The Stripe API Collection is now hosted within Stripe's public workspace in Postman. This means you no longer need to import this collection, but can instead fork from the public workspace into yours. Head over there to get started.
This is a postman collection covering the Stripe API. See https://stripe.com/docs/api for more details.
To get started you can either fork the collection from Stripe's public workspace within Postman or import the collection JSON file from this repo.
From within the Stripe's public workspace, fork the Stripe API collection:
Enter a name for your fork and select the workspace where it will be created:
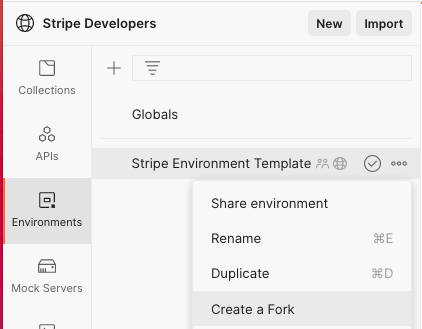
You can also fork the environment template from the Stripe Developers Workspace:
Next: Set your API key
If you don't want to fork the collection from the public workspace, you can import it from this repo.
Within your Postman workspace select the Import button:
Next copy the StripeAPICollection.json contents and paste in the Paste Raw Text section of the import dialog:
To run requests you'll need to supply your testmode secret API key and set it as an environment variable within your workspace.
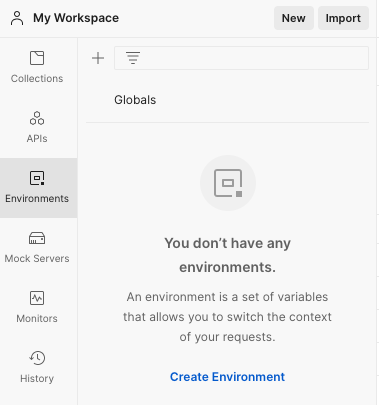
To set any environment variable, fork the environment template within the Stripe public workspace, or create a new envionment within Postman:
Add your secret key as a variable to the environment and save:
Set the environment to active:
Now within the collection set it to use the environment you just created:
If your environment is set up correctly, you should see your secret key value if you mouse over the secret_key variable in the Token field:
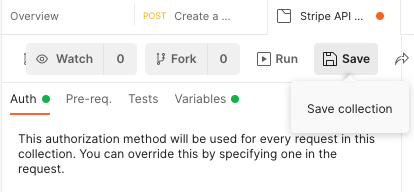
Be sure to save the collection after you've configured the set the key:
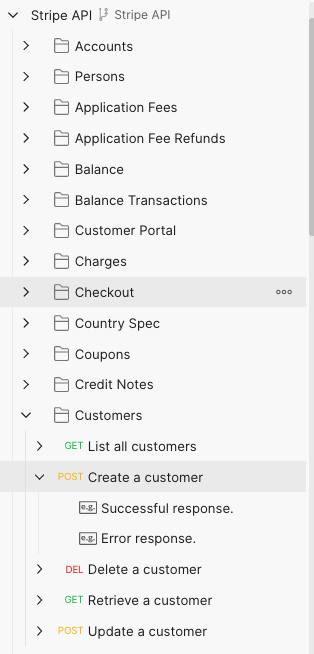
You should be ready now to make a test call. An easy first call is to create a customer:
Since no parameters are required to create a customer, you can just hit the Send button to run this request:
If your environment is set up you'll get a customer object back as the response to the call:
Add parameters to the call by clicking the body tab, where you'll see a list of available parameters. Select and populate the ones you want to use. Here's an example of adding an email parameter:
You'll see the email address in the reponse:
Right now metadata does not show up as a optional parameter on requests, but it can still be provided to calls that will accept it. Here's an example of adding 2 metadata fields to the customer create call:
Metadata key value pairs can be updated in a similar manner. To remove a metadata key during an update call, supply the metadata[key] parameter without setting a value. This will pass an empty string as part of the request:
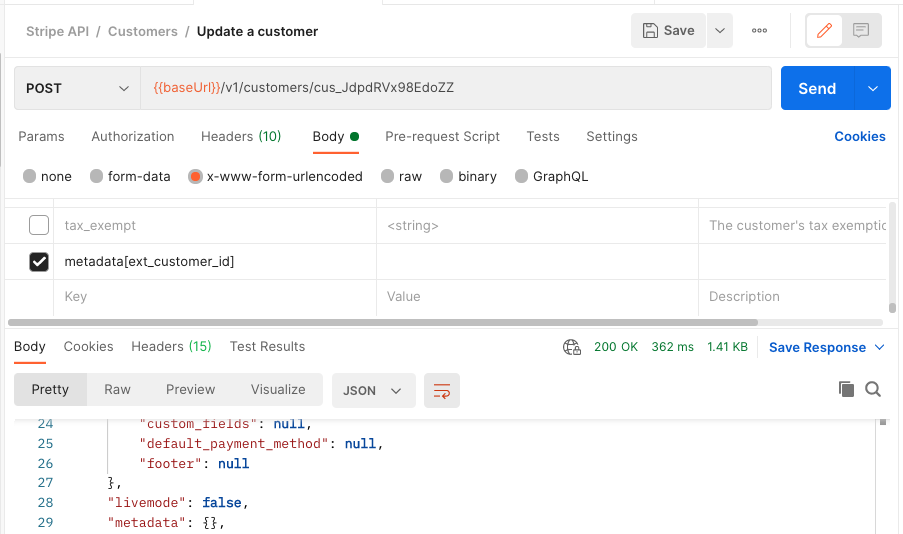
To remove all metadata pass the metadata parameter without a value set:
To keep track of major Stripe API updates and version, reference the API upgrades page in our documentation. For a detailed list of API changes, please refer to our API Changelog.
We want to hear how we can make the collection better! Don't hestiate to file issues for any bugs you encounters, features you'd like to see or other suggestions you have.