ElasticUI is a set of AngularJS directives enabling developers to rapidly build a frontend on top of Elasticsearch. It builds upon the elastic.js implementation of the Elasticsearch DSL.
The concept of ElasticUI is to have one "view" of your index to which you can add aggregations, sorting, paging, filters by adding directives in your html.
<iframe src="http://ghbtns.com/github-btn.html?user=YousefED&repo=ElasticUI&type=watch&count=true&size=large" allowtransparency="true" frameborder="0" scrolling="0" width="170" height="30"></iframe>The easiest way to get started is to checkout the demo file (or jsfiddle). This file demonstrates a simple use of facets, search and pagination. Just change 4 fields in the source to match your Elasticsearch setup and mapping.
If you are not serving the demo page from Elasticsearch you might have to enable CORS and allow requests to Elasticsearch from your host.
Changing the UI of the widgets in the Demo
The widgets in the demo file are simple templates built upon the ElasticUI components (see below). Learn how they work and how to modify them.
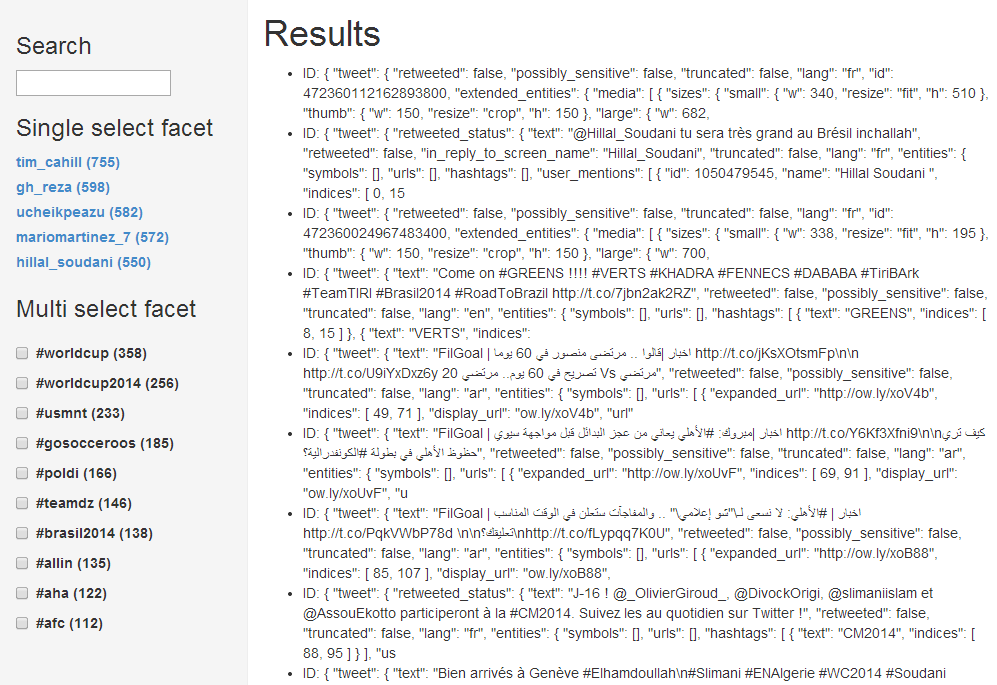
Demo screenshot:
Add the following files to your Angular project:
- elasticui.js from dist/
- elastic.js from fullscale/elastic.js
- elasticsearch.angular.js from elasticsearch.org or alternatively elasticsearch.angular.simple.js
Set up ElasticUI in your project by defining your ElasticSearch host as euiHost:
angular.module('yourApp', ['elasticui']).constant('euiHost', 'http://localhost:9200');
Set the eui-index="'INDEX_NAME'" on the <body> tag, now you can get started adding ElasticUI components to your view (see below).
The directives you can use for aggregations (facets), sorting, paging and filtering your view are documented in docs/components.md. These components are the core of ElasticUI and is what you'd want to build your own front-end on.
For example, creating an aggregation and listing the buckets it returns is as simple as:
<ul eui-aggregation="ejs.TermsAggregation('agg_name').field('AGG_FIELD').size(10)">
<li ng-repeat="bucket in aggResult.buckets">{{bucket}}</li>
</ul>
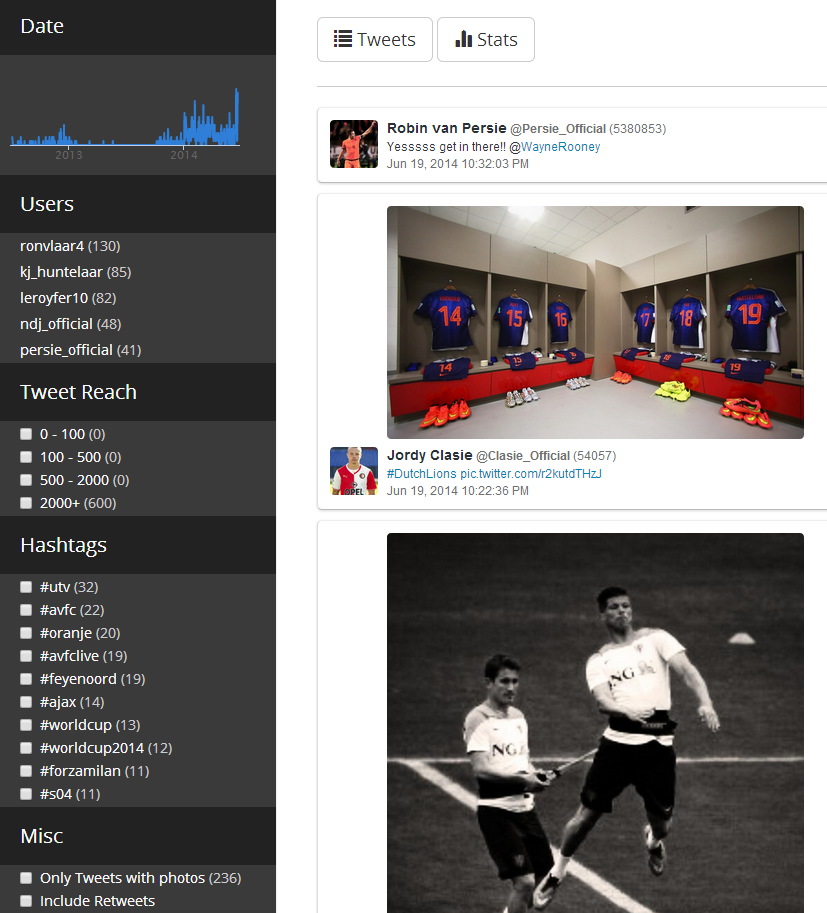
Example dashboard built on top of this project: