Classic, Lower Decks, Romulus, Cardassia, Kronos, Nemesis.
Classic, Lower Decks, Romulus, Cardassia, Kronos, Nemesis.
I am most definitely not a real web developer, and fumbled my way into the initial release with the help of Stack Exchange and various blogs on CSS techniques. My main goal was and still is to keep this theme 100% CSS/JS with no extra assets required besides the font. I'm positive there are better ways to implement anything and everything I've done thus far, so PRs are welcome. I will continue to improve things as I learn and add more comments to my CSS so that you can know what things do and maybe tell me how it can be better if you know. I have tested this theme with most of the out-of-the-box cards that ship with Home Assistant, and some available in HACS like the Mail and Packages card. However, I'm sure there are some that could still be terribly broken. Simply create an issue and I will address it.
-
Install
card-modper the instructions on its GitHub page. -
Make sure in your configuration.yaml file you have the following:
frontend:
javascript_version: latest
themes: !include_dir_merge_named themes
extra_module_url:
- /local/community/lovelace-card-mod/card-mod.js #or wherever you ended up putting card-mod.js- Under the Home Assistant Config folder, create a new folder named themes.
- Restart Home assistant to apply the changes.
This theme requires you to add both the Antonio font and lcars.js file as resources to your lovelace configuration.
Navigate to Settings → Dashboards → 3-dot menu → Resources and add the following new Resources:
https://fonts.googleapis.com/css2?family=Antonio:wght@400;700&display=swapand select 'stylesheet'https://cdn.jsdelivr.net/gh/th3jesta/ha-lcars@js-main/lcars.jsand select javascript
If you don't trust someone's random JavaScript hosted on a CDN (I get it), you can download the lcars.js file directly from GitHub, audit it yourself, and place it in your <home-assistant-directory>/www/community/; this will need to be done with every HA-LCARS update.
Do not add /local/community/lcars.js to extra_module_url; it will not work there.
IF YOU USE CLOUDFLARE IN FRONT OF YOUR SITE: Purge your site cache in CloudFlare (Purge Cache under Quick Actions) anytime you update the local file or if you are using the JSDelivr link and a new version of HA-LCARS is released. This needs to happen whether you are using the JSDelivr link or putting it in your www folder. Unless you tell it not to, CloudFlare caches anything in your site that it can.
In order for the clock to work, you need to set up the Time & Date integration by adding the following to your configuration.yaml:
sensor:
- platform: time_date
display_options:
- 'time'
- 'date'
- 'date_time'
- 'date_time_utc'
- 'date_time_iso'
- 'time_date'
- 'time_utc'More info: https://www.home-assistant.io/integrations/time_date/
This theme has two controls for sound and textures that require creating simple toggle entities. Create them by going to Settings > Devices & Services > Helpers and create two of type Toggle named as below:
- LCARS Sound (entity id should be
input_boolean.lcars_sound) - LCARS Texture (entity id should be
input_boolean.lcars_texture)
These entities can be controlled directly from viewing the entity, or you can even add buttons to your dashboard to control them, just like any other entity.
Install via HACS by searching "LCARS" or download the latest release and extract and drop the lcars folder into your themes folder.
- Open your Home Assistant Profile
- Under, Themes, select one of the new LCARS themes
- Call the
frontend.reload_themesservice.
In order to have this theme set automatically as the backend selected default, add the following automation to your Home Assistant:
- alias: Set Default Theme
description: ''
trigger:
- event: start
platform: homeassistant
condition: []
action:
- data:
name: LCARS Default # or whichever other theme is available, like LCARS Lower Decks
service: frontend.set_themeThe theme includes some classes that can be added to cards like this to give them special styling:
card_mod:
class: headerThe class names are only indications of what types of cards they were intended for, but the classes can be applied to any card you like. I cannot guarantee how well they will work outside of their intended uses, however.
