Tor Hidden Service On Heroku
-
Host Tor v3 Hidden Service in dark web using heroku
-
Try my another repository built with
nodejshttps://github.com/sumithemmadi/Tor-Onion-Service-On-Heroku
-
1 . To host your website in dark web with one click and run server on heroku.
-
2 . Click below
Deploy to HerokuButton.Note : Deploy with heroku Deploy button will host a demo webpage, you can not use your html file.To host your own webpage goto Manually Deploy to Heroku Session
-
3 . You will be navigated to Heroku Dashboard. Enter app name in
App namefield and clickDeploy appbutton. -
4 . Now your app is accessible over
Tor.Note :- Since,heroku has an ephemerals file system that is destroyed every time when your app restart's.so your application will generate a new .onion link everytime when your app restarts.To use your custom permanent onion link go down to Manually Deploy to Heroku.
-
5 . To know you .onion address click here
- 1 .
tor- v3 - 2 .
php - 3 .
git - 4 .
Heroku CLI
- 1 . Create an account on https://heroku.com.
- 2 . Install the Heroku CLI on your computer:
https://devcenter.heroku.com/articles/heroku-cli.
Check that you have theheroku-cliinstalled by checking the version number in your terminal:
heroku --version- 3 . Connect the
Heroku CLIto your account by writing the following command in your terminal and follow the instructions on the command line.
heroku login-
1 . Create a new project, for example in my case
Projectand go to that directory. -
2 . Clone this repository with below command
git clone https://github.com/sumithemmadi/tor-hidden-service-on-heroku
cd tor-hidden-service-on-heroku- 3 . Create a heroku application
heroku apps:create App-Name-
heroku apps:create App-Namethis command creates the application as well as a git remote, that you can use to push your code to Heroku.Note: replace
App-Namewith any other name.
$ heroku apps:create tor-hidden-service-on-heroku
Creating ⬢ tor-hidden-service-on-heroku... done
https://tor-hidden-service-on-heroku.herokuapp.com/ | https://git.heroku.com/tor-hidden-service-on-heroku.git-
4 . Now add two buildpacks
heroku/phpandheroku-community/aptto you application. -
- heroku/php
heroku buildpacks:set heroku/php-
- heroku-community/apt
heroku buildpacks:add --index 1 heroku-community/apt- Sometimes adding 2nd buildpack will remove 1st one ,try adding two buildpacks again and again one by one untill you see two buildpacks added as shown in below picture.
-
6 . Copy your website file's to the folder
public_html
eg :- index.html,index.php [default=index.html] -
7 . Copy the following files to
temp/var/lib/tor/hidden_servicedirhostnamehs_ed25519_public_keyhs_ed25519_secret_key
If you don't know where these files stored refer to https://2019.www.torproject.org/docs/tor-onion-service
-
8 . Or go down to testing session to generate tor onion addresses.
-
9 . Deploy your changes to heroku
git add .
git commit -am "Updated"
git push heroku- 1 . Clone this repository with below command
git clone https://github.com/sumithemmadi/tor-hidden-service-on-heroku
cd tor-hidden-service-on-heroku- 2 . Run below command
~$ ./run- 3 . Now open http://localhost:4000/ in any browser.
- 4 . Now your app is accessible over Tor.
- 5 . Check your app is accessible over tor or not by running below command in new terminal.
curl -v --socks5-hostname localhost:9050 [YOU ONION ADDRESS]- Run below command to know your onion address.
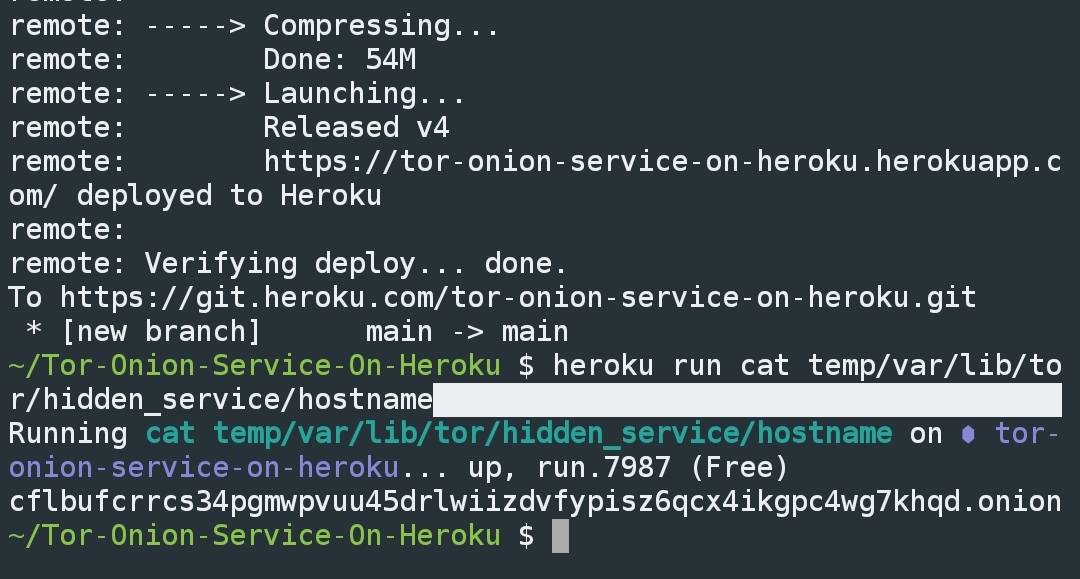
heroku run cat temp/var/lib/tor/hidden_service/hostname-
If you still can't find your .onion link.
Open your heroku apphttps://App-Name.herokuapp.comand click onshow my .onion link.Note : Due to herokus policies, a single web dyno is sent to sleep after 30 minutes of inactivity. This means if your application has not served any requests for 30 minutes, it is forced to sleep by heroku and has to wake up prior to serve a new request, which easily can take up to 30–40 seconds. Generally free dynos will sleep (shut down) after 30 minutes of inactivity. This is actually a feature to avoid using up your free dyno hours. To prevent Heroku app from idling add New Relic add-on. It has an availability monitor feature that will ping your site twice per minute, thus preventing the dyno from idling (Or) add Uptimerobot it is free and offers 5 min interval site checking.
-
Here is my app https://tor-hidden-service-on-heroku.herokuapp.com/