The Syncfusion JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package.
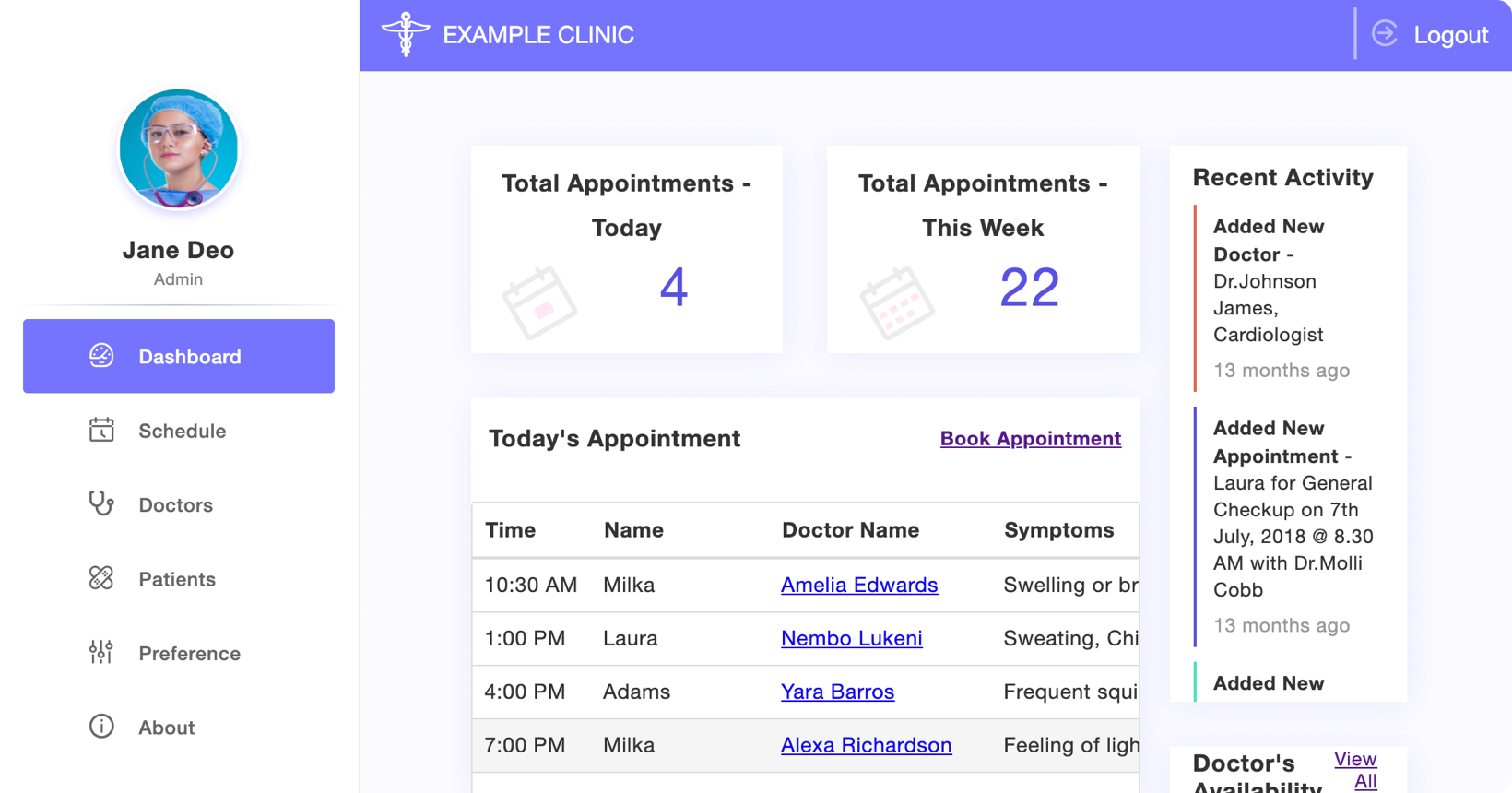
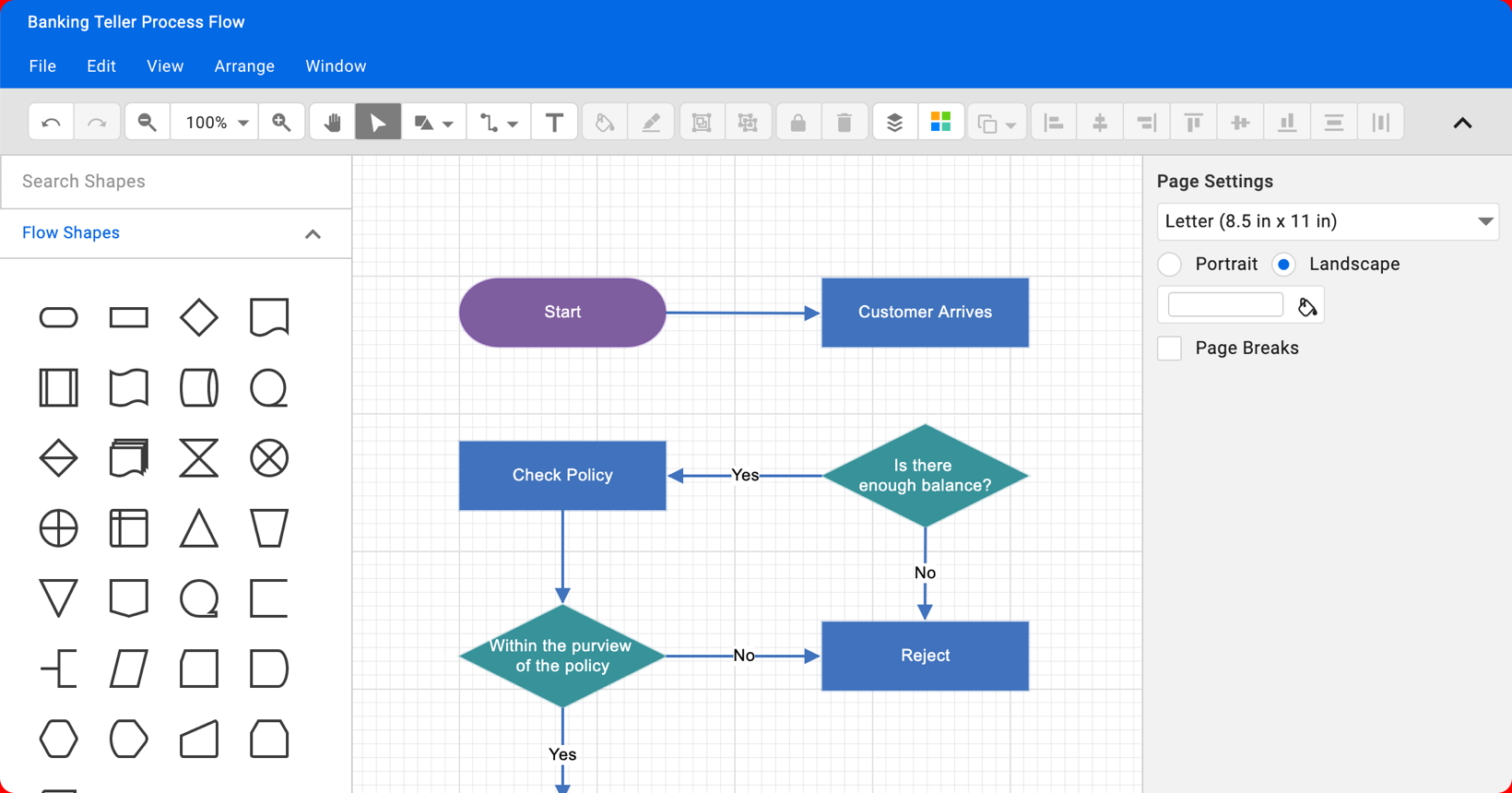
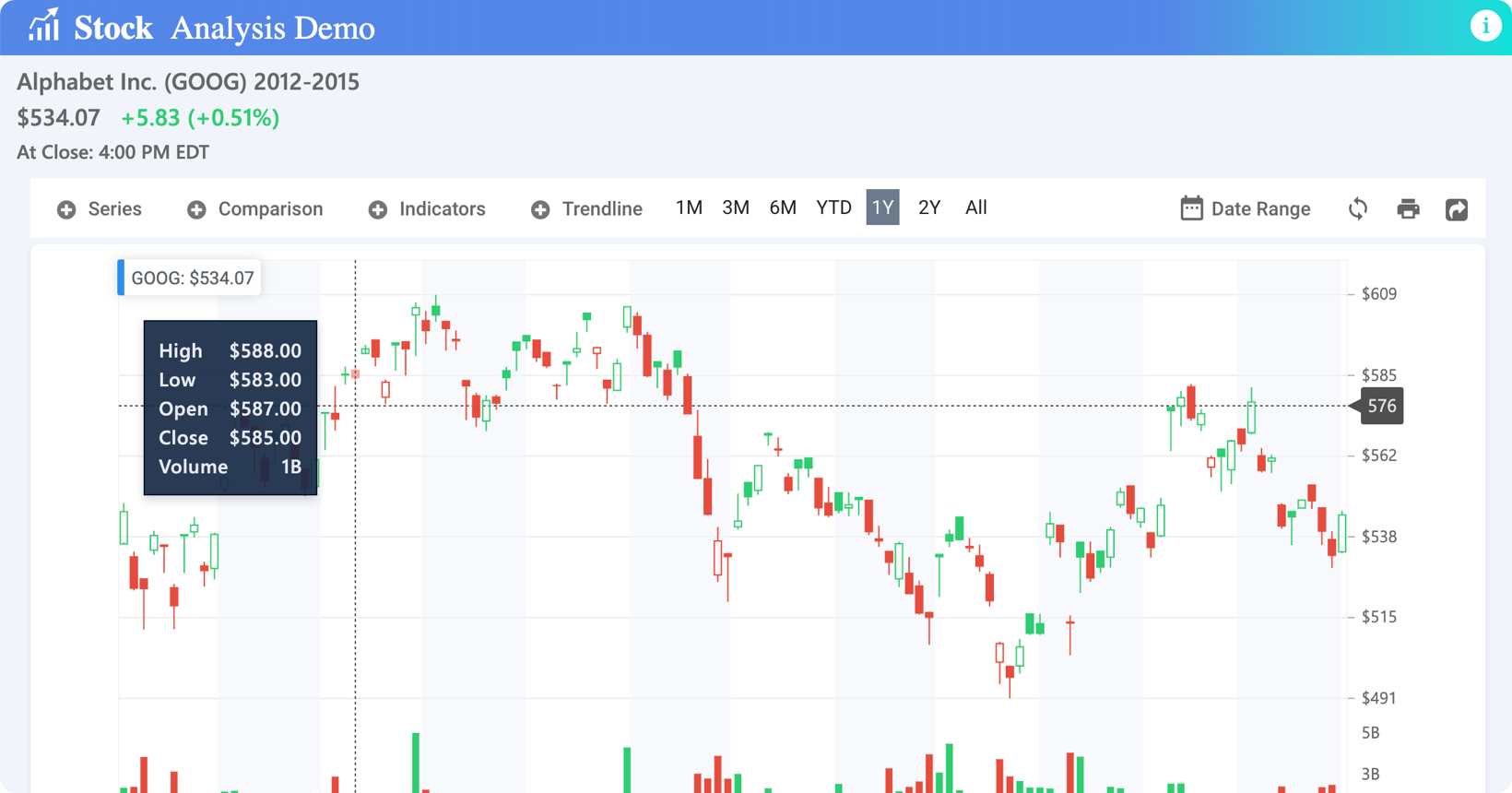
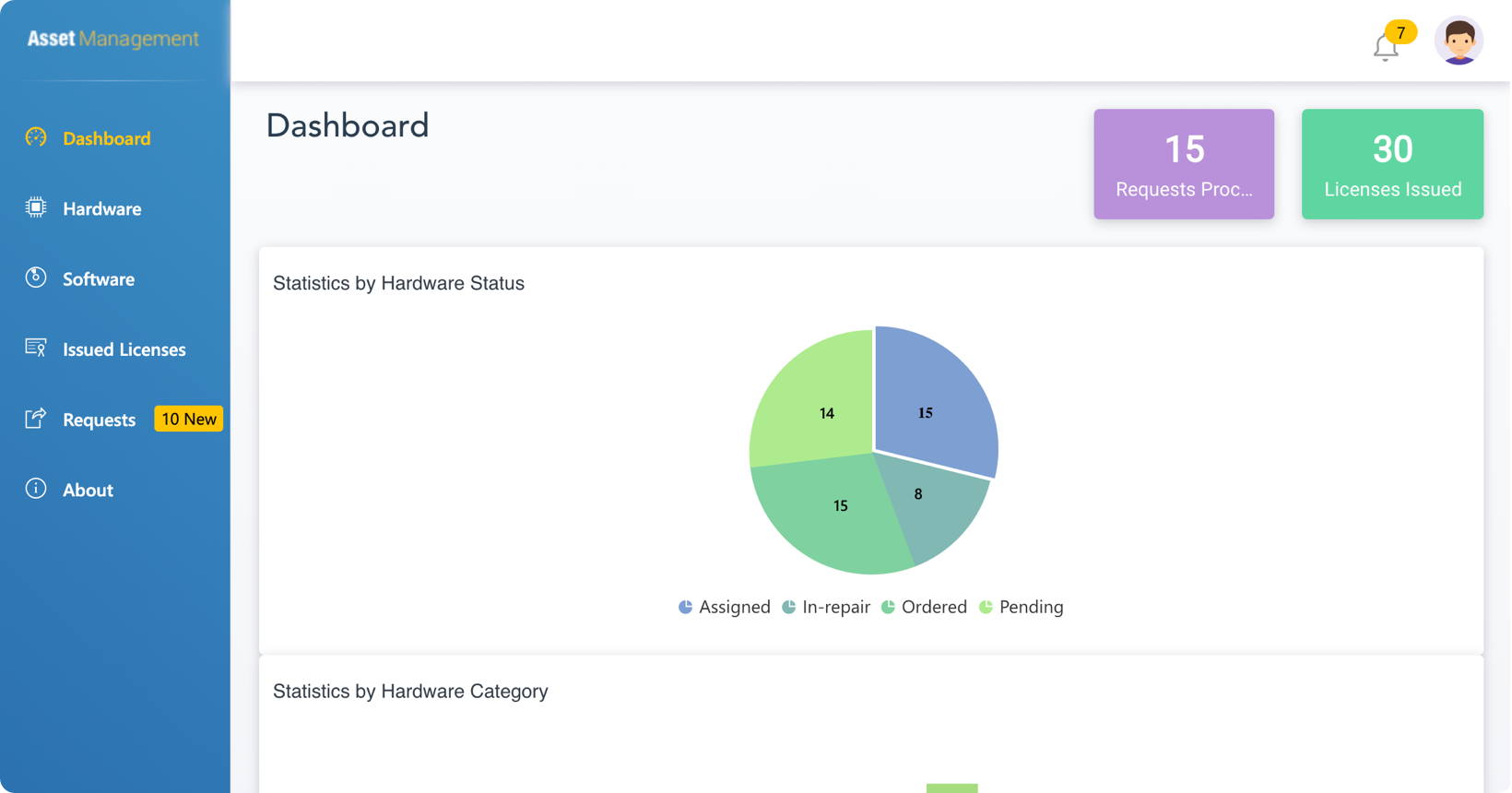
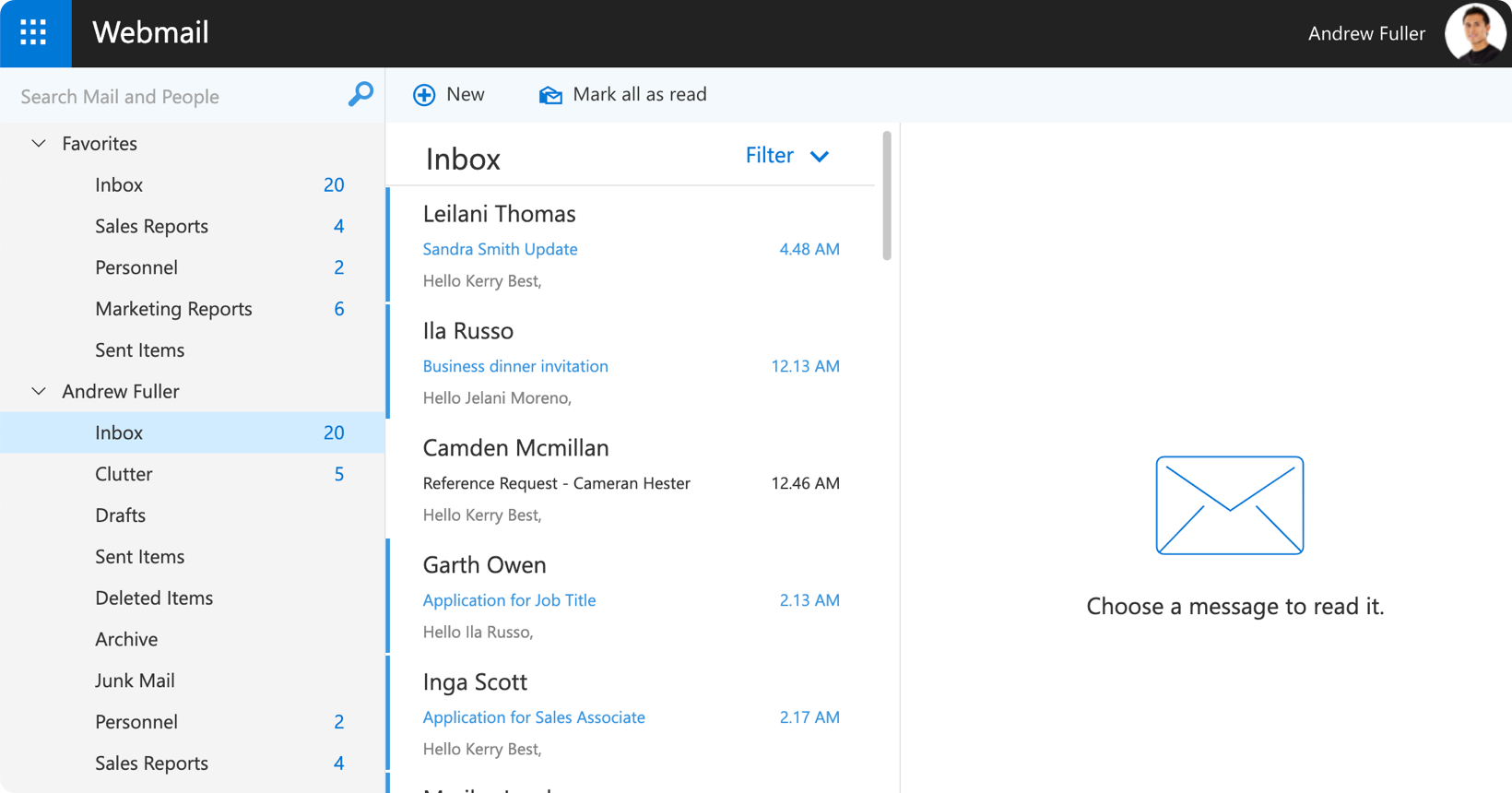
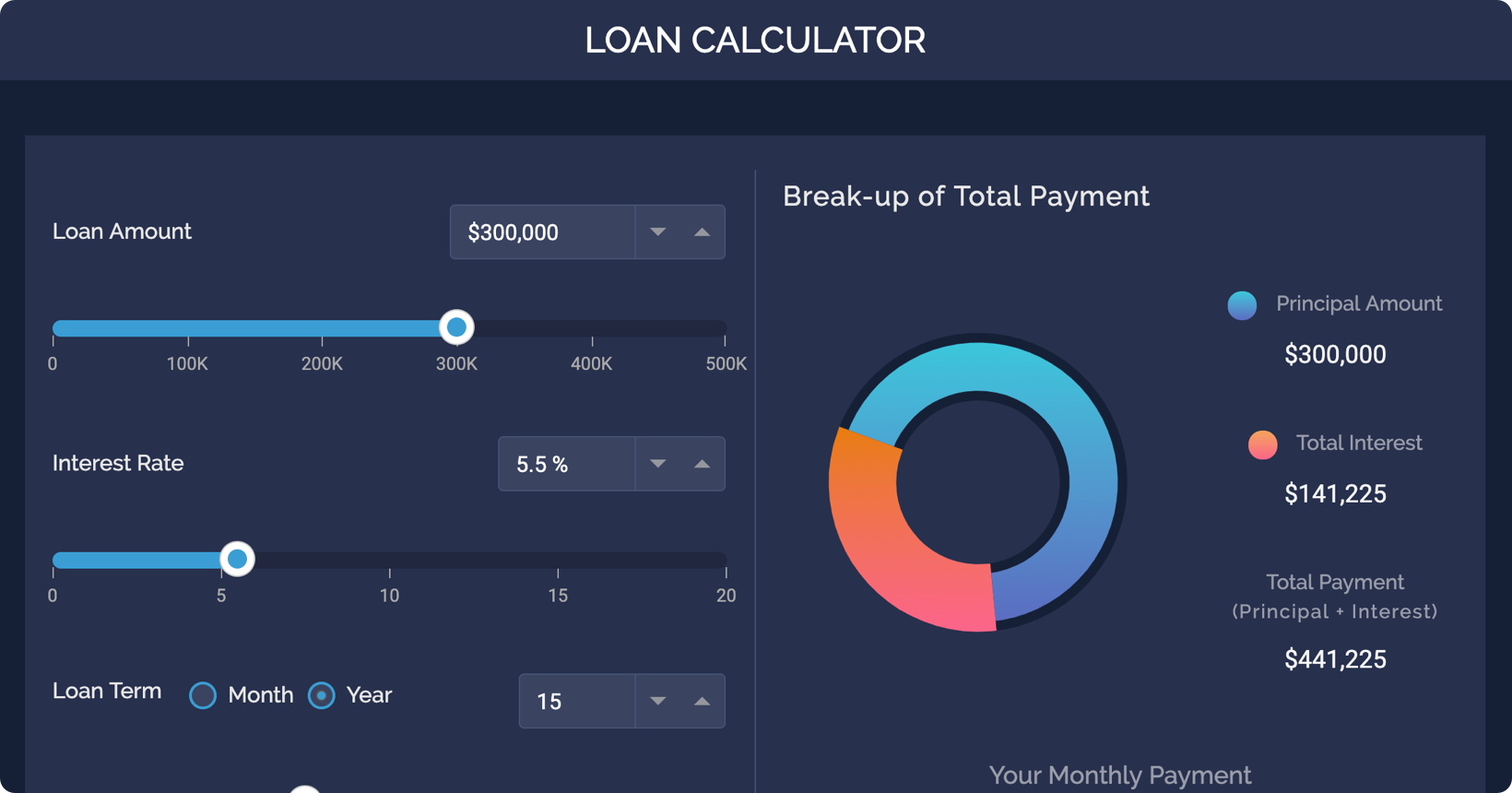
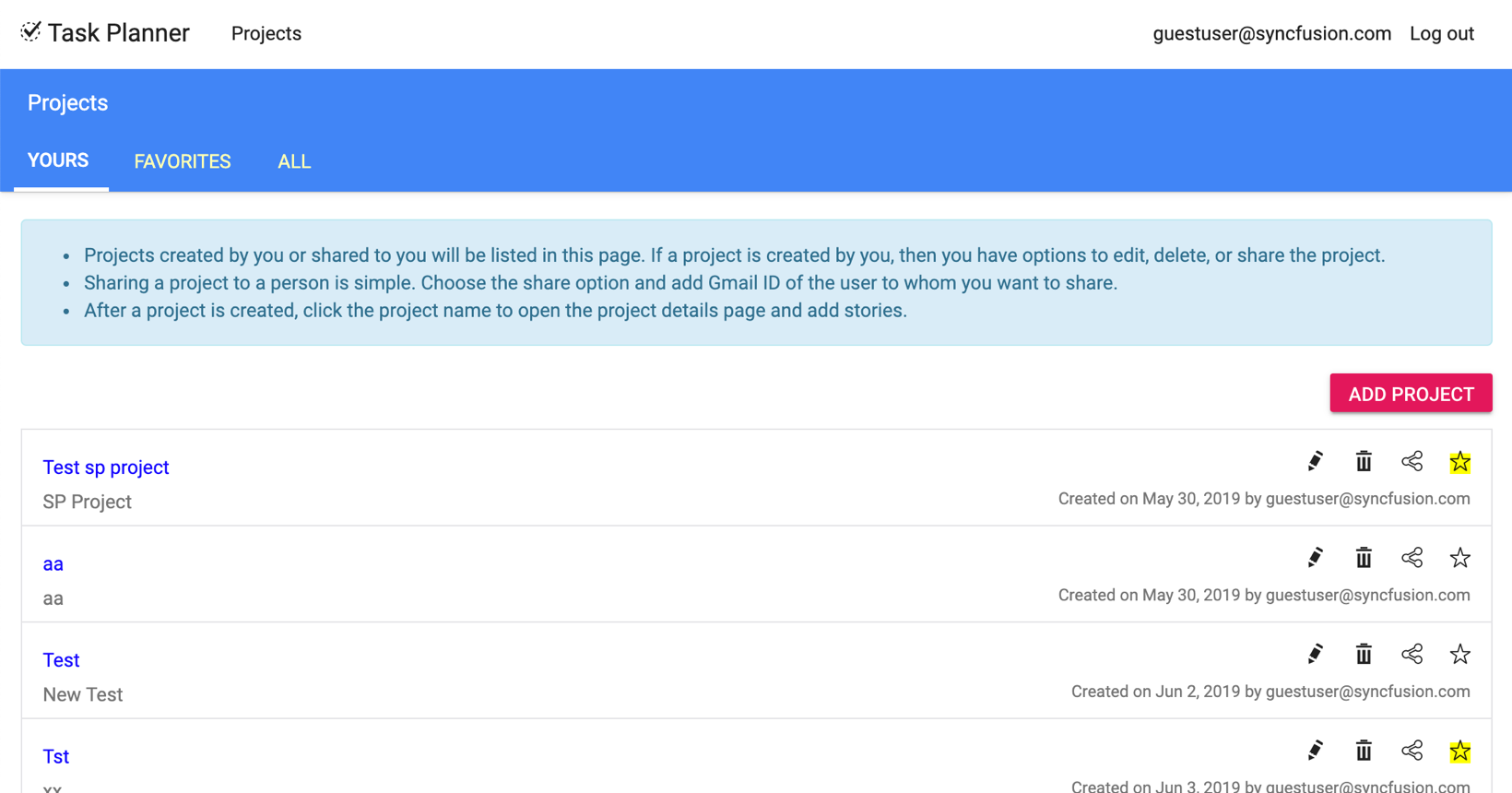
Screens of showcase applications created using Syncfusion Essential JS 2 UI controls
