Production ready boilerplate for building APIs with koa2 using mongodb as the database and http/2 as the communication protocol.
This project covers basic necessities of most APIs.
- Authentication (passport & jwt)
- Database (mongoose)
- Testing (mocha)
- http/2 support for websites and apis
- Doc generation with apidoc
- linting using standard
- Contains two versions of API
Please note, if you are planning to use this boilerplate for creating a web application then the 'https' protocol should be used to access its pages.
Visit https://localhost:3000/ to access the root page.
- node = v10.15.3
- MongoDB
To simulate environment variables in Dev environment, please create .env file at the root location and define the following properties -
NODE_ENV=production // Node environment development/production
PORT=8000 // Server Port
SESSION=0.0.0.0 // secret-boilerplate-token
JWT_SECRET=This_Should_be_32_characters_long // Jwt secret
DATABASE_URL=mongodb://localhost:27017/koach-dev // Mongo database url
#DATABASE_URL=mongodb://mongodb:27017/koach-dev // Mongo database url while using docker
DB_PATH=/home/ulap28/work/systango-frameworks // path where database volumen mounted.
## Installation
```bash
git clone https://github.com/SystangoTechnologies/Koach.git
- koa2
- koa-router
- koa-bodyparser
- koa-generic-session
- koa-logger
- koa-helmet
- koa-convert
- MongoDB
- Mongoose
- http/2
- Passport
- Nodemon
- Mocha
- apidoc
- Babel
- ESLint
- PM2
- Swagger
├── bin
│ └── server.js # Bootstrapping and entry point
├── cert
│ ├── server.cert # SSL certificate
│ └── server.key # SSL certificate key
├── config # Server configuration settings
│ ├── env # Environment specific config
│ │ ├── common.js
│ │ ├── development.js
│ │ ├── production.js
│ │ └── test.js
│ ├── index.js # Config entrypoint
│ └── passport.js # Passportjs config of strategies
├── src # Source code
│ ├── modules # Module-specific controllers
│ │ ├── common # Contains common modules
│ │ │ ├─── home
│ │ │ └─ index.js
│ │ ├── v1 # Version 1 of APIs
│ │ │ ├─ Auth
│ │ │ ├─ User
│ │ │ └─ index.js
│ │ └─── v2 # Version 2 of APIs
│ │ ├─ Auth
│ │ ├─ User
│ │ └─ index.js
│ ├── models # Mongoose models
| ├── requestModel
| | ├── v1
| | | ├── auth.js
| | | └── users.js
| | └── v2
| | ├── auth.js
| | └── users.js
| ├── responseModel
| | ├── v1
| | | ├── auth.js
| | | └── users.js
| | └── v2
| | ├── auth.js
| | └── users.js
│ └── middleware # Custom middleware
│ └── validators # Validation middleware
└── test # Unit tests
└── pm2.config.js # PM2 configuration file
└── Dockerfile # Docker file
└── docker-compose.yml # Docker Compose file
npm startStart server on development mode with Nodemonnpm run prodStart server on production mode with PM2npm run docsGenerate API documentationnpm testRun mocha tests
Prerequisite For Docker Configuration : Docker and docker compose must be installed on the system.
Steps to run app in docker container :
- CD to project dir
- Create build using cmd: $ docker-compose build
- Start the server in daemon thread using cmd: $ docker-compose up -d
- Stop the server using cmd : $ docker-compose down
API documentation is written inline and generated by apidoc.
Visit https://localhost:3000/docs/ to view docs
To view swagger API documentation
Visit https://localhost:3000/swagger to view Swagger UI.
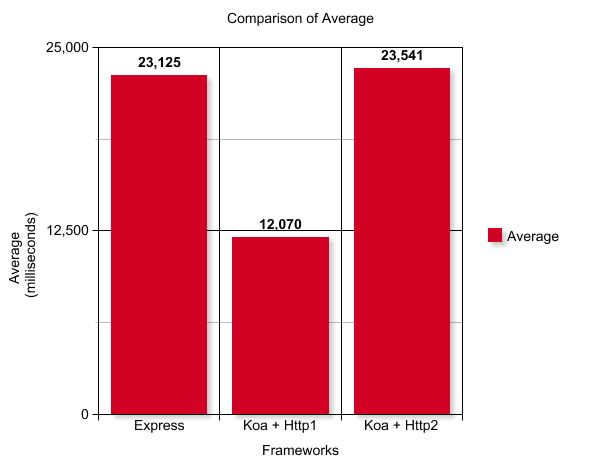
The environment for the test cases are following-
- Node Version: 8.9.4
- Number of Users: 1500
- Ramp-up Period: 300 seconds
- Loop Count: 100
Arpit Khandelwal Anurag Vikram Singh Vikas Patidar Sparsh Pipley
MIT.