Stylus is a revolutionary new language, providing an efficient, dynamic, and expressive way to generate CSS. Supporting both an indented syntax and regular CSS style.
You can sponsor stylus ongoing development via opencollective or paypal !
|
|

|
|
Your Logo |

|
$ npm install stylus -gWatch and compile a stylus file from command line with
stylus -w style.styl -o style.cssYou can also try all stylus features on stylus-lang.com, build something with stylus on codepen or RunKit
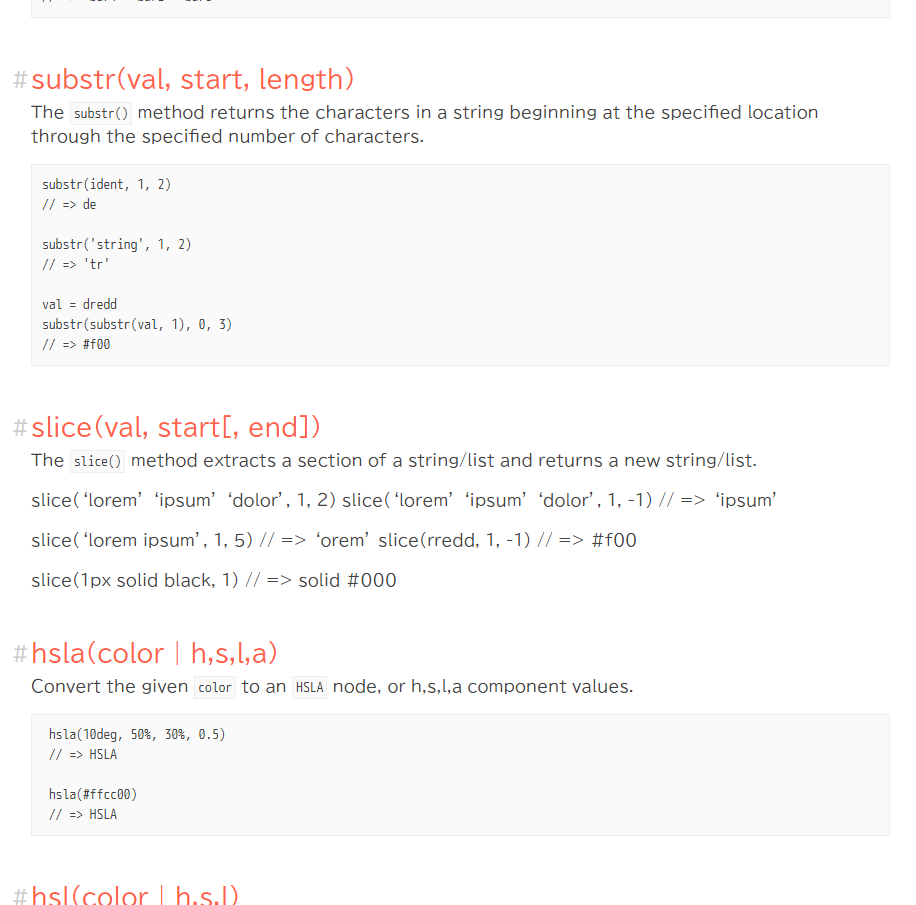
- Stylus cheatsheet, very useful stylus syntax code snippet for you
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
Please read our Contribution Guide before making any pull requests to the project. Included are directions for opening issues, workflows, and coding standards.
Thank you to all the people who already contributed to Stylus!
Copyright (c) 2010-present TJ and Stylus maintainers