Welcome to Blox AI, where crafting flowcharts and diagrams is a breeze and get an explanation from the top Google Gemini model about your creations! Seamlessly create stunning visuals and rich documentation with our intuitive tools. Collaborate effortlessly with your team, from basic flowcharts to intricate diagrams. Enjoy secure workspaces and easy sharing. Start visualizing your ideas today!
Visit the site here - Blox AI
-
Effortless Flowchart and Diagram Creation: Easily create flowcharts and diagrams with our intuitive tools.
-
Rich Text Editor: Craft beautiful documentation with our powerful rich text editor.
-
Collaborative Sharing: Share your creations effortlessly with your entire team.
-
Versatile Visualizations: From simple flowcharts to complex diagrams, Blox AI covers all your visualization needs.
-
AI Explanation: Gemini AI visual model integration for explanation of the flowcharts of other diagrams made in the editor
-
Wide Range of Use Cases: Whether it's wireframes, mind maps, or algorithms, Blox AI has you covered.
-
Secure Workspaces: Enjoy peace of mind with our secured workspaces for your projects.
-
Limited Files Allotment: Get a set number of files allotted, ensuring efficient usage of resources.
-
Install as app: Can also be installed as an app and run smoothly in mobiles anytime
- Next.Js 14
- Typescript
- ShadCN UI
- TailwindCSS
- Convex
- Kinde
- EditorJS
- Excalidraw
- Subhadeep Roy - @subhadeeproy3902
- Anish Biswas - @xeven777
Interested contributors and issue raisers are also requested to join WhatsApp Group. For more discussions and faster PR merging
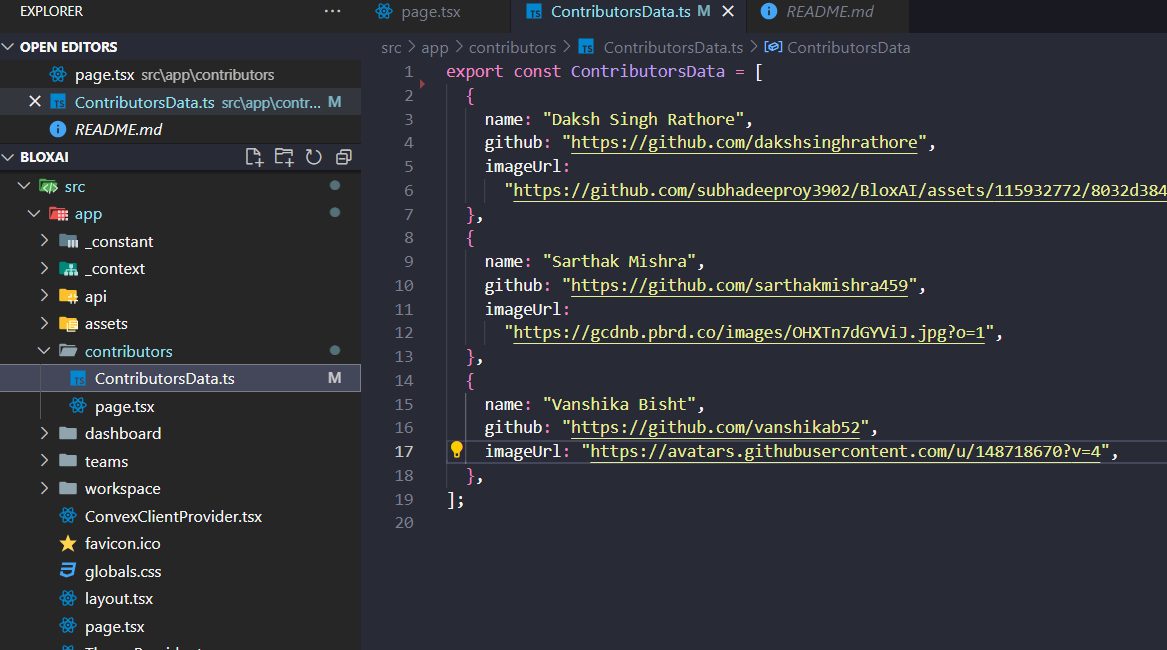
To ensure transparency and recognition for your contributions, we've established a straightforward process. When resolving issues or submitting PRs, please remember to fill out your details in src/app/contributors/ContributorsData.ts. This file serves as a repository of the individuals who are actively involved in improving our platform.
Add your Name, Image URL and Github link in this file as an object ->
However, it's important to adhere to strict regulations to maintain the integrity of our contributor records:
-
Only Add Your Details: You are allowed to add your own details to the ContributorsData.ts file. This helps us accurately attribute contributions to the right individuals.
-
Respect Others' Details: Modifying or tampering with existing contributor details is strictly prohibited. Any unauthorized changes may result in your PR not being merged or accepted.
We understand that open source collaboration is filled with excitement and fulfillment. Your contributions are invaluable, and we're committed to ensuring that your efforts are duly recognized and appreciated.
- Kinde API keys are already provided. Official Docs : Kinde
- Convex API keys are already provided. Official Docs : Convex
- For Gemini API keys, visit Gemini AI Studio and create a new API key. Copy and paste it into the .env file.
Thanks to all contributors for helping this project grow! 🍻
Don't forget to leave a star ⭐ for this project!
Crafted with ♥ by @subhadeeproy3902 & @xeven777.