本代码库是基于百度地图JSAPI GL版的JavaScript开源工具库,如果使用的是2D地图的话,参考旧的2D开源库。
我们在将GL版的开源工具库放到了百度云的BOS存储上,根据github文件目录可以推理出BOS的路径,比如:
<link href="//mapopen.bj.bcebos.com/github/BMapGLLib/DrawingManager/src/DrawingManager.min.css" rel="stylesheet">
<script src="//mapopen.bj.bcebos.com/github/BMapGLLib/DrawingManager/src/DrawingManager.min.js"></script>

|
提供鼠标绘制点、线、面、多边形(矩形、圆)的编辑工具条的开源代码库。且用户可使用JavaScript API对应覆盖物(点、线、面等)类接口对其进行属性(如颜色、线宽等)设置、编辑(如开启线顶点编辑等)等功能。 示例 源码 压缩源码 |

|
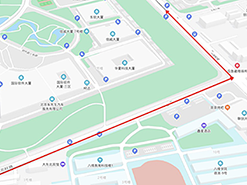
百度地图的测距工具类,对外开放。 允许用户在地图上点击完成距离的测量。 使用者可以自定义测距线段的相关样式,例如线宽、颜色、测距结果所用的单位制等等。 示例 源码 压缩源码 |

|
GeoUtils类提供若干几何算法,用来帮助用户判断点与矩形、 圆形、多边形线、多边形面的关系,并提供计算折线长度和多边形的面积的公式。 示例 源码 压缩源码 |

|
TrackAnimation类提供视角轨迹动画展示效果。 示例 源码 压缩源码 |

|
百度地图浏览区域限制类,对外开放。 允许开发者输入限定浏览的地图区域的Bounds值, 则地图浏览者只能在限定区域内浏览地图。 示例 源码 压缩源码 |

|
百度地图的infoBox。类似于infoWindow,比infoWindow更有灵活性,比如可以定制border,关闭按钮样式等。 示例1(顶部展示) 示例2(底部展示) 源码 压缩源码 |

|
百度地图的富Marker类,对外开放。 允许用户在自定义丰富的Marker展现样式,并添加点击、双击、拖拽等事件。 示例1 示例2 源码 压缩源码 |

|
百度地图路书类,实现Marker沿路线运动,对外开放。 用户可以在地图上自定义轨迹运动,支持暂停/停止功能,并可以自定义路过某个点的图片,文字介绍等。 示例 源码 压缩源码 |
- clone本代码库
- 修改src目录下源文件
- 压缩生成.min文件
- 上传代码,告知维护同学codereview
