This is an Instagram bot that can automate and perform some tasks; makes your task easier. The Bot can show the list of un-followers from you Instagram or it can show your fans and also it can cancel all the pending follow requests which you have already sent before or it can aslo unfollow those who don't follow you back.
Click on the below image to watch video
First you need to fork and then copy the url from clone option
Run in gitbash or terminal :
$ git clone [url]
run in terminal :
$ sudo apt-get update
$ sudo apt-get install python3.7
- Download the
git-pip.pyby clicking here - Run in gitbash or cmd :
$ python get-pip.py
- Verify by running :
$ pip -V
- Run in terminal :
$ apt install python3-pip
or
$ python get-pip.py
Run in terminal or cmd / gitbash
$ pip install selenium
or
$ pip3 install selenium
The path of the webdriver has to changed according to your environment
Replace 18ₜₕ line of file ./program.py with the code snippet given below
self.driver = webdriver.Firefox(executable_path = "./webdrivers/firefox_webdriver/geckodriver-v0.26.0-linux64/geckodriver")
self.driver = webdriver.Chrome(executable_path = "./webdrivers/chrome_webdriver/chromedriver_linux64/chromedriver")
self.driver = webdriver.Firefox(executable_path = ".\\webdrivers\\firefox_webdriver\\geckodriver-v0.26.0-win32\\geckodriver.exe")
self.driver = webdriver.Chrome(executable_path = ".\\webdrivers\\chrome_webdrive\\chromedriver_win32\\geckodriver.exe")
Read the Instruction carefully
- Copy the path of webdriver which is inside
InstaBotfolder and add the path to Environment Variable as instructed below
