pe's People
pe's Issues
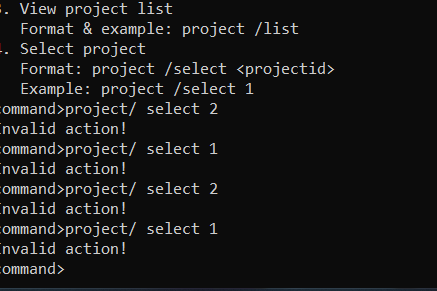
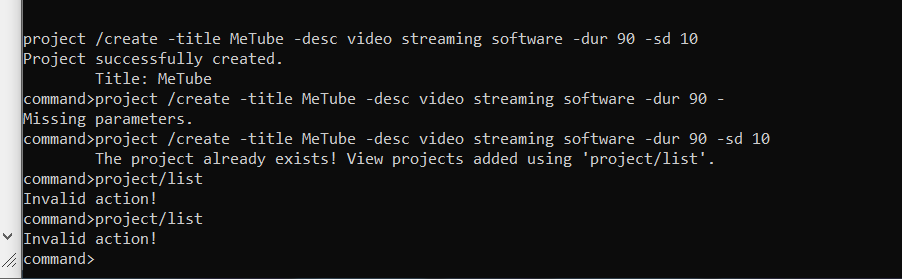
Incorrect error message when switching project
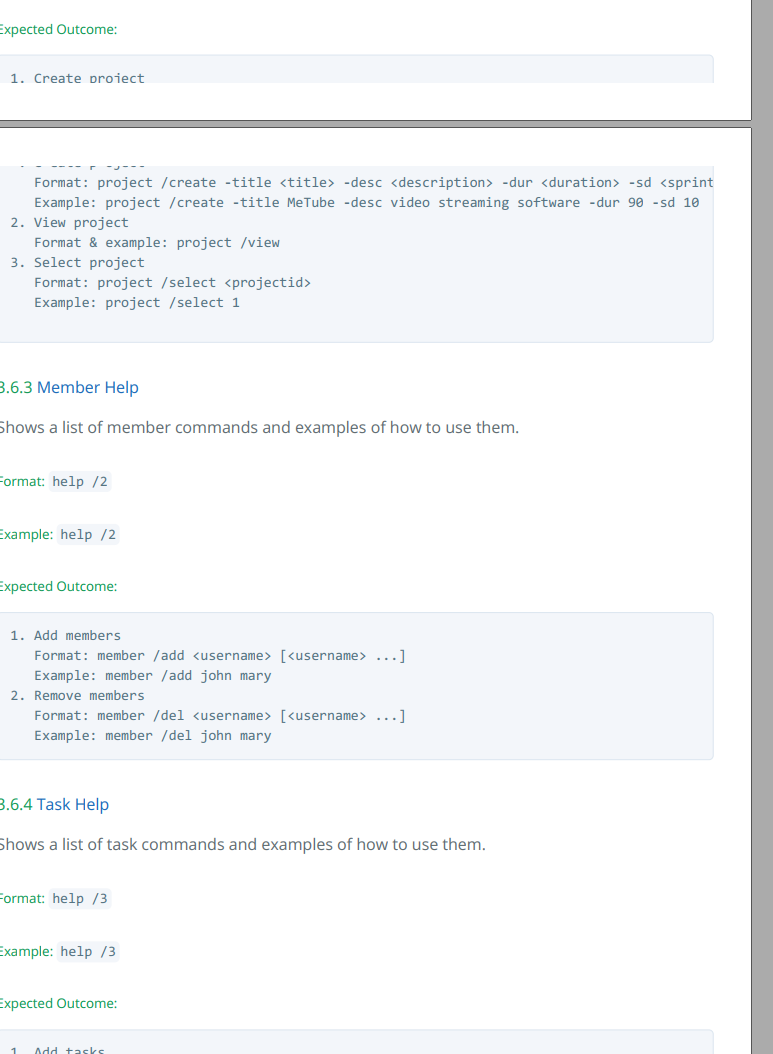