The classes are as follows:
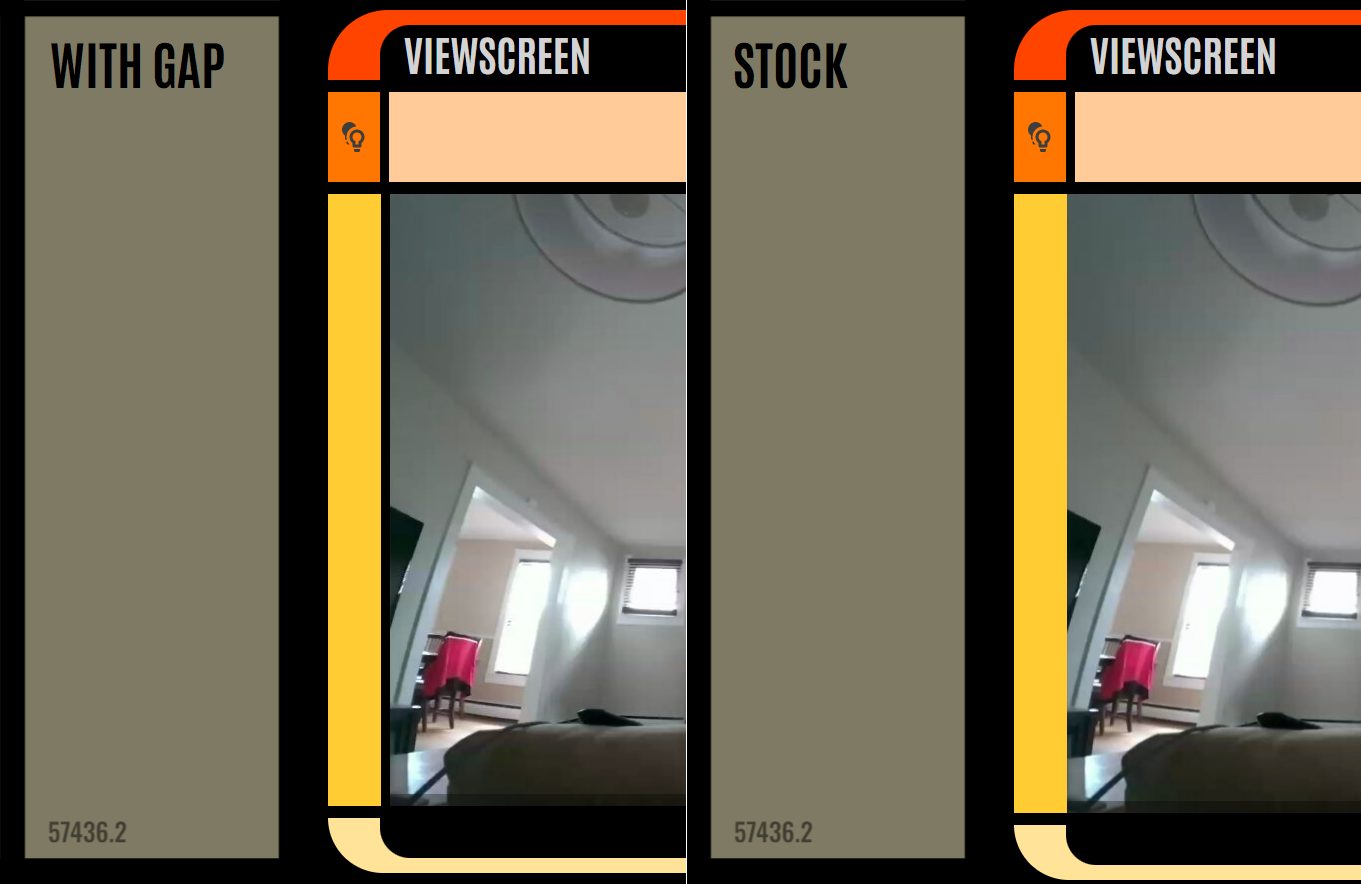
headerheader-rightheader-containedheader-open- top blue bar (in Default theme) meant for Markdown cards with oneH1line that will start a section
middlemiddle-rightmiddle-contained- side red bar (in Default theme) meant for non-button sections belowheaderand abovefooter
footerfooter-rightfooter-containedfooter-open- bottom gray bar (in Default theme) meant for the last card in a section
button-small- squared off buttons intended to go in middle sections and horizontal-stacks and grids
| YAML | Result |
type: light
entity: light.jesse_s_desk
name: Desk Lamp
card_mod:
class: button-small |

|
button-large- rounded button meant to be standalone outside ofheader/middle/footersections
| YAML | Result |
show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: frontend.reload_themes
data: {}
target: {}
show_state: true
card_mod:
class: button-large |

|
button-lozengebutton-lozenge-right- pill-shaped button; only works on standard button cards; also works on button cards in a horizontal-stacks and grids up to two columns wide; more columns get glitchy and is not advised
button-bulletbutton-bullet-right- similar to the lozenge, but with a squared-off side; same column restrictions apply
button-cappedbutton-capped-right- similar to the bullet, but capped on the round side; same column restrictions apply
barbar-rightbar-largebar-large-right- standalone header-type bar; only intended for and tested with Markdown cards
Custom themes can be created down at the bottom of lcars.yaml. Or, search for "===THEMES", which will take you right there. To create your own theme, copy the LCARS Default section to the bottom of the file and change the lcars-ui-* and lcars-card-* variables to your liking, using the color references at the top of the file, The LCARS website, or define your own.
