mendhak/http-https-echo is a Docker image that can echo various HTTP request properties back to client, as well as in the Docker container logs.
You can use your own certificates, choose your ports, decode JWT headers and filter out certain paths.
This image is executed as non root by default and is fully compliant with Kubernetes or Openshift deployment.
Please do not use the :latest tag as it will break without warning, use a specific version instead.
- Basic Usage
- Choose your ports
- Use your own certificates
- Decode JWT header
- Disable ExpressJS log lines
- Do not log specific path
- JSON payloads and JSON output
- Send an empty response
- Custom status code
- Set response Content-Type
- Add a delay before response
- Only return body in the response
- Include environment variables in the response
- Client certificate details (mTLS) in the response
- Output
- Building
- Changelog
Run with Docker
docker run -p 8080:8080 -p 8443:8443 --rm -t mendhak/http-https-echo:26
Or run with Docker Compose
docker-compose up
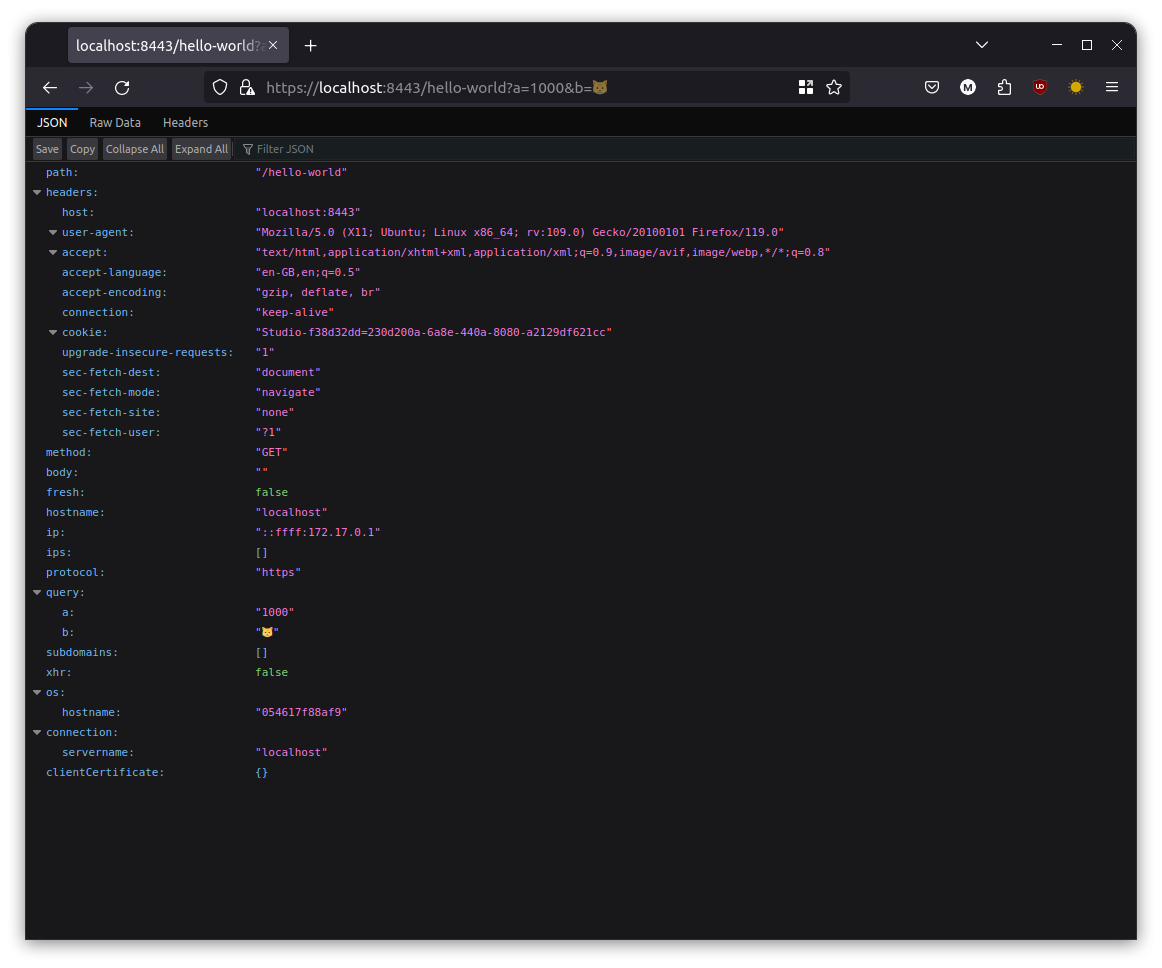
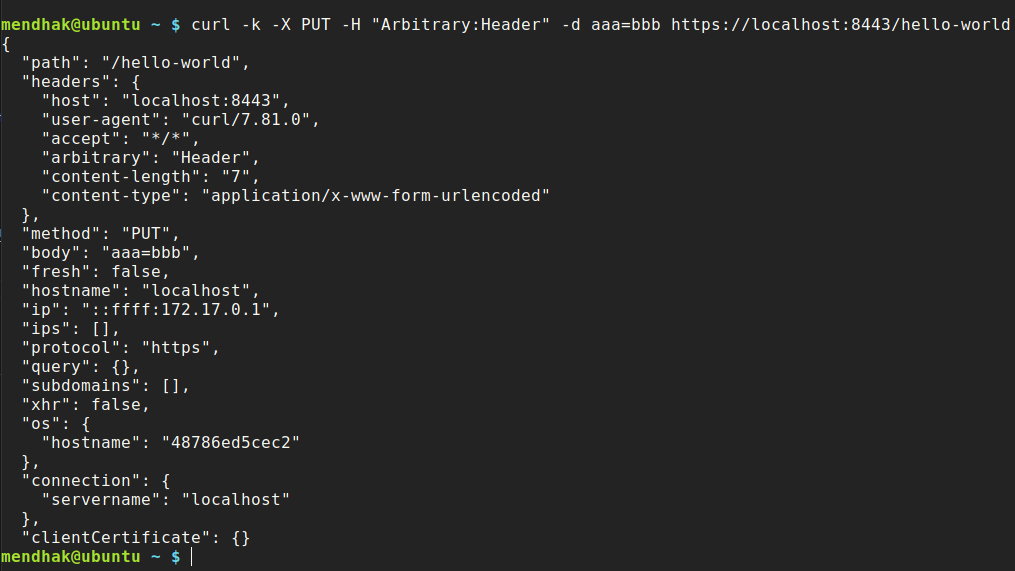
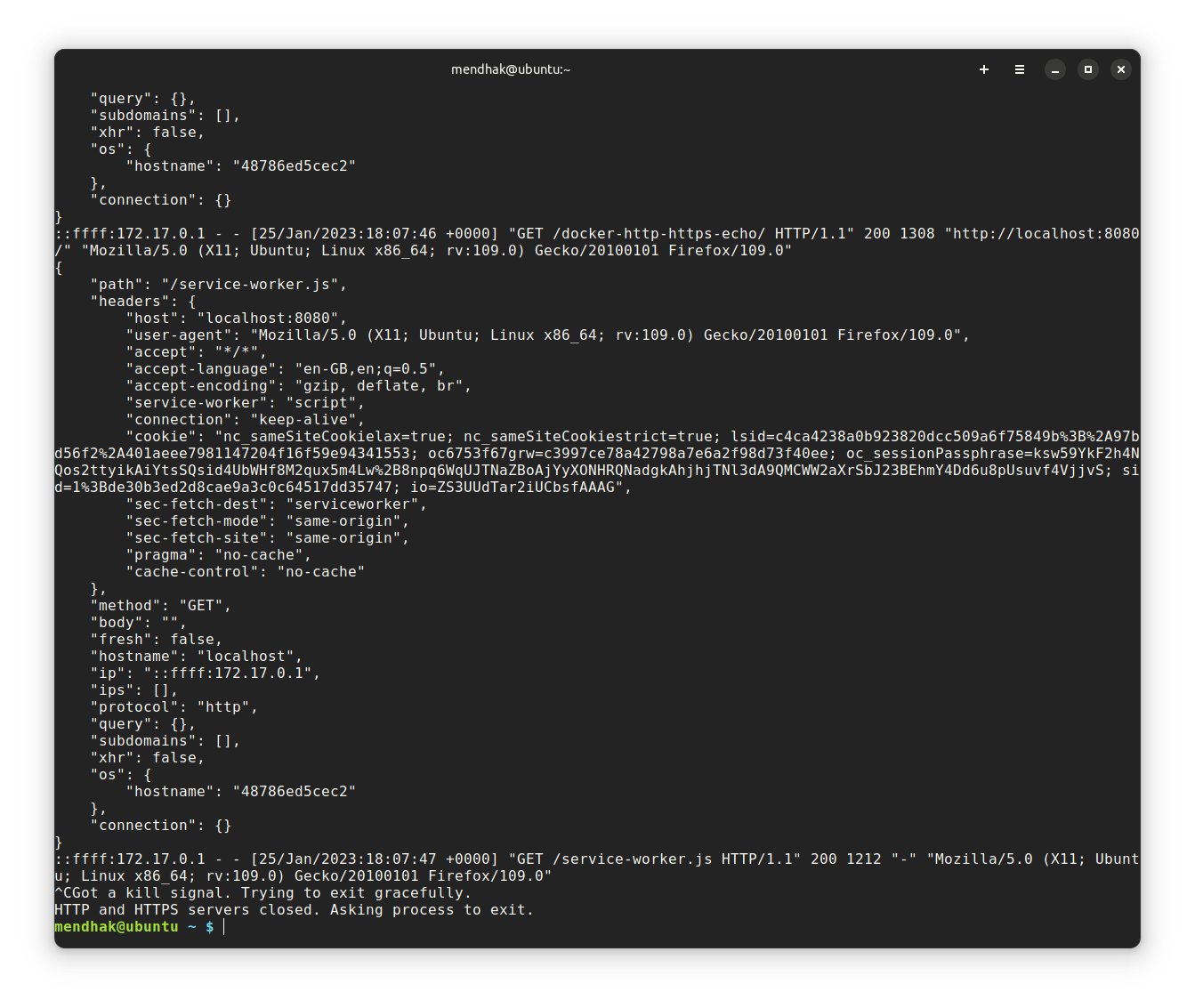
Then, issue a request via your browser or curl, and watch the response, as well as container log output.
curl -k -X PUT -H "Arbitrary:Header" -d aaa=bbb https://localhost:8443/hello-world
You can choose a different internal port instead of 8080 and 8443 with the HTTP_PORT and HTTPS_PORT environment variables.
In this example I'm setting http to listen on 8888, and https to listen on 9999.
docker run -e HTTP_PORT=8888 -e HTTPS_PORT=9999 -p 8080:8888 -p 8443:9999 --rm -t mendhak/http-https-echo:26
With docker compose, this would be:
my-http-listener:
image: mendhak/http-https-echo:26
environment:
- HTTP_PORT=8888
- HTTPS_PORT=9999
ports:
- "8080:8888"
- "8443:9999"
Use volume mounting to substitute the certificate and private key with your own. This example uses the snakeoil cert.
my-http-listener:
image: mendhak/http-https-echo:26
ports:
- "8080:8080"
- "8443:8443"
volumes:
- /etc/ssl/certs/ssl-cert-snakeoil.pem:/app/fullchain.pem
- /etc/ssl/private/ssl-cert-snakeoil.key:/app/privkey.pem
If you specify the header that contains the JWT, the echo output will contain the decoded JWT. Use the JWT_HEADER environment variable for this.
docker run -e JWT_HEADER=Authentication -p 8080:8080 -p 8443:8443 --rm -it mendhak/http-https-echo:26
Now make your request with Authentication: eyJ... header (it should also work with the Authentication: Bearer eyJ... schema too):
curl -k -H "Authentication: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c" http://localhost:8080/
And in the output you should see a jwt section.