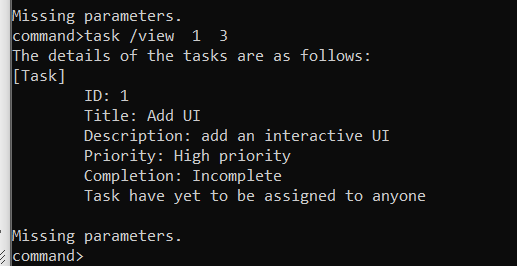
Unnecessary detail for help command
Use Opt instead of Alt
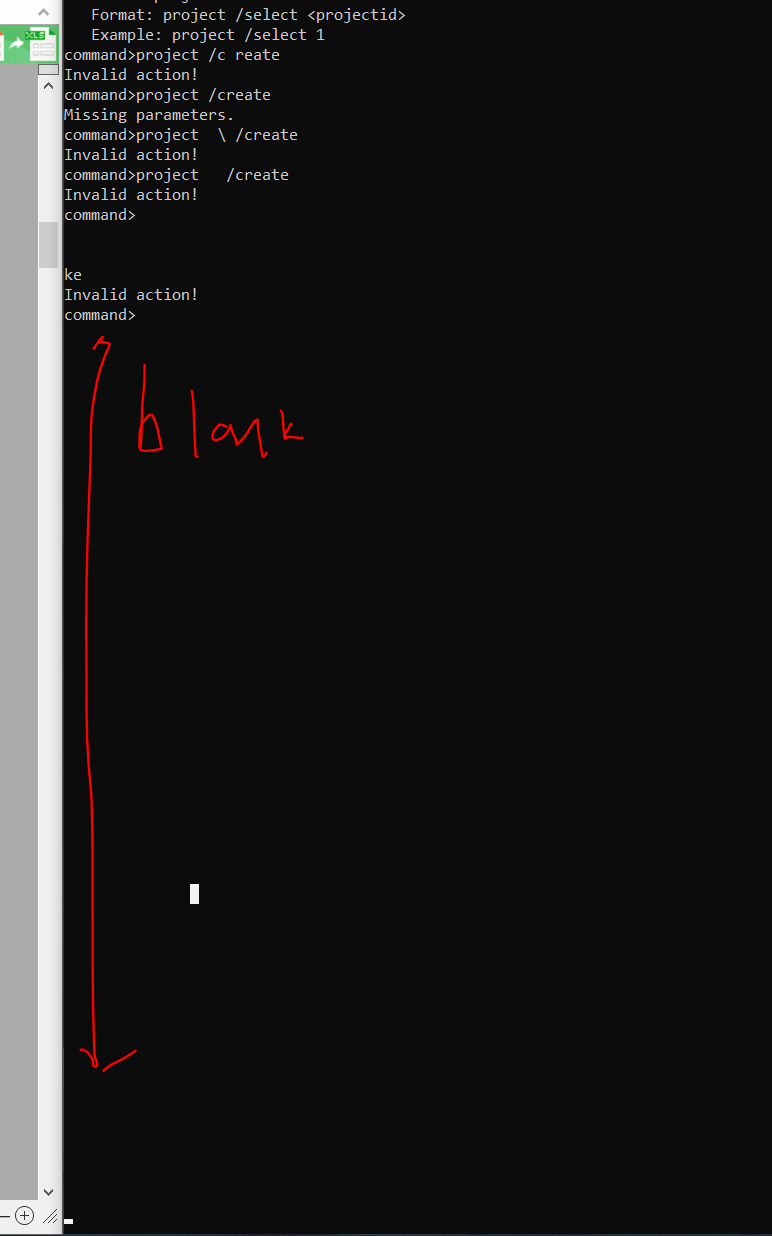
Blank Command
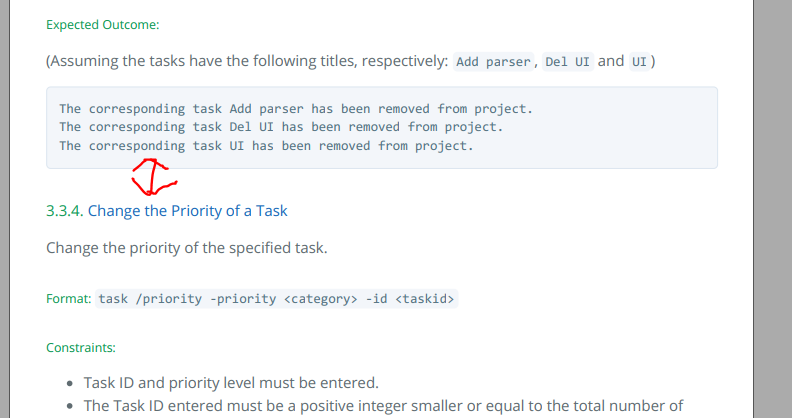
