(Warning: The interactions will be laggy when on binder)
mpl_interactions' library provides helpful ways to interact with Matplotlib plots. A summary of key components can be found below. Fuller narrative, further examples, and more information can be found on ReadtheDocs.
There are three submodules:
pyplot
Control Matplotlib plots using sliders and other widgets to adjust the parameters of the functions you are plotting. If working in a notebook then ipywidgets will be used to make the sliders, otherwise Matplotlib widgets will be used.
This is a different approach to controlling plots with sliders than ipywidgets.interact as when using interact you are responsible for:
- Defining the function to plot
f(x,...) => y - Handling the plotting logic (
plt.plot,fig.cla,ax.set_ylim, etc)
In contrast, with mpl-interactions you only need to provide f(x, ...) => y and the plotting and updating boilerplate are handled for you.
x = np.linspace(0,6,100)
beta = np.linspace(0,5*np.pi)
def f(x, beta):
return np.sin(x*4+beta)
interactive_plot(f, x=x, beta=beta)These functions are designed to be used with ipympl, the backend that is designed for use in Jupyter Notebooks. So for optimal performance, make sure you set the backend with %matplotlib ipympl. That said, these functions will also work with any interactive backend (e.g. %matplotlib qt5).
generic
Provides ways to interact with Matplotlib that will work outside of a Jupyter Notebook; this should work equally well with any backend.
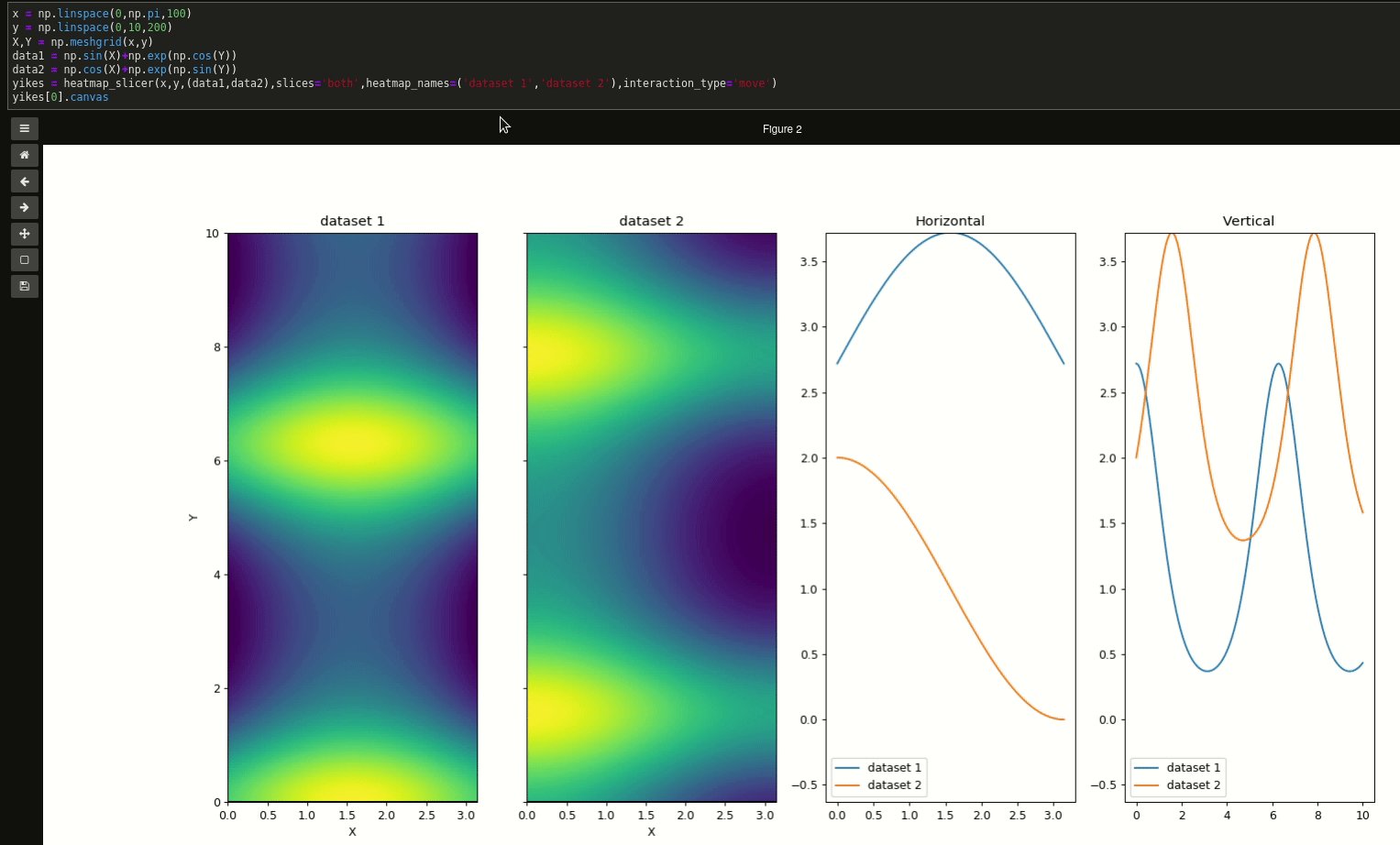
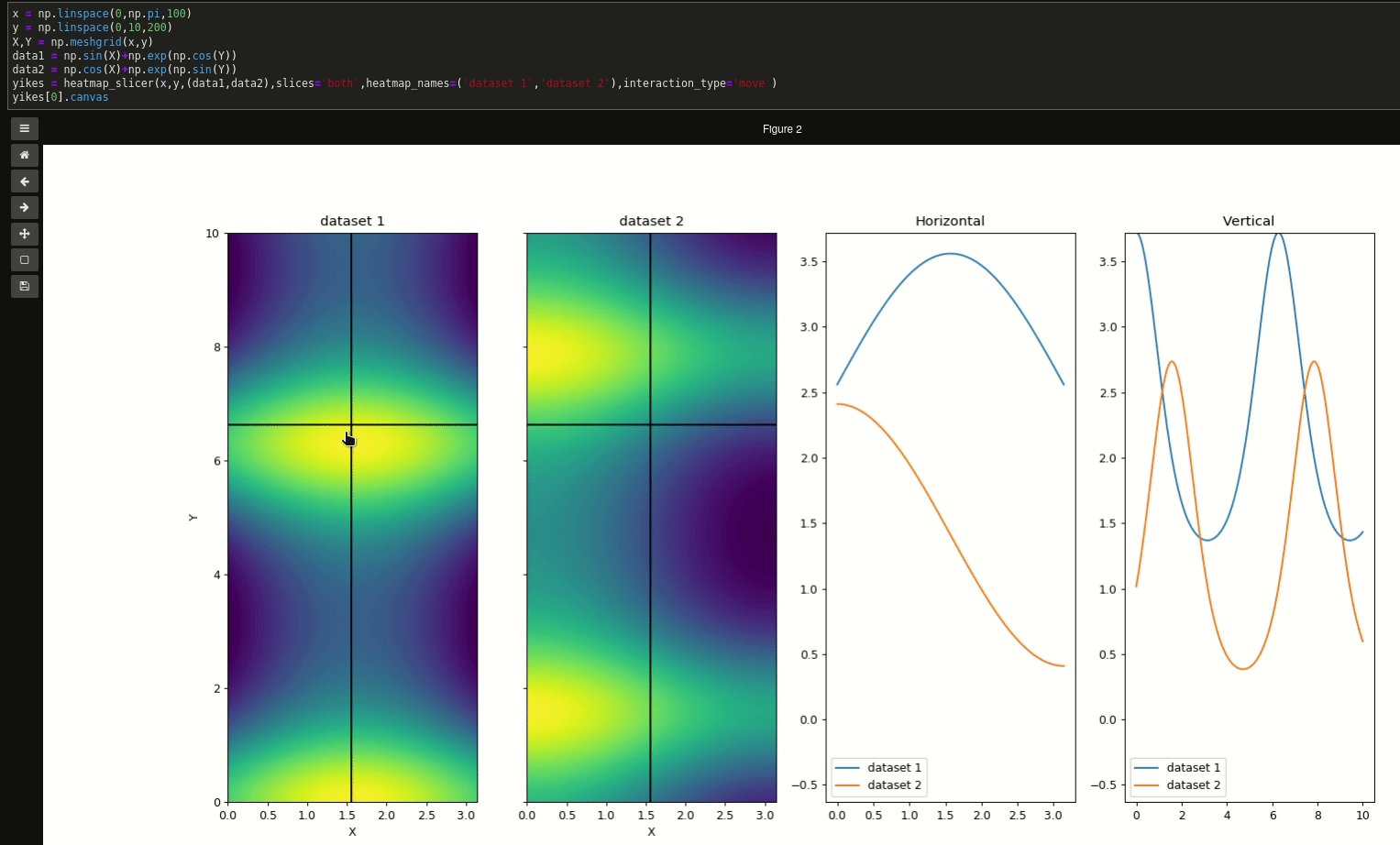
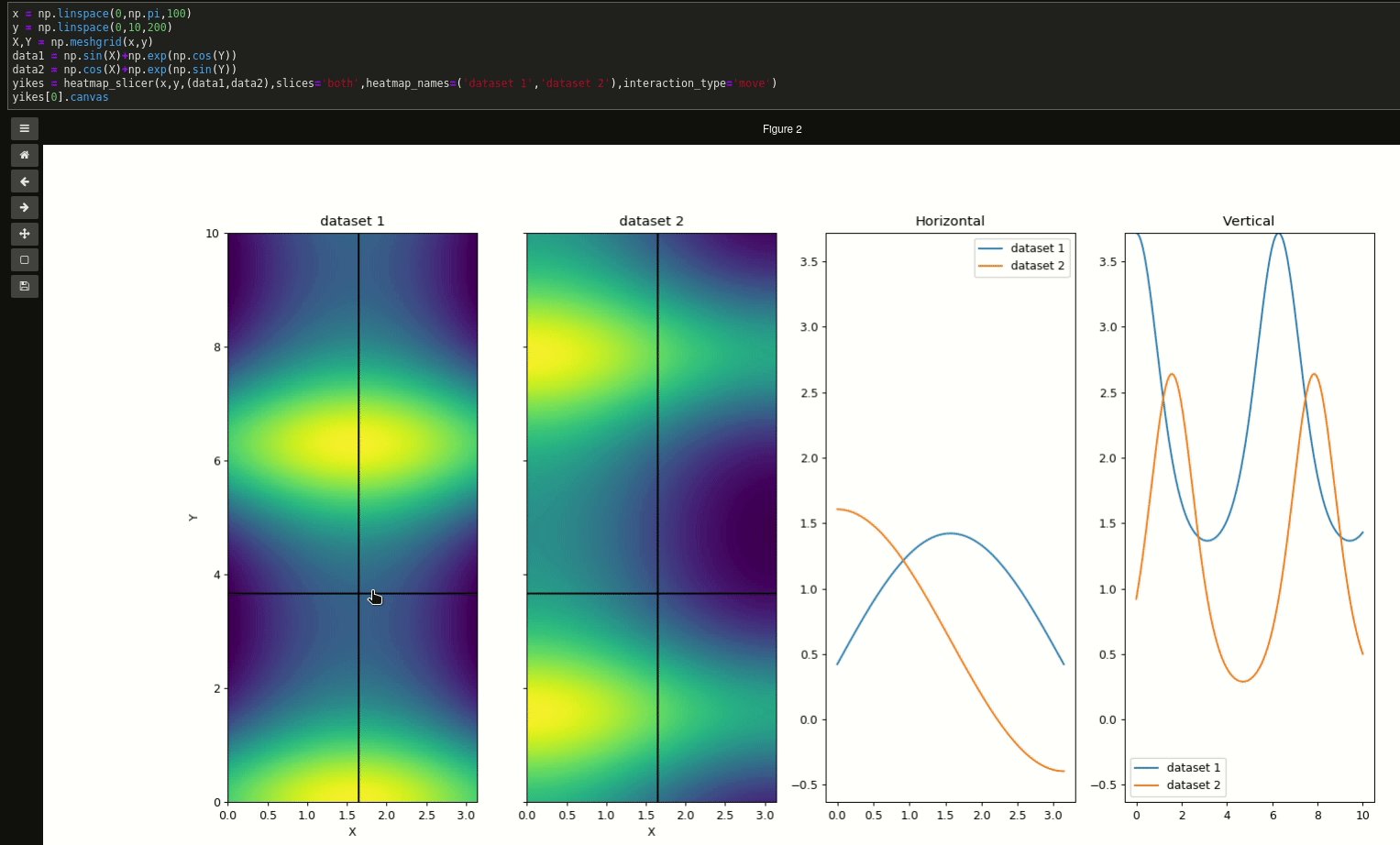
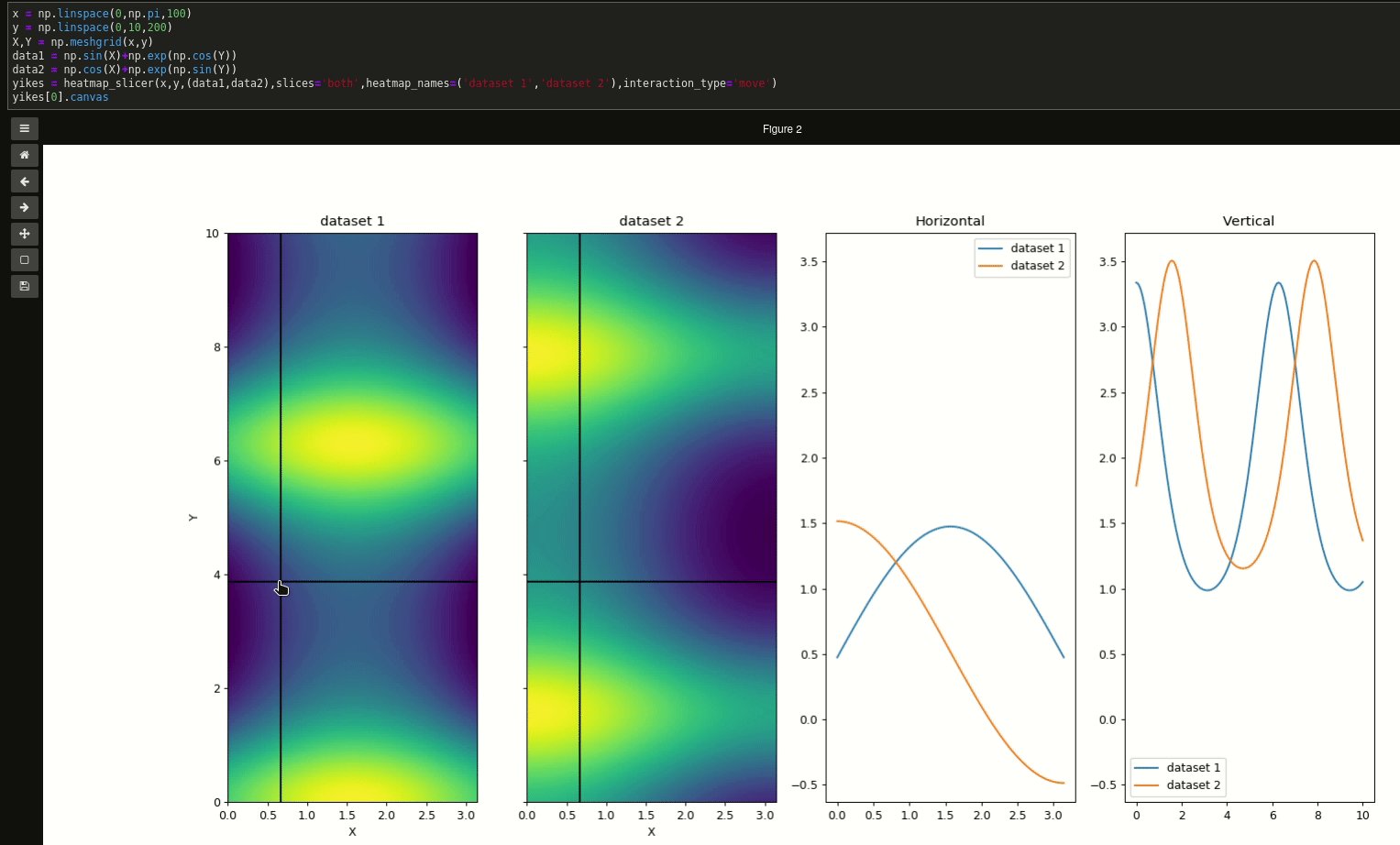
- A very niche (but very cool) way to compare 2D heatmaps
- Scroll to zoom
- Middle click to pan
utils
This module includes utility functions to make things just that little bit easier.
ioffas a context manager
from mpl_interactions.utils import ioff
with ioff:
# interactive mode will be off
fig = plt.figure()
# other stuff
# interactive mode will be onfigurethat accepts a scalar forfigsize(this will scale the default dimensions)
from mpl_interactions.utils import figure
fig = figure(3)
# the default figsize is [6.4, 4.8], this figure will have figsize = [6.4*3, 4.8*3]nearest_idx-- avoid ever having to writenp.argmin(np.abs(arr - value))again
pip install mpl_interactions
# if using jupyterlab
conda install -c conda-forge nodejs=13
jupyter labextension install @jupyter-widgets/jupyterlab-managerIf you use JupyterLab, make sure you follow the full instructions in the ipympl readme in particular installing jupyterlab-manager.