If you have anything to add here, create a PR with your tip and I will review it to add to this list.
- Make use of Vertical Stack cards. Whether in this theme or any other theme, they are invaluable for keeping dashboards organized. In LCARS, a Vertical Stack card should contain a Markdown card first with the title of the group and the
headerclass applied, then any number ofmiddleclass cards andbuttonclass single buttons or in horizontal stacks or grids, and then finally afooterclass applied to the last card in the vertical stack. You can see this formation in all of the screenshots at the top of this page. Here's an example Vertical Stack card and all of its contents:
-
You can create a blank header or footer by creating a Markdown card and putting
## in the Content field, and change the size by modifying the number of#. It looks like this:
-
If you are only applying the theme to a dashboard or a card, the font won't render on the cards. You can brute-force loading the font on a per-card basis by adding the following style to every card:
| YAML | Result |
type: markdown
content: '# Card-level theming'
theme: LCARS Default
card_mod:
class: header
style: |
ha-card > * {
font-family: Antonio
} |

|
-
If you want to host the font yourself, such as running a Home Assistant instance in a car or on an air-gapped network, you can learn how to download the font and install it from issue #69.
-
You can switch the alignment of text in a card, such as the markdown card for
header-right, by adding custom CSS per card like so:
| YAML | Result |
card_mod:
class: header-right
style: |
ha-card {
text-align: right;
} |

|
- You can set a button's background color to the color of the light by adding custom CSS per card like so:
- Font and sidebar and header CSS styles only load when a dashboard has been loaded first. If you navigate directly to a non-dashboard page without loading a dashboard first, things will look pretty awful, though still functional. Simply load a dashboard and hit the back button. This is a quirk of the card-mod addon on which this theme relies, so it's outside my ability to fix.
- card-mod classes do not work with Vertical Stack and Horizontal Stacks cards (though they do work with the cards they contain). This is a quirk of the card-mod addon on which this theme relies, so it's outside my ability to fix. There is, however, a hacky workaround I have identified though have opted to not include at this time. Please submit a feature request if you would like to see this included.
