Simple Google Spreadsheets parser for JavaScript
npm install google-spreadsheets-parser
Download from here
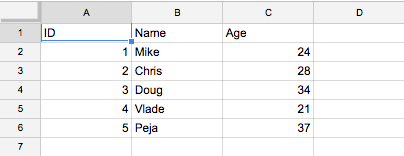
- Create new Google Spreadsheet
- Publish spreadsheet
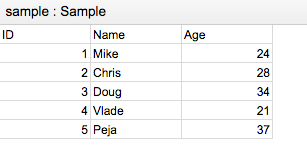
You can show following tables from published url
- Setting
With Browser, import googleSpreadsheetsParser.js in header
<script type="text/javascript" src="/path/to/googleSpreadsheetsParser.js"></script>Node.js
var GoogleSpreadsheetsParser = require('google-spreadsheets-parser')
- Get data
var gss = new GoogleSpreadsheetsParser(publishedUrl, {sheetTitle: 'Sample', hasTitle: true});
console.log(gss.titles); // ["ID", "Name", "Age"]
console.log(gss.contents); // [Array[3], Array[3], Array[3], Array[3], Array[3]]
console.log(gss.contents[2][1]); // Doug.titles: Table titles array in the frst row..contents: Table data 2d array in the second row later..toJson(): JSON data of contents.