Lack of spacing between sections
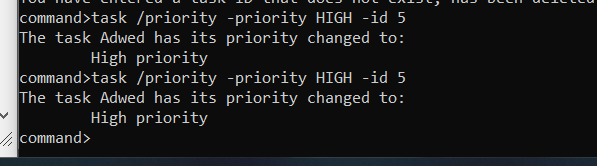
Priority change Feedback
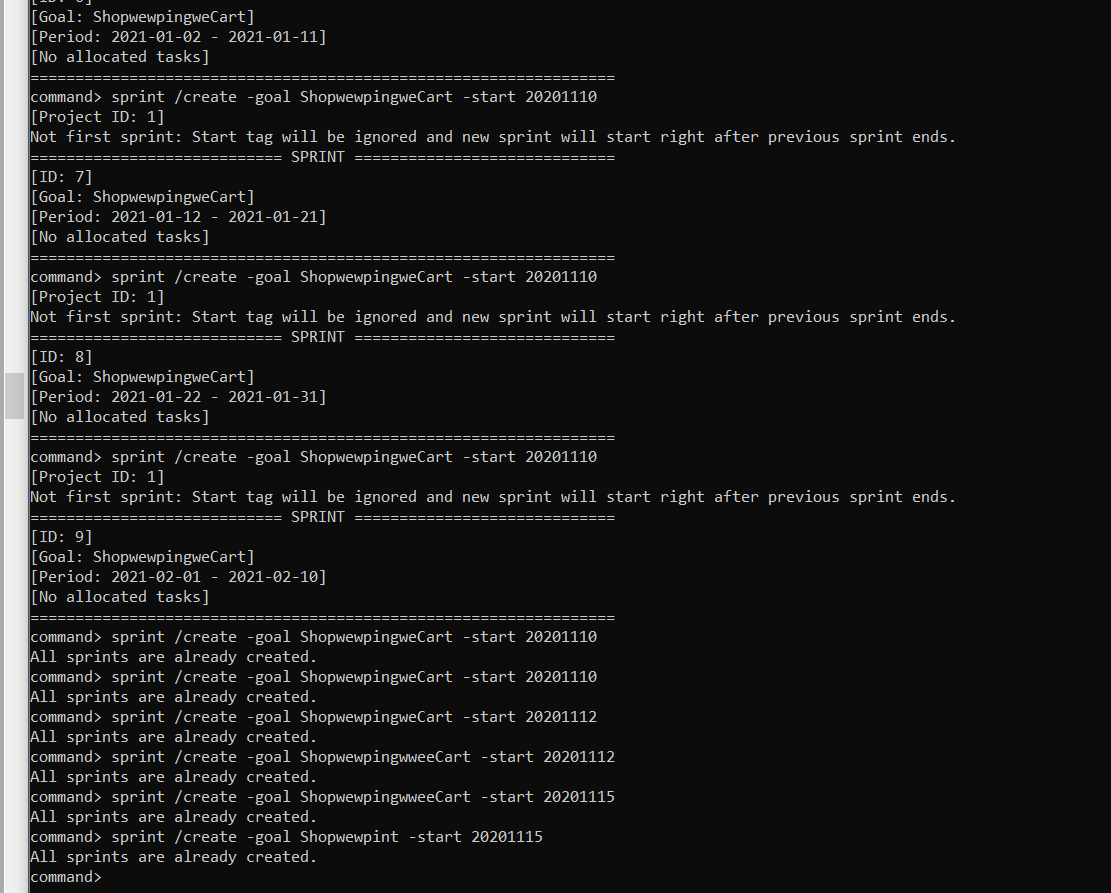
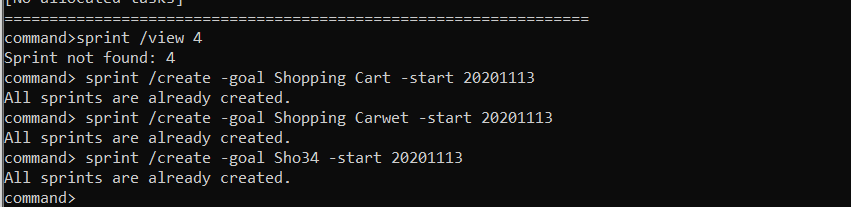