In the log output set the environment variable DISABLE_REQUEST_LOGS to true, to disable the specific ExpressJS request log lines. The ones like ::ffff:172.17.0.1 - - [03/Jan/2022:21:31:51 +0000] "GET /xyz HTTP/1.1" 200 423 "-" "curl/7.68.0". The JSON output will still appear.
docker run --rm -e DISABLE_REQUEST_LOGS=true --name http-echo-tests -p 8080:8080 -p 8443:8443 -t mendhak/http-https-echo:26
Set the environment variable LOG_IGNORE_PATH to a path you would like to exclude from verbose logging to stdout.
This can help reduce noise from healthchecks in orchestration/infrastructure like Swarm, Kubernetes, ALBs, etc.
docker run -e LOG_IGNORE_PATH=/ping -p 8080:8080 -p 8443:8443 --rm -t mendhak/http-https-echo:26
With docker compose, this would be:
my-http-listener:
image: mendhak/http-https-echo:26
environment:
- LOG_IGNORE_PATH=/ping
ports:
- "8080:8080"
- "8443:8443"
If you submit a JSON payload in the body of the request, with Content-Type: application/json, then the response will contain the escaped JSON as well.
For example,
curl -X POST -H "Content-Type: application/json" -d '{"a":"b"}' http://localhost:8080/
Will contain a json property in the response/output.
...
"xhr": false,
"connection": {},
"json": {
"a": "b"
}
}
You can disable the JSON output in the response by setting the environment variable ECHO_BACK_TO_CLIENT. For example,
docker run -e ECHO_BACK_TO_CLIENT=false -p 8080:8080 -p 8443:8443 --rm -t mendhak/http-https-echo:26Use x-set-response-status-code to set a custom status code.
You can send it as a header:
curl -v -H "x-set-response-status-code: 401" http://localhost:8080/You can send it as a querystring parameter:
curl -v http://localhost:8080/some/path?x-set-response-status-code=401That will cause the reponse status code to be:
HTTP/1.1 401 Unauthorized
Use x-set-response-content-type to set the Content-Type of the response.
You can send it as a header:
curl -H "X-Set-Response-Content-Type: text/plain" -kv https://localhost:8443/You can send it as a querystring parameter:
curl -kv https://localhost:8443/path?x-set-response-content-type=text/plainThis will cause the response content type to be:
< Content-Type: text/plain; charset=utf-8
Use x-set-response-delay-ms to set a custom delay in milliseconds. This will allow you to simulate slow responses.
You can send it as a header:
curl -v -H "x-set-response-delay-ms: 6000" http://localhost:8080/You can send it as a querystring parameter:
curl -v http://localhost:8080/some/path?x-set-response-delay-ms=6000Use the querystring parameter, response_body_only=true to get just the request body in the response, none of the associated metadata.
curl -s -k -X POST -d 'cauliflower' http://localhost:8080/a/b/c?response_body_only=trueThe output will be 'cauliflower'.
You can have environment variables (that are visible to the echo server's process) added to the response body. Because this could contain sensitive information, it is not a default behavior.
Pass the ECHO_INCLUDE_ENV_VARS=1 environment variable in.
docker run -d --rm -e ECHO_INCLUDE_ENV_VARS=1 --name http-echo-tests -p 8080:8080 -p 8443:8443 -t mendhak/http-https-echo:26Then do a normal request via curl or browser, and you will see the env property in the response body.
To get client certificate details in the response body, start the container with MTLS_ENABLE=1 environment variable. When passing a client certificate, the details about that certificate can be echoed back in the response body. The client certificate will not be validated.
For example, invoke using curl, passing a certificate and key.
curl -k --cert cert.pem --key privkey.pem https://localhost:8443/The response body will contain details about the client certificate passed in.
If you browse to https://localhost:8443/ in Firefox, you won't get prompted to supply a client certificate unless you have an imported certificate by the same issuer as the server. If you need browser prompting to work, you'll need to follow the 'use your own certificates' section. Firefox needs the imported certificate to be in a PKCS12 format, so if you have a certificate and key already, you can combine them using
openssl pkcs12 -export -in cert.pem -inkey privkey.pem -out certpkcs12.pfxdocker build -t mendhak/http-https-echo .
Run some tests to make sure features are working as expected.
./tests.sh
To create a new image on Docker Hub, I need to create a tag and push it.
git tag -s 16
git push --tags
See the changelog