everything you need to build on Ethereum! 🚀
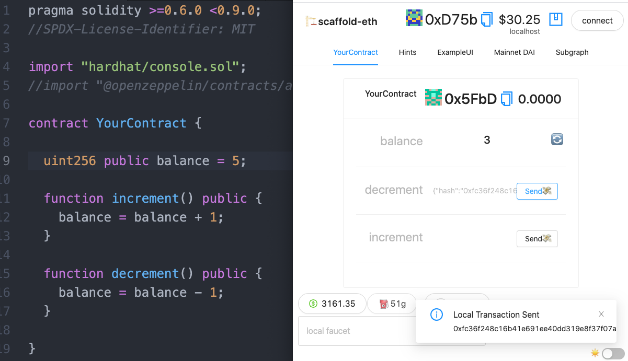
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
Prerequisites: Node plus Yarn and Git
clone/fork 🏗 scaffold-eth:
git clone https://github.com/scaffold-eth/scaffold-eth.gitinstall and start your 👷 Hardhat chain:
cd scaffold-eth
yarn install
yarn chainin a second terminal window, start your 📱 frontend:
cd scaffold-eth
yarn startin a third terminal window, 🛰 deploy your contract:
cd scaffold-eth
yarn deploy🔏 Edit your smart contract YourContract.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/react-app/src
💼 Edit your deployment scripts in packages/hardhat/deploy
📱 Open http://localhost:3000 to see the app
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
📧 Learn the Solidity globals and units
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
Register as a builder here and start on some of the challenges and build a portfolio.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!