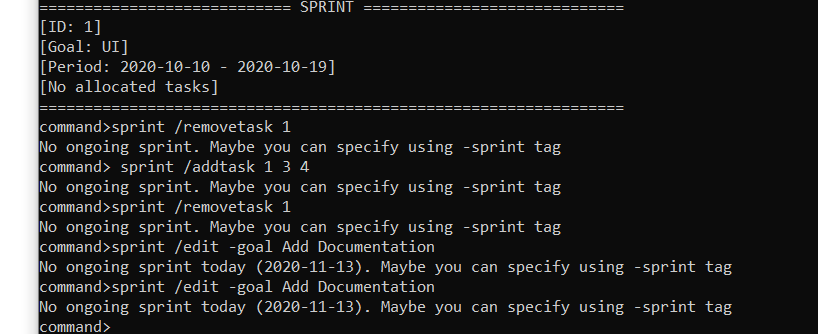
Continously Adding Sprints
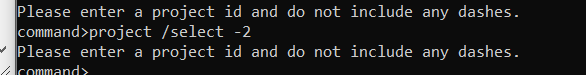
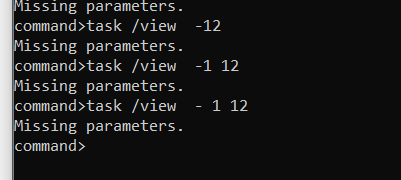
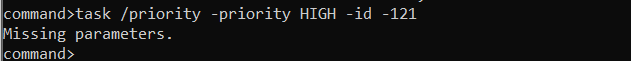
