
Tool for live presentations using either Manim (community edition) or ManimGL. Manim Slides will automatically detect the one you are using!
NOTE: this project extends the work of
manim-presentation, with a lot more features!
While installing Manim Slides and its dependencies on your global Python is fine, I recommend using a virtual environment (e.g., venv) for a local installation.
Manim Slides requires either Manim or ManimGL to be installed. Having both packages installed is fine too.
If none of those packages are installed, please refer to their specific installation guidelines:
The recommended way to install the latest release is to use pip:
pip install manim-slidesAn alternative way to install Manim Slides is to clone the git repository, and install from there: read the contributing guide to know how.
Using Manim Slides is a two-step process:
- Render animations using
Slide(resp.ThreeDSlide) as a base class instead ofScene(resp.ThreeDScene), and add calls toself.next_slide()everytime you want to create a new slide. - Run
manim-slideson rendered animations and display them like a Power Point presentation.
The documentation is available online.
Wrap a series of animations between self.start_loop() and self.stop_loop() when you want to loop them (until input to continue):
# example.py
from manim import *
# or: from manimlib import *
from manim_slides import Slide
class BasicExample(Slide):
def construct(self):
circle = Circle(radius=3, color=BLUE)
dot = Dot()
self.play(GrowFromCenter(circle))
self.next_slide() # Waits user to press continue to go to the next slide
self.start_loop() # Start loop
self.play(MoveAlongPath(dot, circle), run_time=2, rate_func=linear)
self.end_loop() # This will loop until user inputs a key
self.play(dot.animate.move_to(ORIGIN))
self.next_slide() # Waits user to press continue to go to the next slideFirst, render the animation files:
manim example.py BasicExample
# or
manimgl example.py BasicExampleTo start the presentation using Scene1, Scene2 and so on simply run:
manim-slides [OPTIONS] Scene1 Scene2...Or in this example:
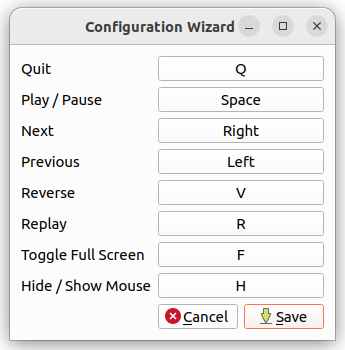
manim-slides BasicExampleThe default key bindings to control the presentation are:

You can run the configuration wizard to change those key bindings:
manim-slides wizardA default file can be created with:
manim-slides initNOTE:
manim-slidesuses key codes, which are platform dependent. Using the configuration wizard is therefore highly recommended.
Click on the image to watch a slides presentation that explains you how to use Manim Slides.
Other examples are available in the example.py file, if you downloaded the git repository.
Below is a small recording of me playing with the slides back and forth.
There exists are variety of tools that allows to create slides presentations containing Manim animations.
Below is a comparison of the most used ones with Manim Slides:
On Windows platform, one may encounter a lower image resolution than expected. Usually, this is observed because Windows rescales every application to fit the screen. As found by @arashash, in #20, the problem can be addressed by changing the scaling factor to 100%:
in Settings->Display.
Contributions are more than welcome! Please read through our contributing section.















