Hitbox Builder is a lightweight C++ library aiming to automatizing the process of generating hitboxes composed by only convex polygons.
It was originally designed for 2D games, but it could also serve different purposes.
Hitbox Builder is distributed under the MIT License
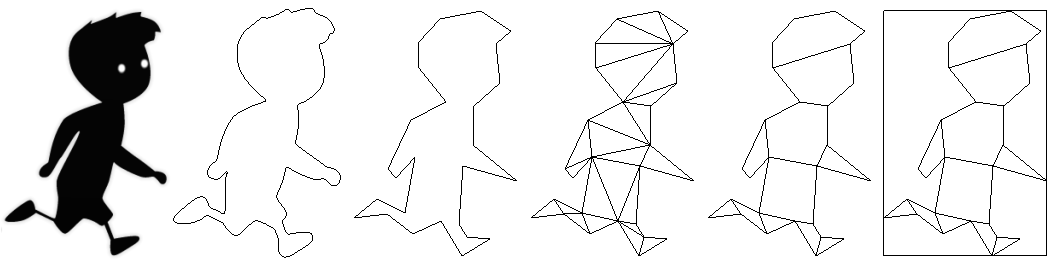
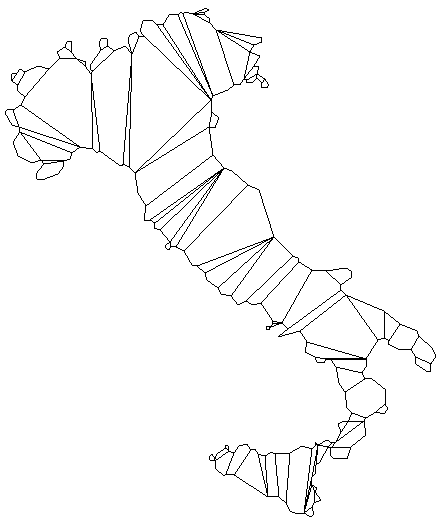
- Contour detection (Marching squares)
- Contour simplification (Douglas–Peucker)
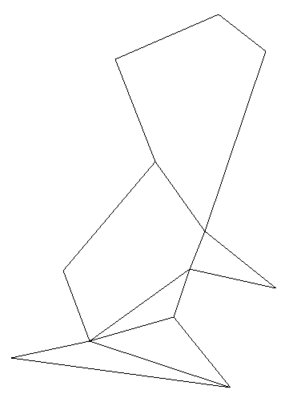
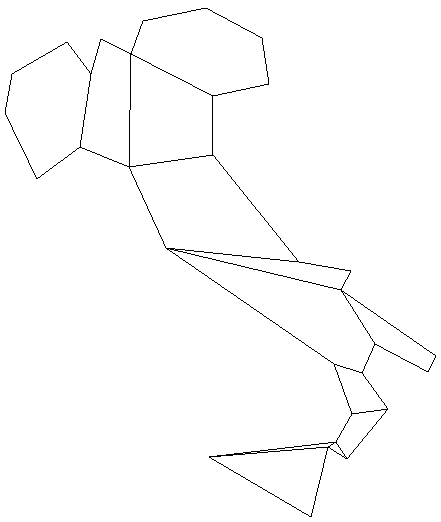
- Polygon triangulation (Ear clipping)
- Polygon partitioning (Hertel-Mehlhorn)
Below is a representation of each stage of transformation of the data.
// Initialize the builder.
HitboxBuilder::init();
// Create a hitbox for the given sprite with an accuracy of 70%.
const auto hitbox = HitboxBuilder::make(sprite, 70, false);
const auto& convexPolygons = hitbox.body();
const auto& boundingBox = hitbox.bound();
// Use these data as you like.To run the demos, execute the configure script with the option '-t'.
Execute the target HitboxBuilder-tester located in the build directory.
Some test bed commands are:
- ← → keys to slide between the images.
- ↑ ↓ keys to increase/decrease the accuracy of the algorithm.
- Space key to toggle the display of the sprite.
You can load your own images by adding them to the TestBed/assets/ directory. You will just need to restart the program as they are loaded at the beginning.
| Input | Output |
|---|---|
 |
 |
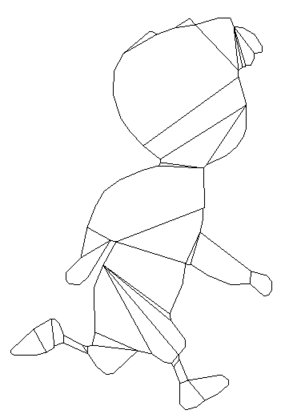
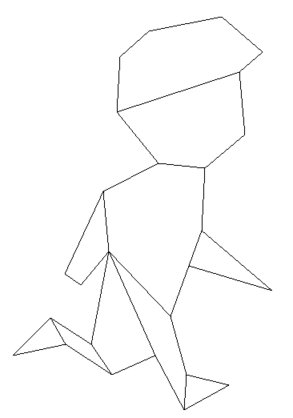
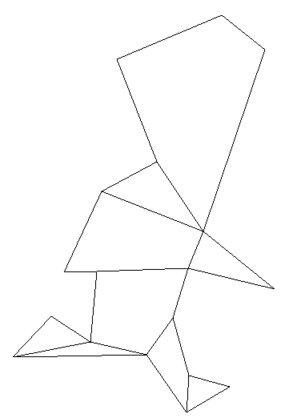
| Accuracy = 100 | Accuracy = 66 |
 |
 |