Unclear error message for negative ids
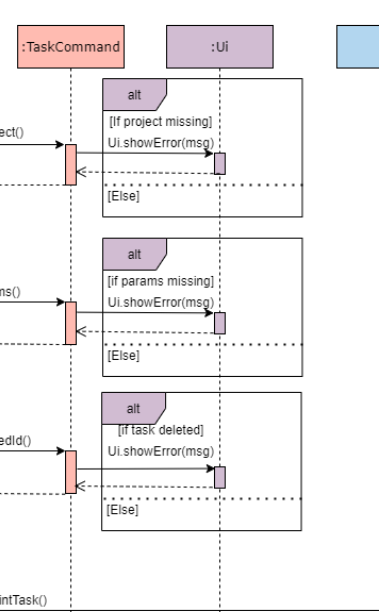
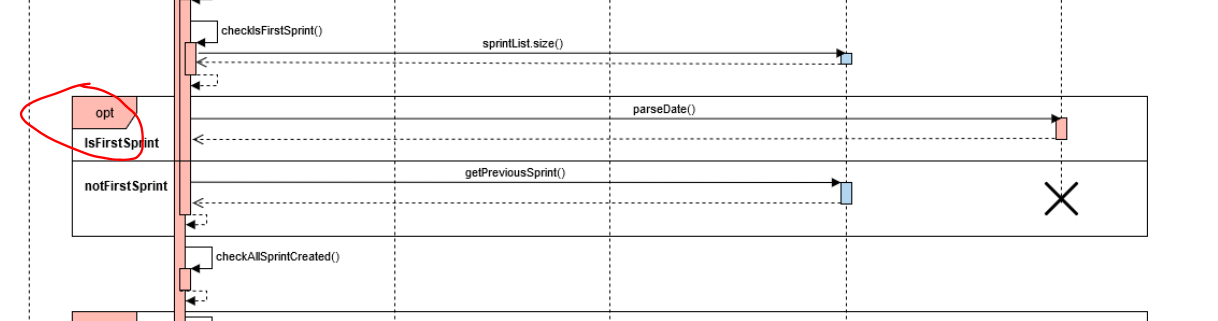
Incorrect use of opt block
Unclear about max number of sprints