I use the GitHub issues to keep track of ideas I have, so looking through those should serve as a roadmap of sorts. For the most part I add to the library when I create a function that is useful for the science I am doing. If you create something that seems useful a PR would be most welcome so we can share it easily with more people. I'm also open to feature requests if you have an idea.
The fuller narrative documentation can be found on ReadTheDocs. You may also find it helpful to check out the examples directory.
Tragically, neither GitHub nor the sphinx documentation render the actual moving plots so instead, here are gifs of the functions. The code for these can be found in the notebooks in the examples directory.
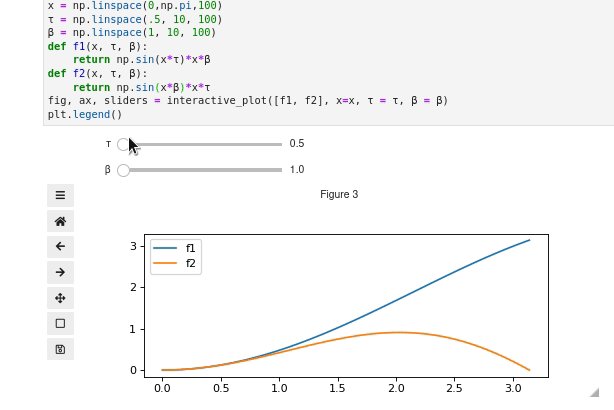
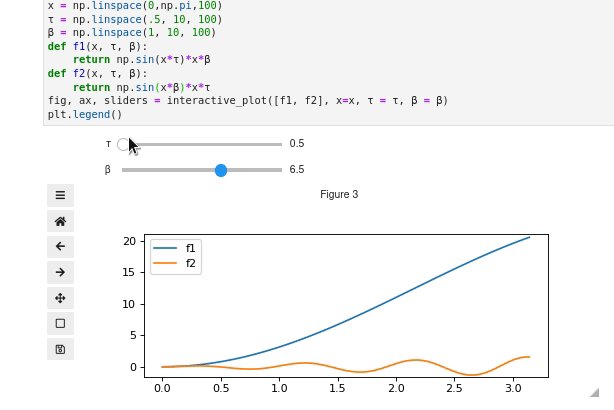
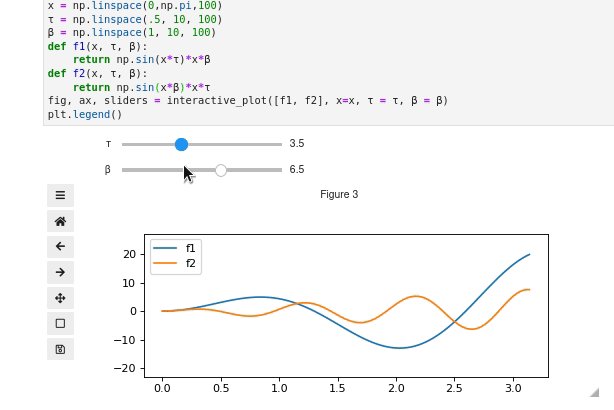
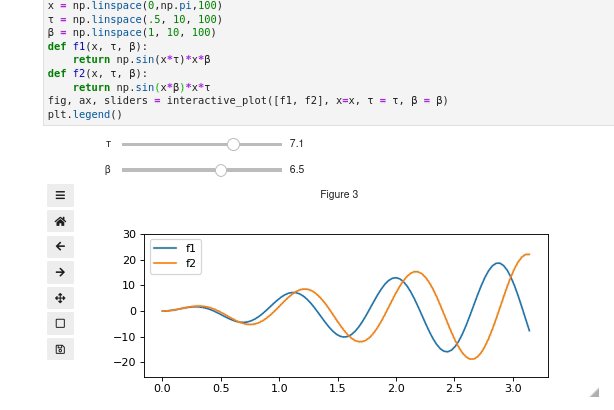
Easily make a line plot interactive:

Compare vertical and horizontal slices across multiple heatmaps:

Thanks goes to these wonderful people (emoji key):
Ian Hunt-Isaak 💻 |
Sam 📖 |
Jenny Coulter 📓 |
Sabina Haque 📖 📓 💻 |
John Russell 💻 📓 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!