This project is an extension of the project Image Editing using GAN.
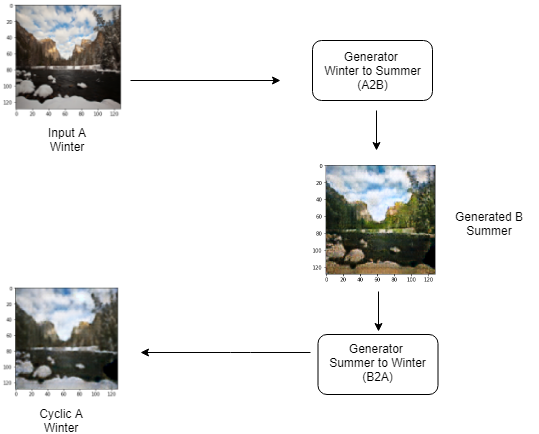
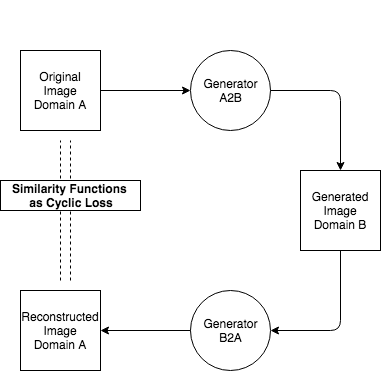
Implemented and trained Cycle Consistent Generative Adversarial Network (CycleGAN) as described in the paper with different loss functions, specifically SSIM loss, L1 loss, L2 loss and their combinations, to produce images of better visual quality.
For the CycleGAN implementation with L1 Loss refer to here. For the official CycleGAN implementation read here.
- Python 3.3+
- Tensorflow 1.6+
- pillow (PIL)
- (Optional) Monet-Photo Database
To train the model:
> python train_cycleGAN_loss.py --data_path monet2photo --input_fname_pattern .jpg --model_dir cycleGAN_model --loss_type l1
- data_path: Path to directory having trainA and trainB folders (Folders with these specific names (trainA, trainB) having domainA and domainB training images respectively)
- input_fname_pattern: Glob pattern of training images (file type of images such as .jpg or .png)
- model_dir: Directory name to save checkpoints
- loss_type: Loss type with which cycleGAN model is trained. (Available Options -- l1, l2, ssim, ssim_l1, ssim_l2_a, ssim_l2_b, l1_l2, ssim_l1l2_a, ssim_l1l2_b)
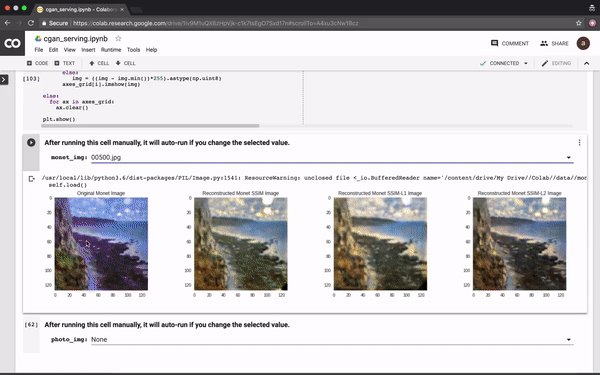
To test the model:
> python test_cycleGAN_loss.py --testA_image A01.jpg --testB_image B01.jpg --model_dir cycleGAN_model --loss_type l1
- testA_image: TestA Image Path
- testB_image: TestB Image Path
- model_dir: Path to directory having checkpoint file
- loss_type: Loss type with which cycleGAN model is tested.
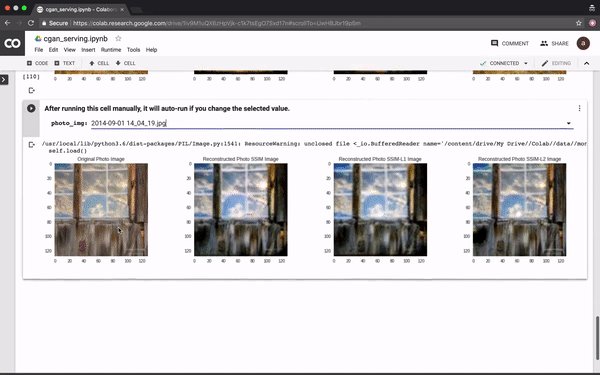
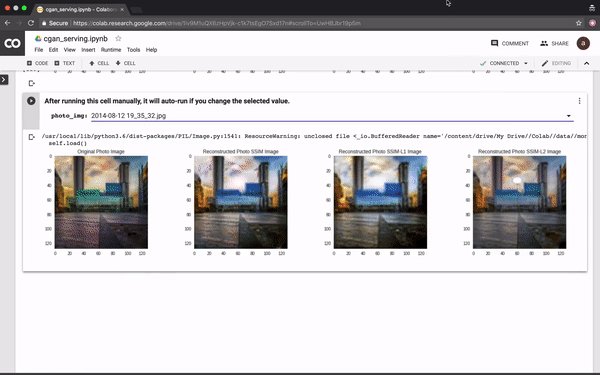
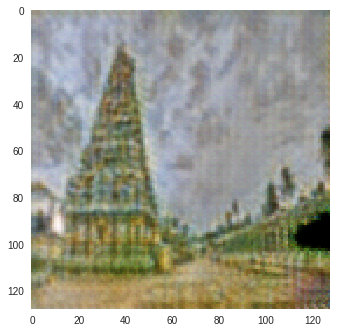
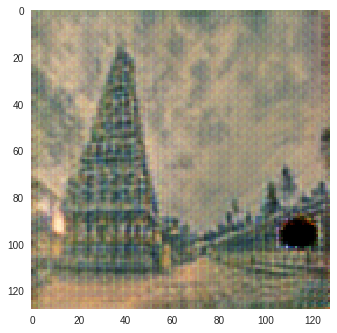
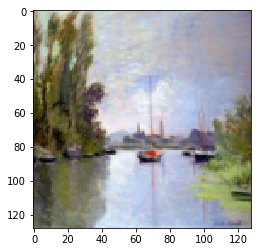
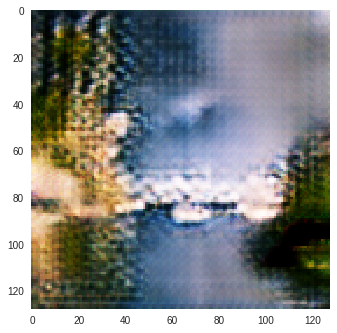
Trained CycleGAN model on Monet-Photo Database.