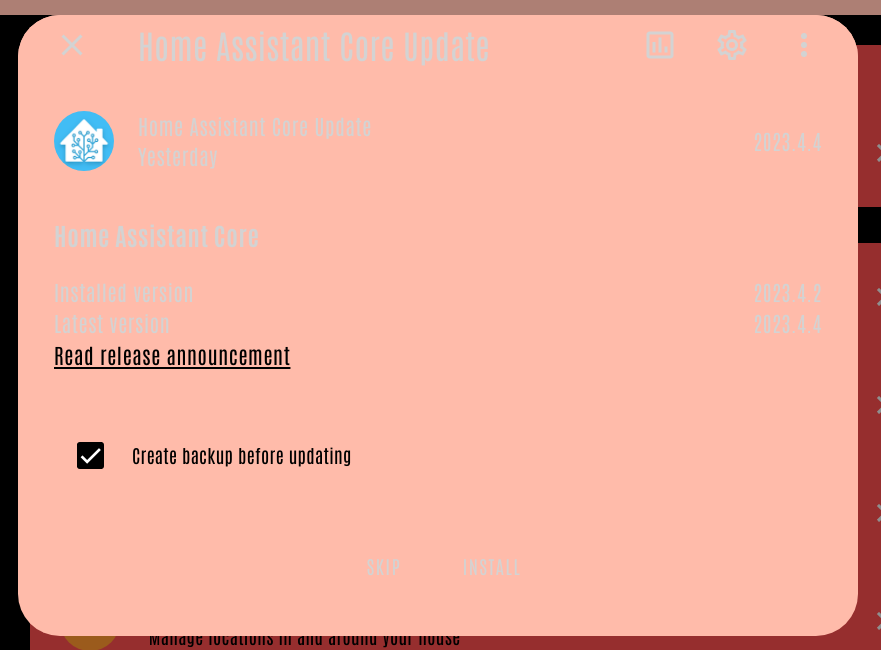
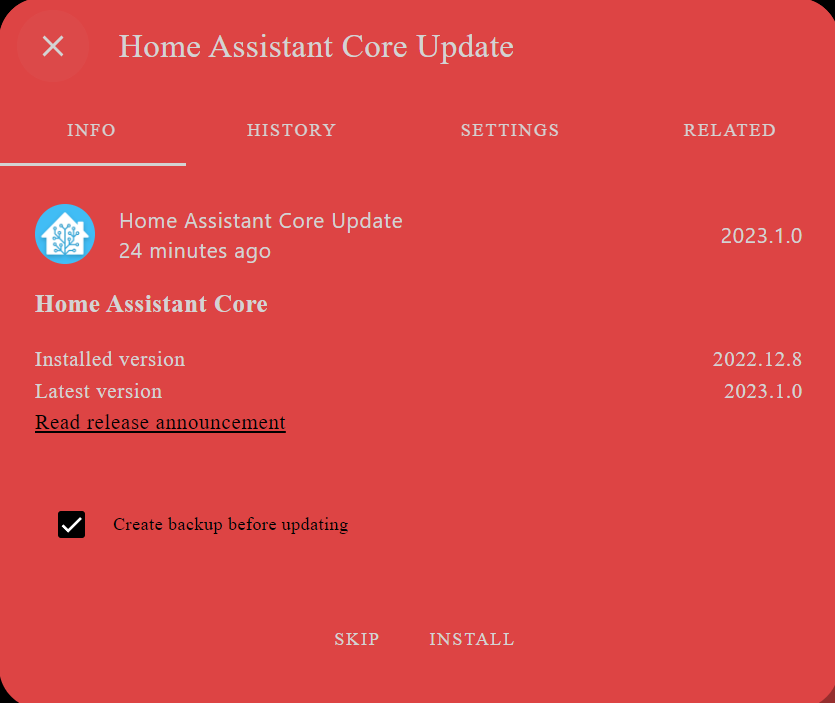
Collapsing and expanding the sidebar or zooming the interface will jack with the noise and gradient overlays. A simple refresh will set everything right again. I hope to find a way to make the pseudo elements that contain the textures to dynamically adjust with the DOM. PRs are welcome. Bug here.- Menu pages like Development Tools and Profile are functional, but not great. Unfortunately, there's not much I can do to address this as card-mod does not provide a method to change these pages. Issues raised for anything comepletely broken and unsuable that I may have missed are welcome, as are PRs to make to make things better.
- Sometimes when a dashboard loads, not all CSS styles will load and all or most cards will end up looking like the
button-largecards. This is more prevalent on large dashboards. Try reloading the page, and if that doesn't work, load a smaller dashboard and then go back to the offending dashboard.
- Thanks to @JHuckins for color theming support and testing!
- Thanks to @csanner for the new classes and additional fixes and tweaks!
- Thanks to @Anthrazz for the bar classes!
- Thanks to @mtezzo for the entity toggle for textures/gradients, and the Modern theme (my new favorite)!
- Thanks to @CmdreIsaacHull for various fixes, improvements, themes, and new classes!
- Thanks to @askpatrickw for figuring out how to self-host the font!
- Thanks to @z3r0l1nk for light color-matching button trick!
- Thanks to @smugleafdev for the right-justified text tip!
- Thanks to @Routhinator (via Discord) for the right-footer fix!
Discord: https://discord.gg/gGxud6Y6WJ
LCARS Resources: https://www.thelcars.com