Begining of the path will depend on your system and the location you cloned the repo
.....\InstaBot\webdrivers\firefox_webdriver\geckodriver-v0.26.0-win32\
example :
C:\Users\sharan\Downloads\temp\InstaBot\webdrivers\firefox_webdriver\geckodriver-v0.26.0-win32\
Begining of the path will depend on your system and the location you cloned the repo
.....\InstaBot\webdrivers\chrome_webdriver\chromedriver_win32\
example :
C:\Users\sharan\Downloads\temp\InstaBot\webdrivers\chrome_webdriver\chromedriver_win32\
- Then go to
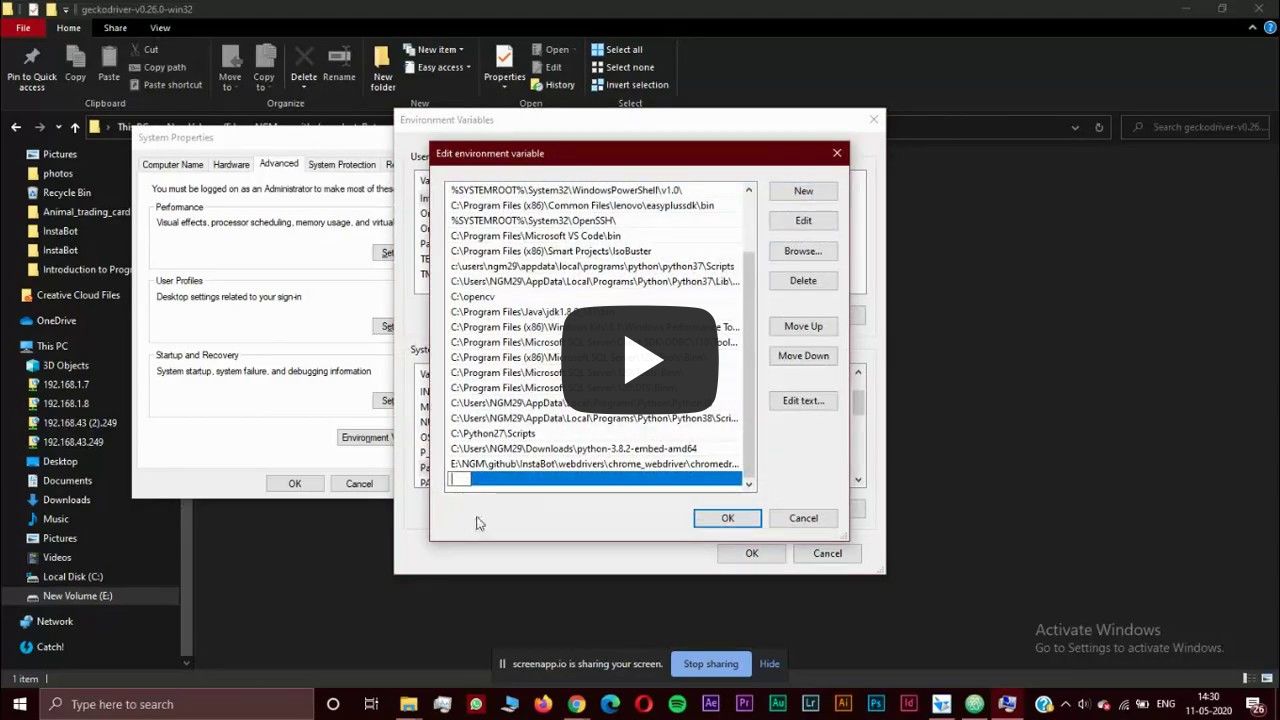
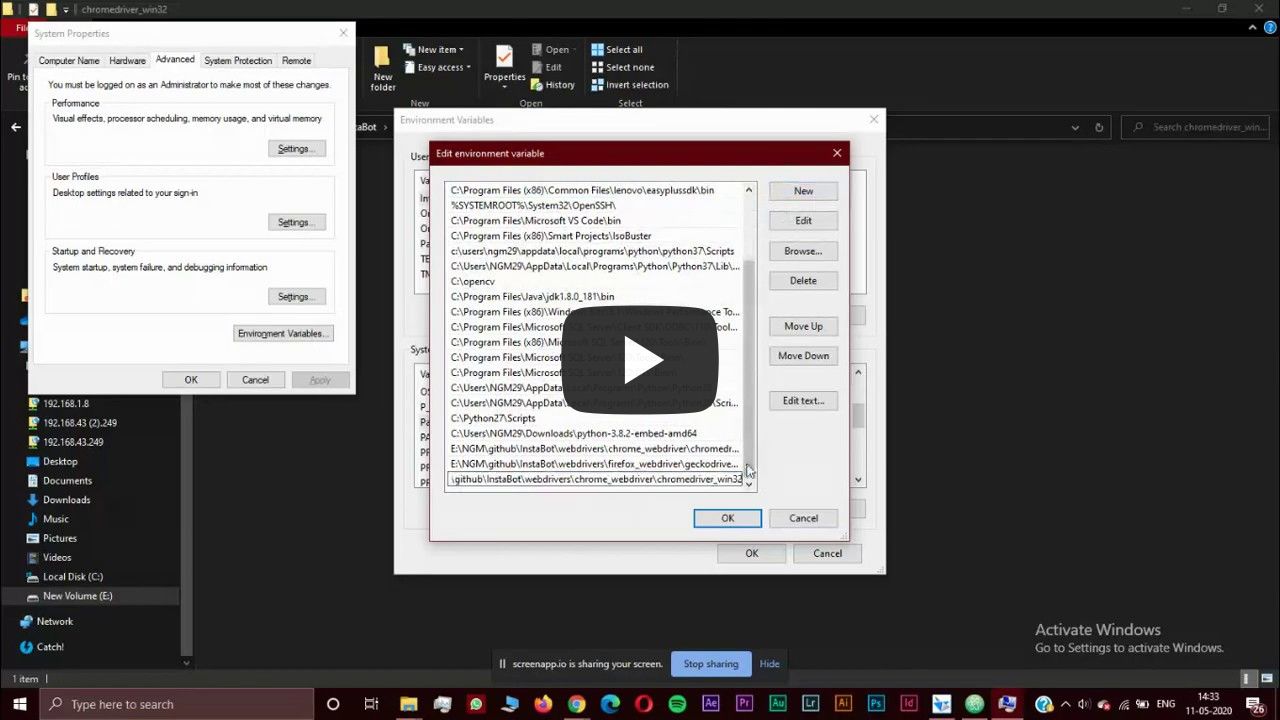
This PC-> Right-click -> Properties -> Advanced system setting -> Advanced -> Environment Variables -> User system -> selectpath-> Edit -> New -> Paste the copied path -> OK






How to add chrome webdriver path to environment variable
.
├── webdriver
│ │
│ ├── chrome_webdriver
│ │ ├── chrome_webdriver_linux64
│ │ │ ├── chromedriver
│ │ │
│ │ ├── chrome_webdriver_mac64
│ │ │ ├── chromedriver
│ │ │
│ │ ├── chrome_webdriver_win32
│ │ │ ├── chromedriver.exe
│ │
│ │
│ ├── firefox_webdriver
│ │ ├── geckodriver-v0.26.0-linux64
│ │ │ ├── geckodriver
│ │ │
│ │ ├── geckodriver-v0.26.0-macos
│ │ │ ├── geckodriver
│ │ │
│ │ ├── geckodriver-v0.26.0-win32
│ │ │ ├── geckodriver.exe
│ │ │
│ │
│
$ pip install -r requirements.txt
or
$ pip install -r requirements.txt
Edit the ./secrets.py file and add your username and password
usr = "[username]"
pwd = "[password]"
Run in terminal or cmd / gitbash
$ python program.py
or
$ python3 program.py