-
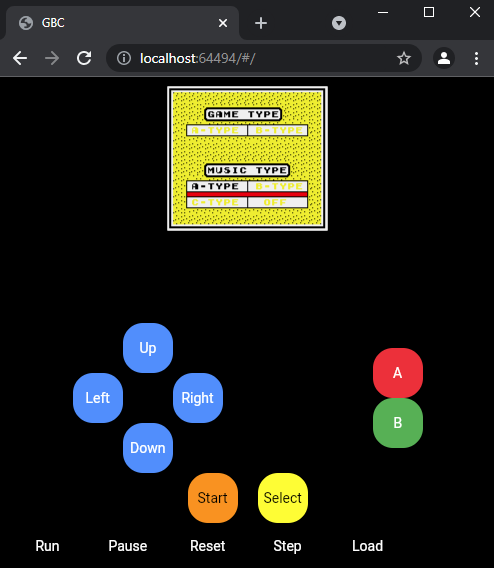
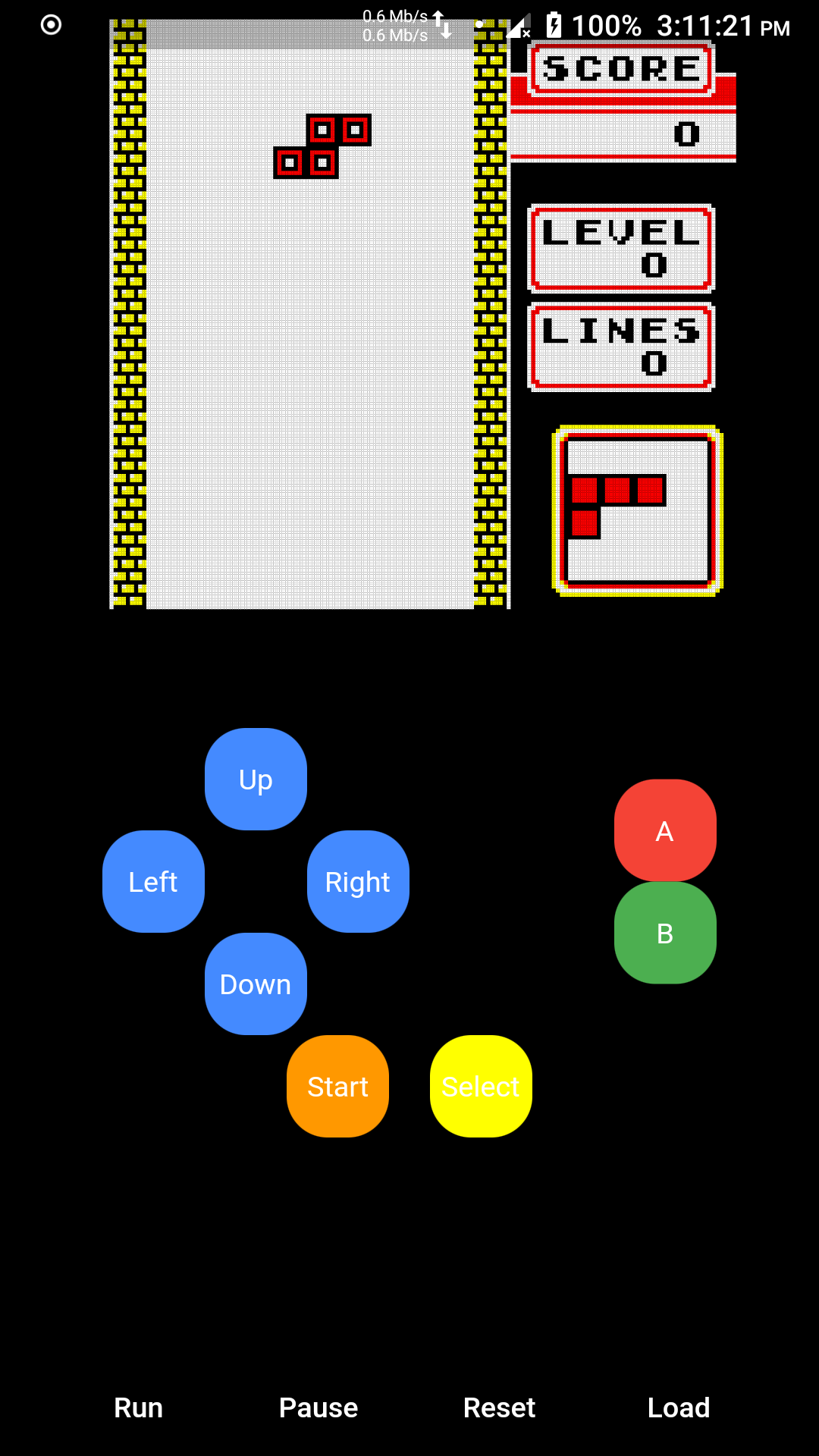
Dart based GameBoy (and GameBoy Color) emulator that runs on desktop, mobile and web using the Flutter framework.
-
Project was developed using Flutter 1.5.5 and Dart 2.3.0 and tested on Windows and Android).
-
Supports MBC1, MBC3, MBC5 and basic cartridges, has basic support for GameBoy Color games. Does not support Super GameBoy specific features.
-
Full support for the Sharp LR35902 CPU instruction set.
-
The emulator was built as a learning project and as a challenge, there are still a lot that can be done to improve.
- Store battery backed game memory in .sav file.
- MBC2 support
- Audio Support
- Fix register signed data results.
- Get the Dart SDK and Flutter SDK from the internet.
- Load the project using Android Studio or Visual Studio Code with the flutter plugin installed, the project can run directly on mobile or desktop without changes.
- For the web version you will need to change the GUI imports for the web specific imports.
- The game can be controlled using the keyboard on desktop (← ↑ ↓ → Z X Enter C), on mobile use the onscreen buttons.
flutter run --no-sound-null-safety- To enable the web version of flutter, you need to install the flutter web tools first by running the following code on your terminal.
- You need to ensure that
flutter\.pub-cache\binis available from the environment path.
flutter pub global activate webdev
flutter pub upgrade- After installing the development tools some changes are required in the
package.yamlfile, to allow the web version to run. (Check the migration guide) - To run the web version locally (by default on localhost:8080) use the following command.
flutter pub global run webdev serve- In Windows install visual studio with C++ support and make sure that the command
msbuildworks properly and thatvcvars64.batis in the path. (If visual studio is installed butmsbuildis not found, add it to your path). - Flutter desktop support is still experimental and not enabled by default, its only available on the master channel.
flutter channel master
flutter precache --windows
flutter upgrade- Set the
ENABLE_FLUTTER_DESKTOPenvironment variable true, to enable desktop support.
set ENABLE_FLUTTER_DESKTOP=true
flutter devices- GameBoy CPU Manual
- Everything You Always Wanted To Know About GAMEBOY
- GameBoy CPU (LR35902)
- Flutter desktop quick start guide
- Flutter desktop embedding example
- Flutter desktop plugins (file chooser)
- Game boy test roms
- The Ultimate Game Boy Talk (33c3)
- This project is distributed under MIT license and can be used for commercial applications.
- License is available on the Github page of the project.