Comments (7)
from tree-chart.
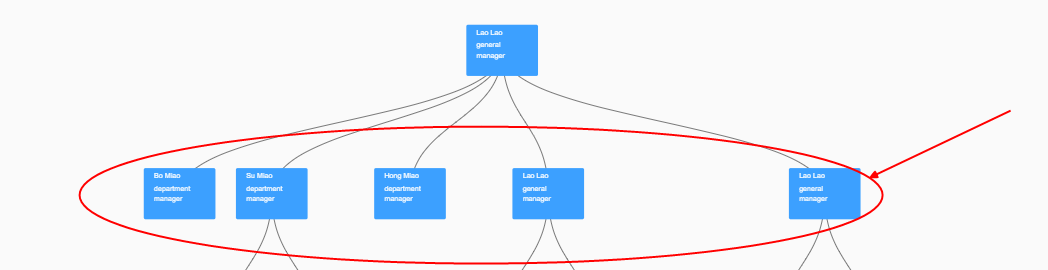
如上图 我需要给他这一行 一个随机色
from tree-chart.
@WangLei802 是希望把蓝色换成其他的随机颜色吗?
这样的话, 需要去修改这个蓝色方块绘制时的画笔颜色, 相关代码片段:
https://github.com/ssthouse/organization-chart/blob/master/src/components/org-chart.js#L308
将这个method中的 self.context.fillStyle = '#3ca0ff' 换成你想要的随机色即可
from tree-chart.
你好这边是需要 第二行 每个块的颜色都不一样
from tree-chart.
@ WangLei802 是希望把蓝色换成其他的随机颜色吗?
这样的话,需要去修改这个蓝色方块绘制时的画笔颜色,相关代码片段:https:
//github.com/ssthouse/organization-chart/blob/master/src/components/org-chart.js#L308将这个方法的中
self.context.fillStyle = '#3ca0ff'换成你想要的随机色即可
你好这边是需要第二行每个块的颜色都不一样
from tree-chart.
你好这边是需要第二行每个块的颜色都不一样
要每个都不一样的话, 写一个函数用来随机生成颜色即可, 如:
randomColor () {
let letters = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
let color = '#'
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)]
}
return color
}from tree-chart.
from tree-chart.
Related Issues (20)
- vue2无法折叠 HOT 1
- Open / close a node
- Vue 2 version missing enableCollapse param on init() method HOT 1
- onClickNode不生效? HOT 1
- How to start with nodes collapsed?
- linkStyle prop not used HOT 4
- Error on transition-group HOT 1
- 能否实现添加旁系节点,即配偶节点,附效果图
- Allow scrolling instead of zoom/pan
- vue3-tree-chart中direction为horizontal时,连接线绘制错误
- when i use demo (render tree with multiple parents) in vue3 it;s can not show the multiple parents HOT 3
- 同层级间节点间距调整
- 如何设置初始化的缩放大小和位置
- Could you help me, I need to remove this style but I can't (node-slot) How to customize this? HOT 1
- Hide node
- the line between nodes in not stable in Vue 2 HOT 1
- restore scale
- Search in tree - How this can be work.
- add feature to go to a node HOT 4
- 节点位置 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from tree-chart.