- Framework highlights
- Control list
- Resources
- Supported Frameworks
- Showcase Applications
- Release Notes
- License
The entire Essential JS 2 framework is built from scratch to be lightweight and modular. Its footprint can be reduced further by including only the specific components and features your application requires.
All components have been built as modules to enable selective referencing, so only the components and features you need are included in your application.
Performance is critical for delivering a good user experience. We ensure that all our components are designed and built to achieve the best performance possible.
All Essential JS 2 controls are touch friendly and render adaptively based on the device they are on to provide optimal usage experience on phones, tablets and desktops.
Pixel-perfect built-in themes are available in material, bootstrap and fabric design. In addition, it comes with Accessible high-contrast theme and an online tool "Theme Studio" to customize the provided built-in themes.
Easily build applications to be used by a global audience in various language and culture settings.
With our commitment to at least four major updates per year, you receive the most up-to-date functionality and new components in addition to monthly service packs and bug fixes. Custom patches are available as needed.
| Data Grid |
 |
Source | Live demo | Documentation |
| Pivot Table |
 |
Source | Live demo | Documentation |
| Spreadsheet |
 |
Source | Live demo | Documentation |
| Tree Grid |
 |
Source | Live demo | Documentation |
| In-place Editor |
 |
Source | Live demo | Documentation |
| Rich Text Editor |
 |
Source | Live demo | Documentation |
| Word Processor |
 |
Source | Live demo | Documentation |
| Badge |
 |
Styles | Live demo | Documentation |
| Toast | Source | Live demo | Documentation | |
| Progress Bar |
 |
Source | Live demo | Documentation |
| Query Builder UI |
 |
Source | Live demo | Documentation |
| PDF Viewer |
 |
Source | Live demo | Documentation |
 Angular |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
 Blazor |
|---|
- Documentation
- Theme Studio
- Custom Resource Generator
- Contact Support
- Forums
- What's New
- Road Map
- E-Books
Please refer this link
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA (https://www.syncfusion.com/eula/es/). To acquire a license, you can purchase one at https://www.syncfusion.com/sales/products or start a free 30-day trial here (https://www.syncfusion.com/account/manage-trials/start-trials). A free community license (https://www.syncfusion.com/products/communitylicense) is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. © Copyright 2021 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.