So I added the url-loader etc:
{
test: /\.(png|jpg|jpeg|gif|svg|woff|woff2)$/,
loader: 'url-loader?limit=10000',
}
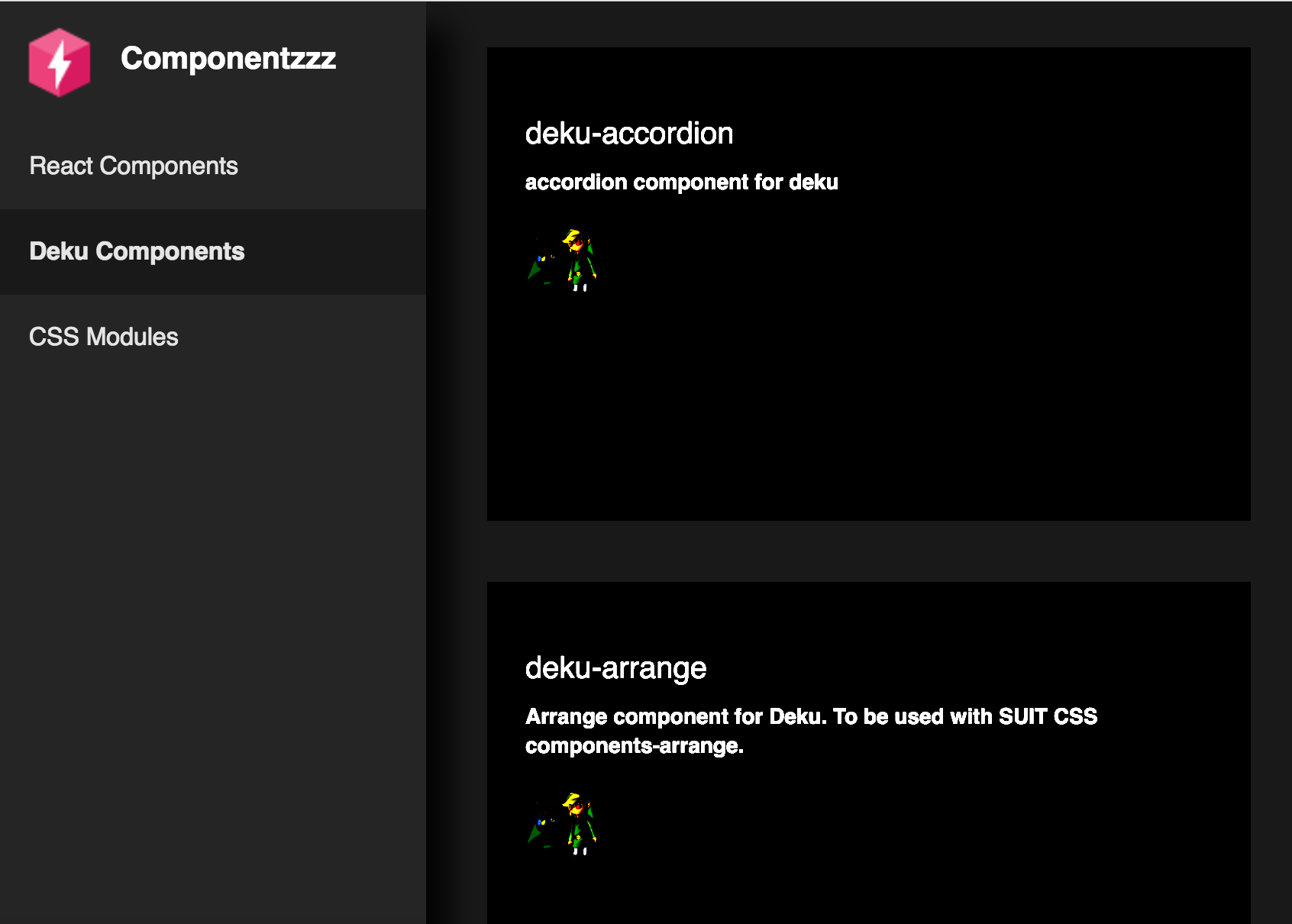
So in SiteSidebar.js if I do:
import imgSrc from '../../roger93.jpg'
and then later:
{/*<img styleName='LogoImage' src='http://i.imgur.com/79JhCaq.png' />*/}
<img styleName='LogoImage' src={imgSrc} />
In dev mode, it will base64 encode images until 10k and just do a path for images > 10k. Awesome.
But when I do npm run build, npm run prod it fails:
SyntaxError: /Users/rstudner/projects/react-router-redux-example/roger93.jpg: Unexpected character '�' (1:0)
> 1 | ����&
I'm guessing that in prod somehow it isn't either figuring out how to point to the image (or something).
Since you hadn't yet addressed an example of "local images" (versus the SideSidebar pointing at a remote image) I was wondering if you had any insight with how to do "local images".
To note, my image was just at the root of the project, so not inside of public. (hence the ../..)