vim-howdoi
A Vim frontend for howdoi, the awesome command line tool that lets you ask what you need and grabs the snippet of code from SO.
Features
- Type your query and enter
<CTRL-H>to get the code! - You can also use the plugin's menu entry under GUI
- Overwrite the default mapping with
map <WhatYouWant> <Plug>Howdoi
Requirements
Install howdoi if you haven't:
pip install howdoiYou must also have vim compiled with +python support. You can check that using the command:
vim --version | grep +pythonVim package in Ubuntu and it's derivatives comes with +python support.
Installation
Pathogen
Clone this repository in your ~/.vim/bundle directory:
git clone https://github.com/laurentgoudet/vim-howdoi.gitUsing vundle
Add this to your ~/.vimrc file:
Bundle 'laurentgoudet/vim-howdoi.git'Then, from the command line, run:
vim +BundleInstall +qallManually
Clone the plugin into a seperate directory:
cd ~/.vim
git clone https://github.com/laurentgoudet/vim-howdoi.git bundle/vim-howdoiAdd to your ~/.vimrc:
set runtimepath^=~/.vim/bundle/vim-howdoi
Usage
- Write what your are looking for
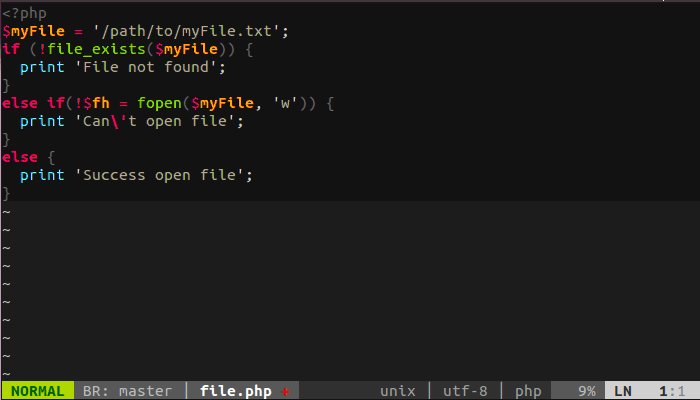
- Press
<CTRL-H>to get the code!
Troubleshooting
You'll maybe need LXML2 apt-get install python-lxml if howdoi compilation fails.
License
This plugin is released under the WTFPLv2 License.