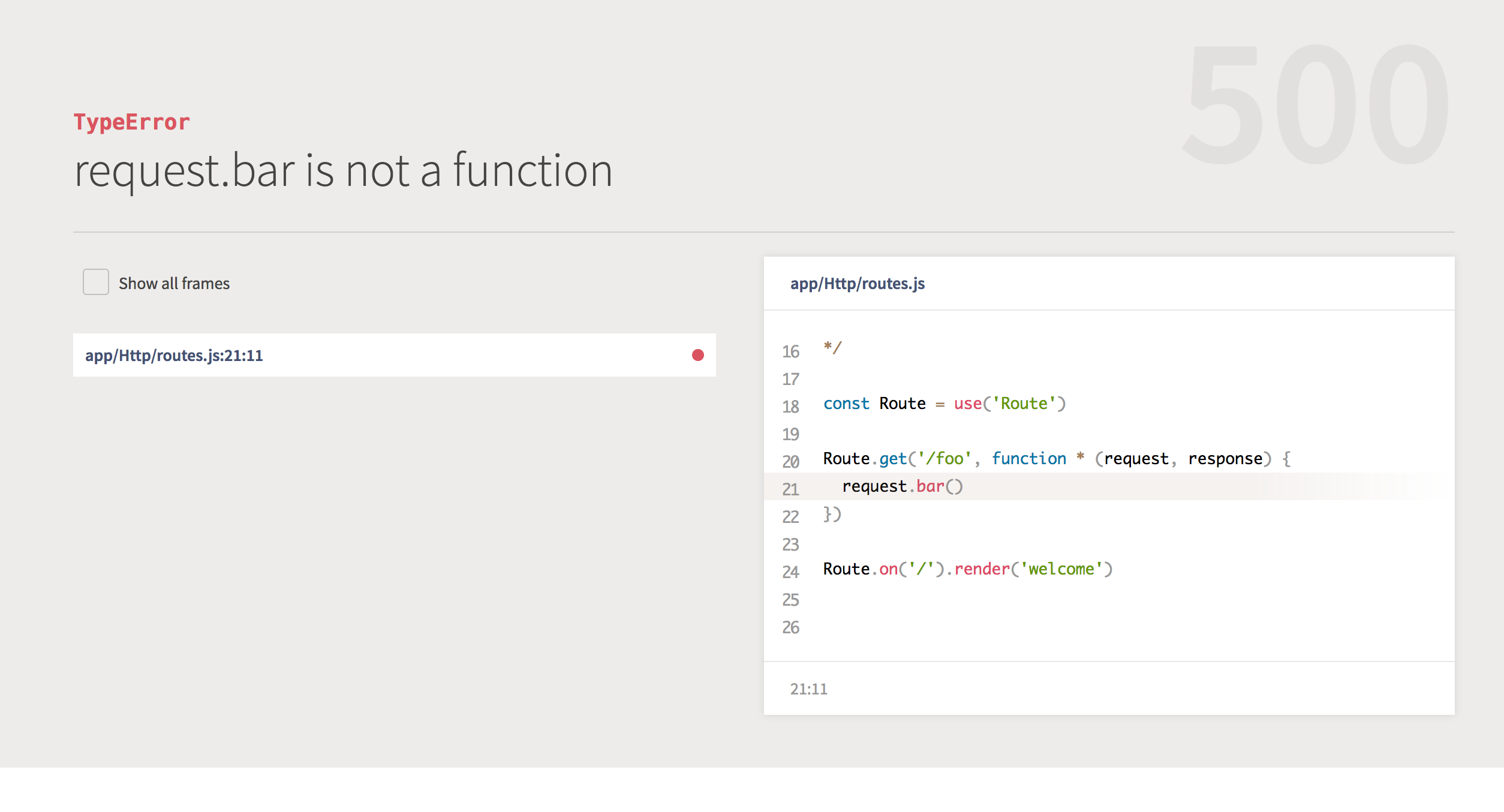
Pretty error reporting for Node.js 🚀
Youch is inspired by Whoops but with a modern design. Reading stack trace of the console slows you down from active development. Instead Youch print those errors in structured HTML to the browser.
- HTML reporter
- JSON reporter, if request accepts a json instead of text/html.
- Sorted frames of error stack.
Checkout youch terminal to beautify errors on terminal.
npm i --save youchYouch is used by AdonisJs, but it can be used by express or raw HTTP server as well.
const Youch = require('youch')
const http = require('http')
http.createServer(function (req, res) {
// PERFORM SOME ACTION
if (error) {
const youch = new Youch(error, req)
youch
.toHTML()
.then((html) => {
res.writeHead(200, {'content-type': 'text/html'})
res.write(html)
res.end()
})
}
}).listen(8000)Everytime an error occurs, we can help users we letting search for the error on Google, over even on the Github repo of our project.
Youch let you define clickable links to redirect the user to a website with the error message.
youch
.addLink(({ message }) => {
const url = `https://stackoverflow.com/search?q=${encodeURIComponent(`[adonis.js] ${message}`)}`
return `<a href="${url}" target="_blank" title="Search on stackoverflow">Search stackoverflow</a>`
})
.toHTML()Also you can make use of Font awesome brands icons to display icons.
If you will use fontawesome icons, then Youch will automatically load the CSS files from the font awesome CDN for you.
youch
.addLink(({ message }) => {
const url = `https://stackoverflow.com/search?q=${encodeURIComponent(`[adonis.js] ${message}`)}`
return `<a href="${url}" target="_blank" title="Search on stackoverflow"><i class="fab fa-stack-overflow"></i></a>`
})
.toHTML()Checkout CHANGELOG.md file for release history.
Checkout LICENSE.md for license information Harminder Virk (Aman) - https://github.com/thetutlage