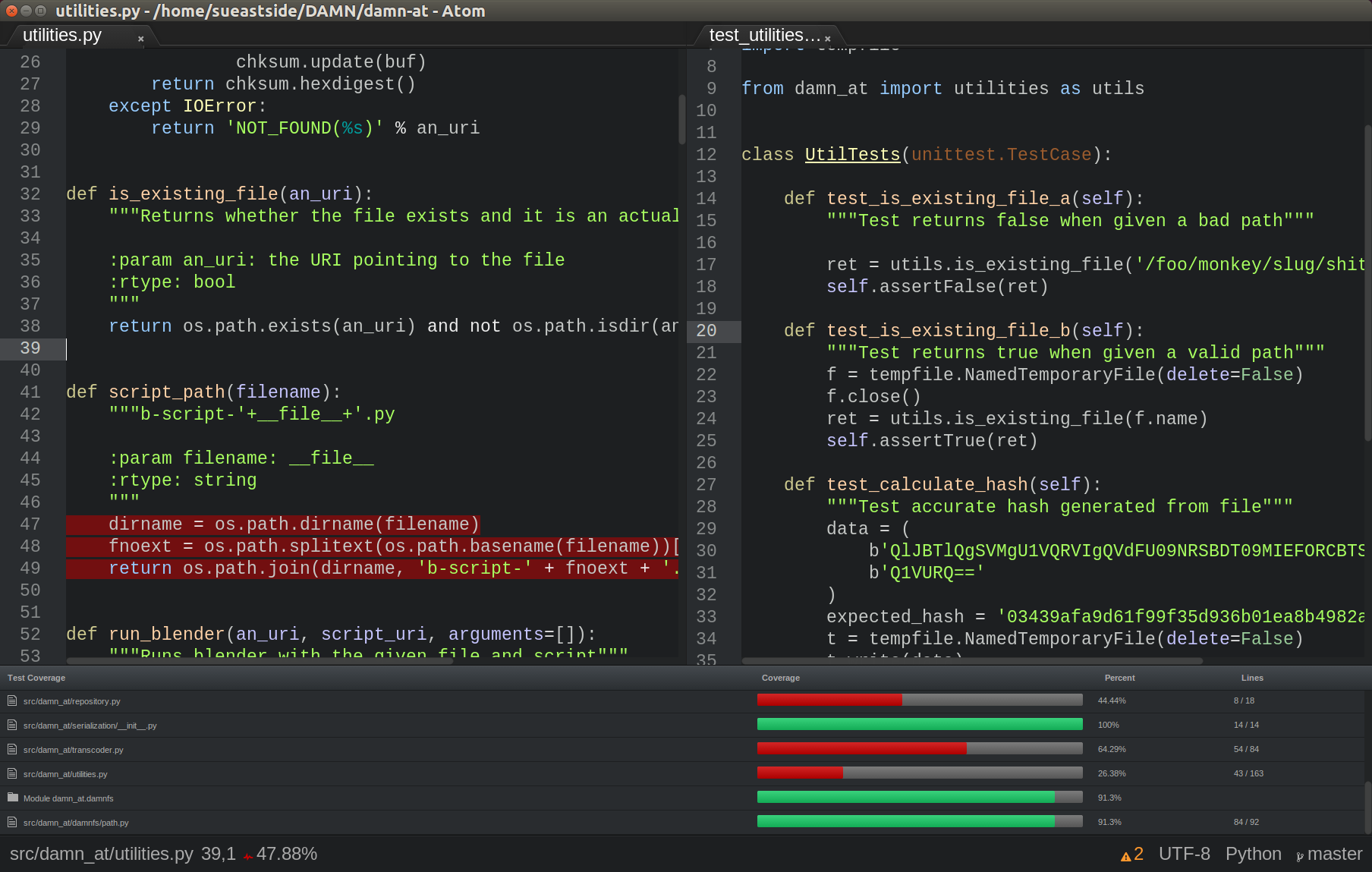
Adds an overview of your current test coverage to Atom.
Use the Atom package manager, which can be found in the Settings view or run apm install coverage from the command line.
pip install nose pip install coverage
In your virtualenv
We expect your python modules to be under 'src' and a python virtual environment which we activate and then run nosetests --with-coverage.
So you might want to set the values for those accordingly in the settings.
Much thanks to philipgiuliani since this whole thing was based on his code.