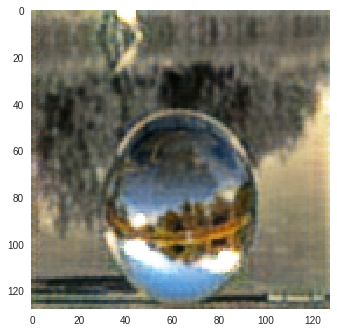
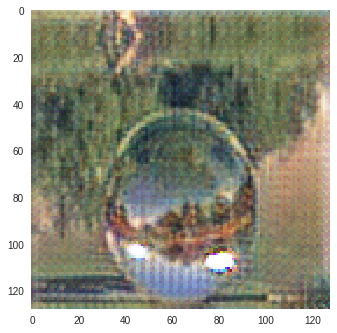
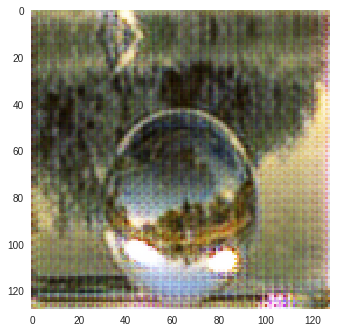
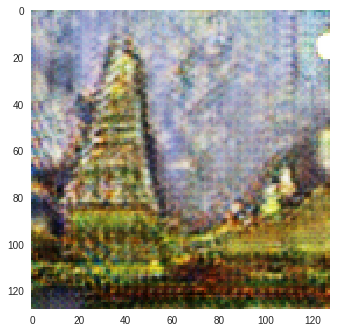
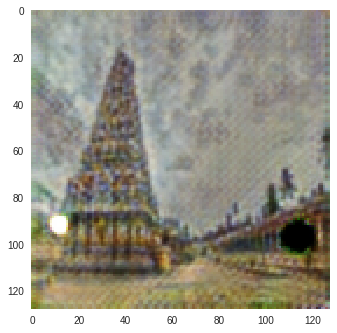
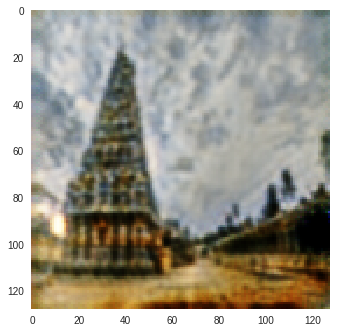
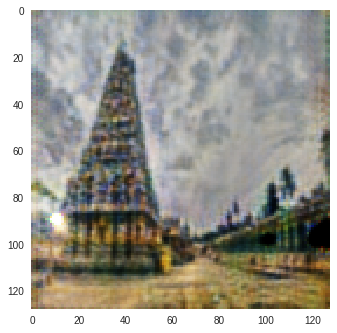
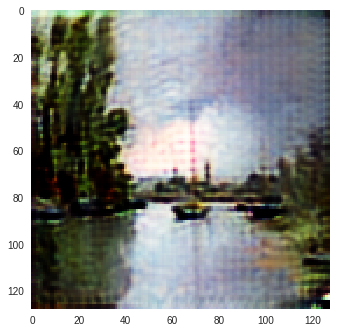
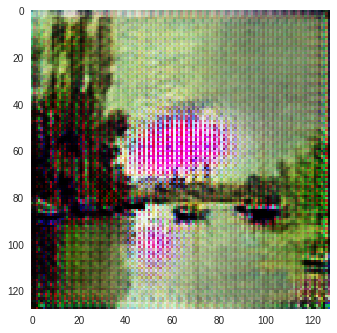
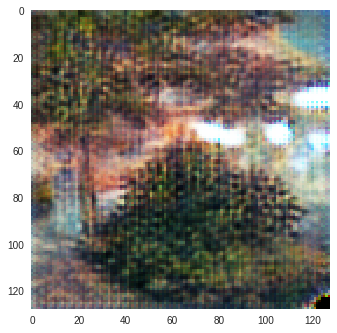
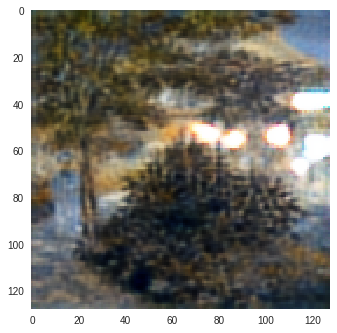
| Input Image | L1 Image | SSIM Image | SSIM + L1 | SSIM + L2(a) | SSIM + L2(b) | SSIM + L1 + L2(b) |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Input Image | L1 Image | SSIM Image | SSIM + L1 | SSIM + L2(a) | SSIM + L2(b) | SSIM + L1 + L2(b) |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
This project is licensed under the MIT License - see the LICENSE file for details
Abhishek Tandon/ @Tandon-A