AS AN employee with a busy schedule
I WANT to add important events to a daily planner
SO THAT I can manage my time effectively
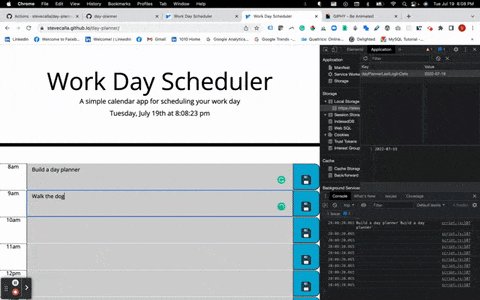
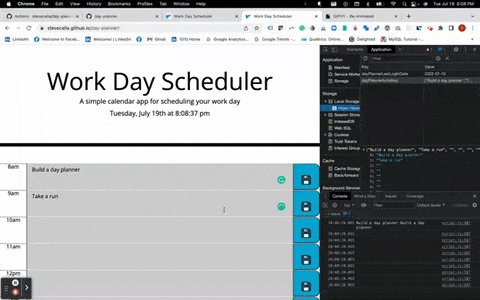
- Alert Save Image: The save icon changes from a plain disk to a disk with a checkmark after saving.
- Alerts Timing: The saved alert is on a 1 second timer so it doesn't stick and so the user will see it appear / disappear as new activities are saved.
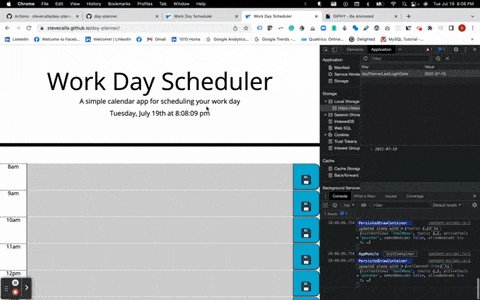
- Clock: The header includes a running clock for the users convenience.
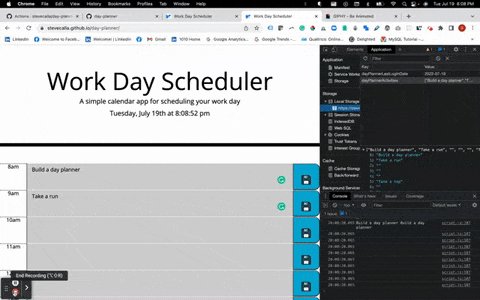
- Last Login Date: When the user visits the page, a "last login date" is saved to local storage. When the user visits the page thereafter the last login date is compared to the current date. If the current date doesn't match the previous login date, local storage will be cleared to allow the user to start with a fresh page.
- Moment: All date / time needs are processed using Moment.
- Bootstrap: Consistent witht the starter code, this site was built mostly (if not entirely using Bootstrap CSS (including using classes for row, columns, margin, padding, flexbox and more).
- jQuery: Consistent with the requirement for this project, DOM traversal is done solely with jQuery (although it wouldn't surprise if there is a limited amount of code in Vanilla JS traveral techniques).
- Validation: This project does not not have a significant amount of validation for input or otherwise. Future enhancements sould include robust validation for text input and more.
- Buttons: Disable buttons and other clickable elements if text input is empty or a user has alerady saved an item.
- Alerts/Tooltips: Enhance alerts and add tooltips to all for dynamic messaging/alerts for invalid / missing input, confirmation of deleted items and more.
- Web Workers: Use the web worker interface to offload the clock / setInterval function from the main thread.
- Calendar: Add calender functionality in the header so the user can add, remove, save and view activities over multiple calendar days rather than a single day.
- Clock: Create a start and stop button for the clock.
- Save All Button: Create a save all button so the user can save all changes across activity/time blocks rather than saving changes one at a time.
- Clearing Storage: Create a more robust process to clear the calendar activities and history vs the last login noted in the features section.
GIVEN I am using a daily planner to create a schedule
WHEN I open the planner
THEN the current day is displayed at the top of the calendar
WHEN I scroll down
THEN I am presented with timeblocks for standard business hours
WHEN I view the timeblocks for that day
THEN each timeblock is color coded to indicate whether it is in the past, present, or future
WHEN I click into a timeblock
THEN I can enter an event
WHEN I click the save button for that timeblock
THEN the text for that event is saved in local storage
WHEN I refresh the page
THEN the saved events persist- HTML
- CSS
- GitHub (website hosting and source code management)
- jQuery
- Bootstrap
- Moment
-
GitHub Repo: https://github.com/stevecalla/day-planner
-
GitHub Hosted URL: < https://stevecalla.github.io/day-planner>
-
Project Manager: Steve Calla