- 👛 Crypto wallet: BTC, ETН (ERC20), BSC (BEP20), Matic (+tokens), USDT, {your_token}...
- 💵 Fiat gateway: USD, EUR, RUB, UAH... via itez.com ;
- ⚛️ P2P exchange – atomic swaps
- 💡 Open-source, client-side
- 📦 Embeddable into your site!
- One-click WhiteLablel deply to AWS https://aws.amazon.com/marketplace/pp/prodview-jyrrj4txg5u3a
Live demo here: https://swaponline.github.io
No coding skills? Use 📦 WordPress plugin with admin panel 📦
Looking for investment opportunity? Read about ERC20:SWAP token (target price $1)
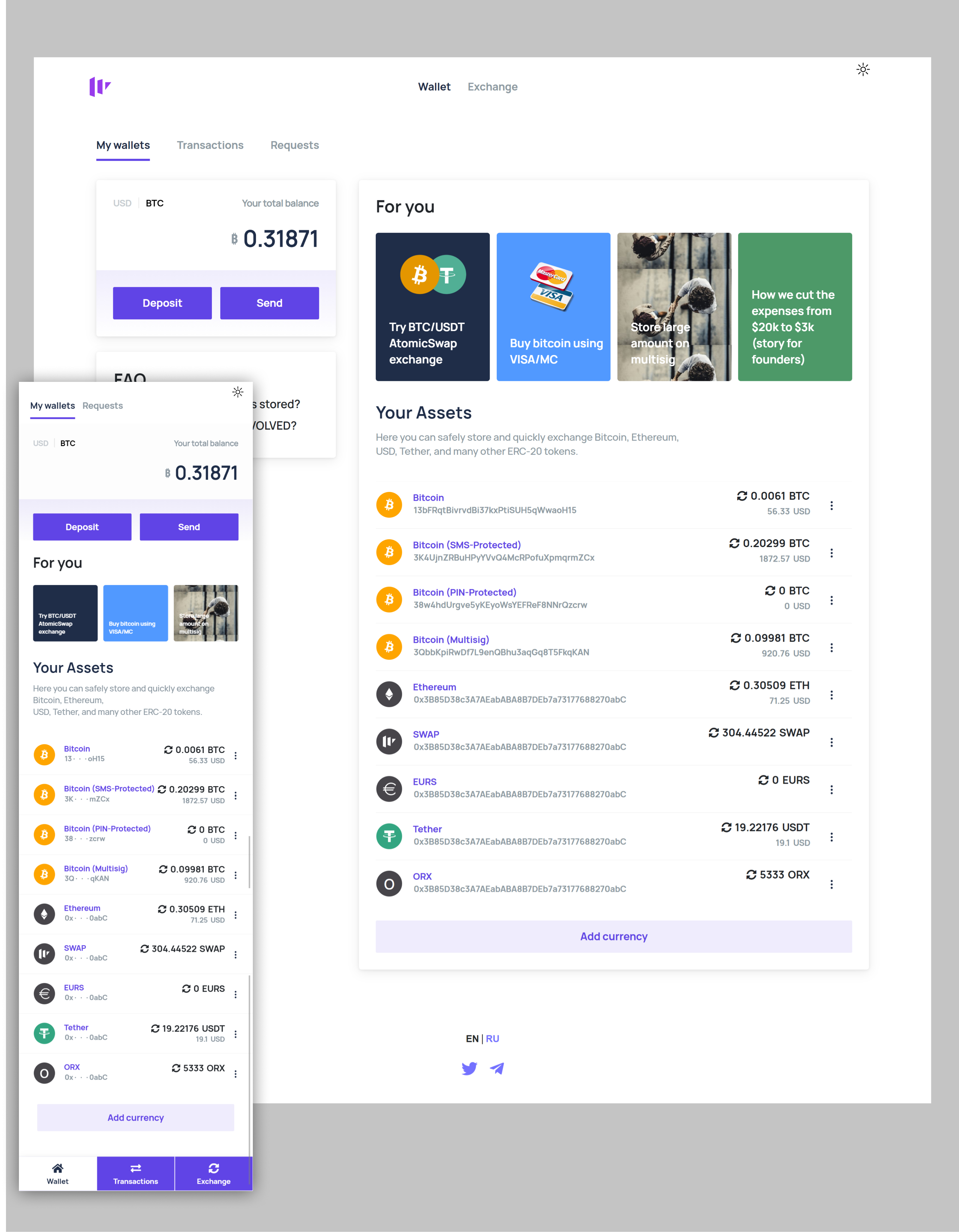
Add many assets to your wallet:
Wallet demo (custom asset "SWAP")
- Install WordPress plugin
- Or make your own build following the installation guide
- Using WordPress plugin? Сustomize right in the admin panel!
- Using your own build? Follow the customization guide
See the list of our clients
Supported languages:
- 🇬🇧 EN
- 🇷🇺 RU
- 🇳🇱 NL
- 🇪🇸 ES
- 🇵🇱 PL
Work in progress to add more languages.
- Buy SWAP token
- Donate
- (the easiest) Star the project ⭐
Developer? Start with ONBOARDING
Any questions are welcome