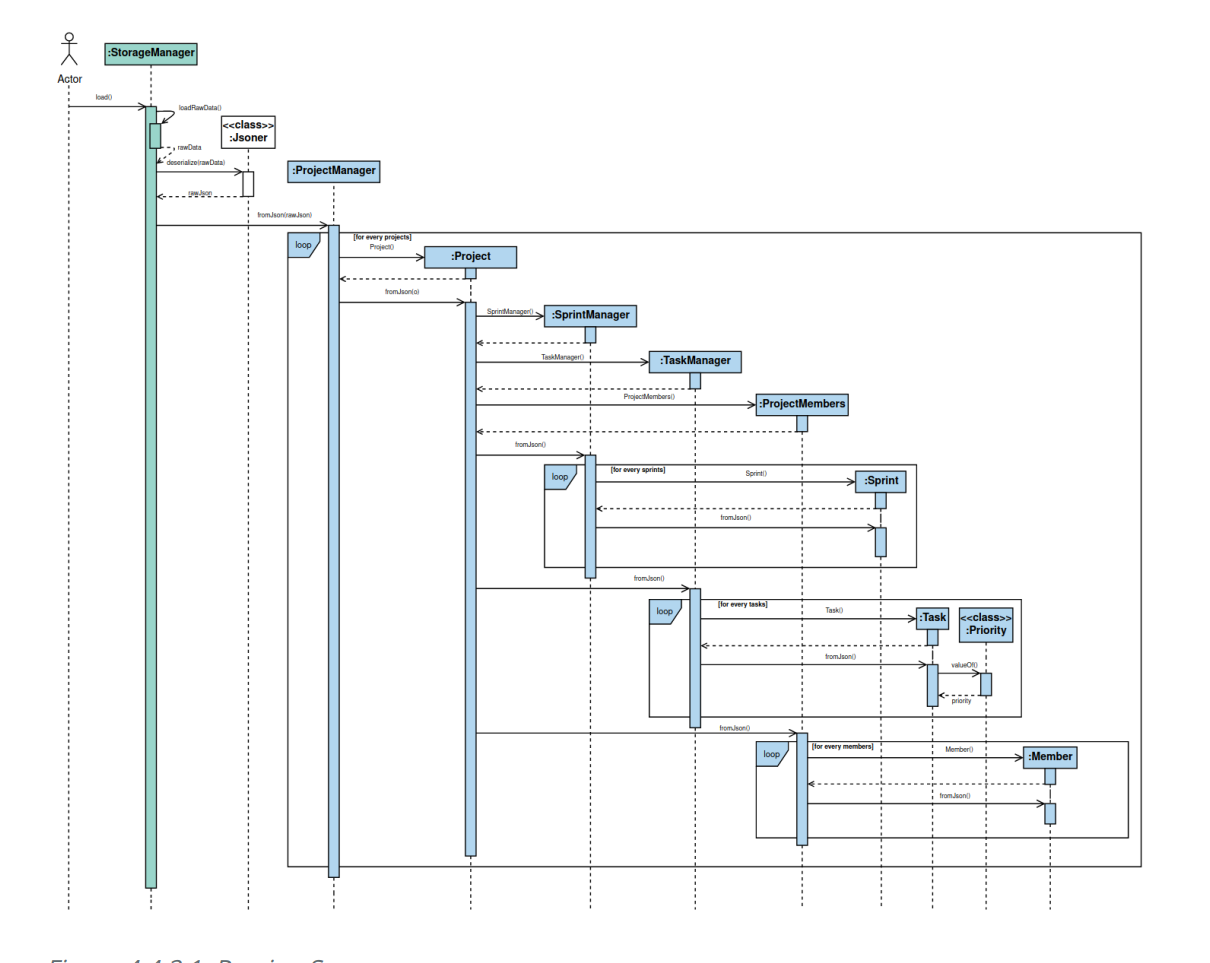
Use of ref to simplify complicated diagram
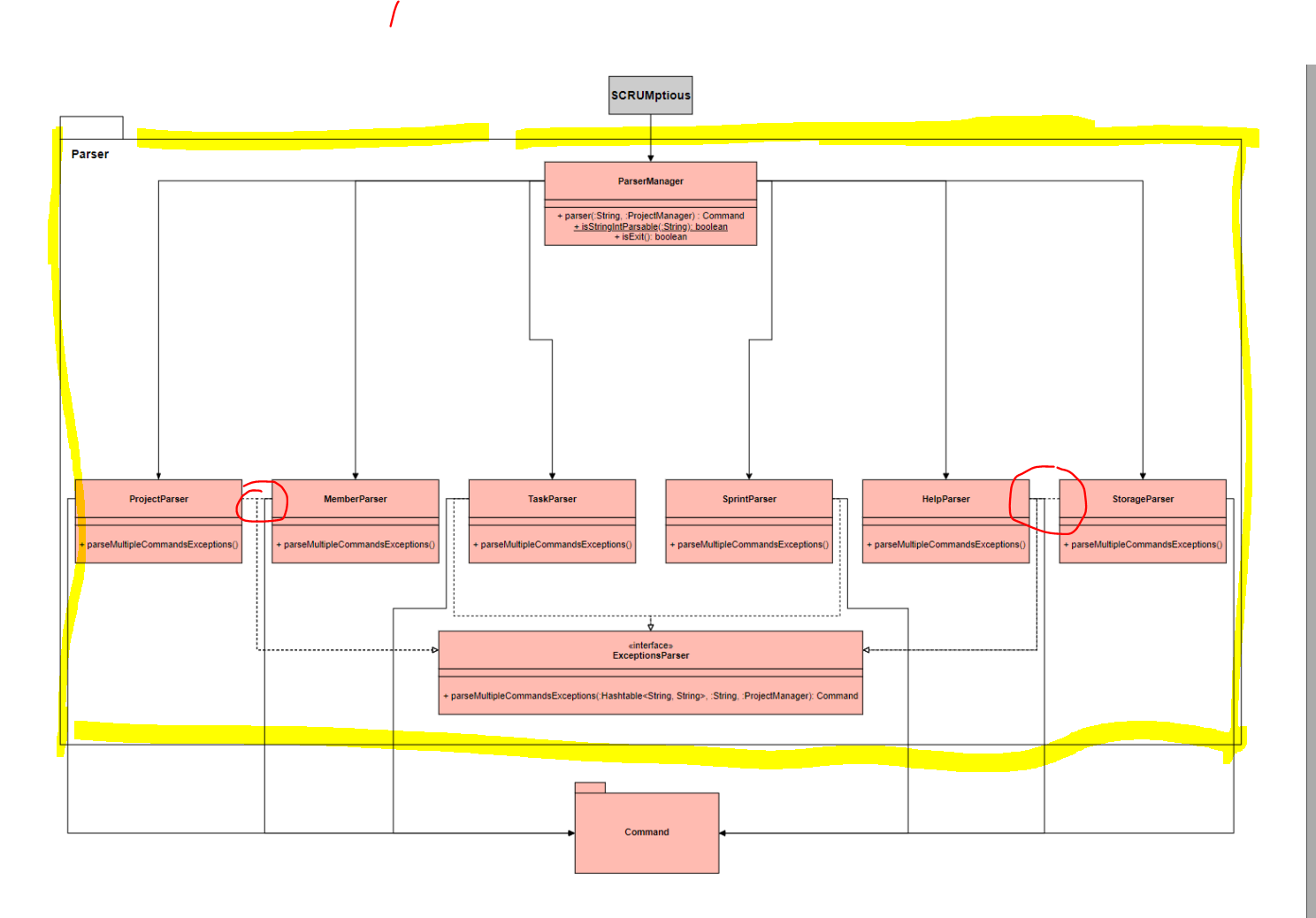
Confusing Class diagram for logic component
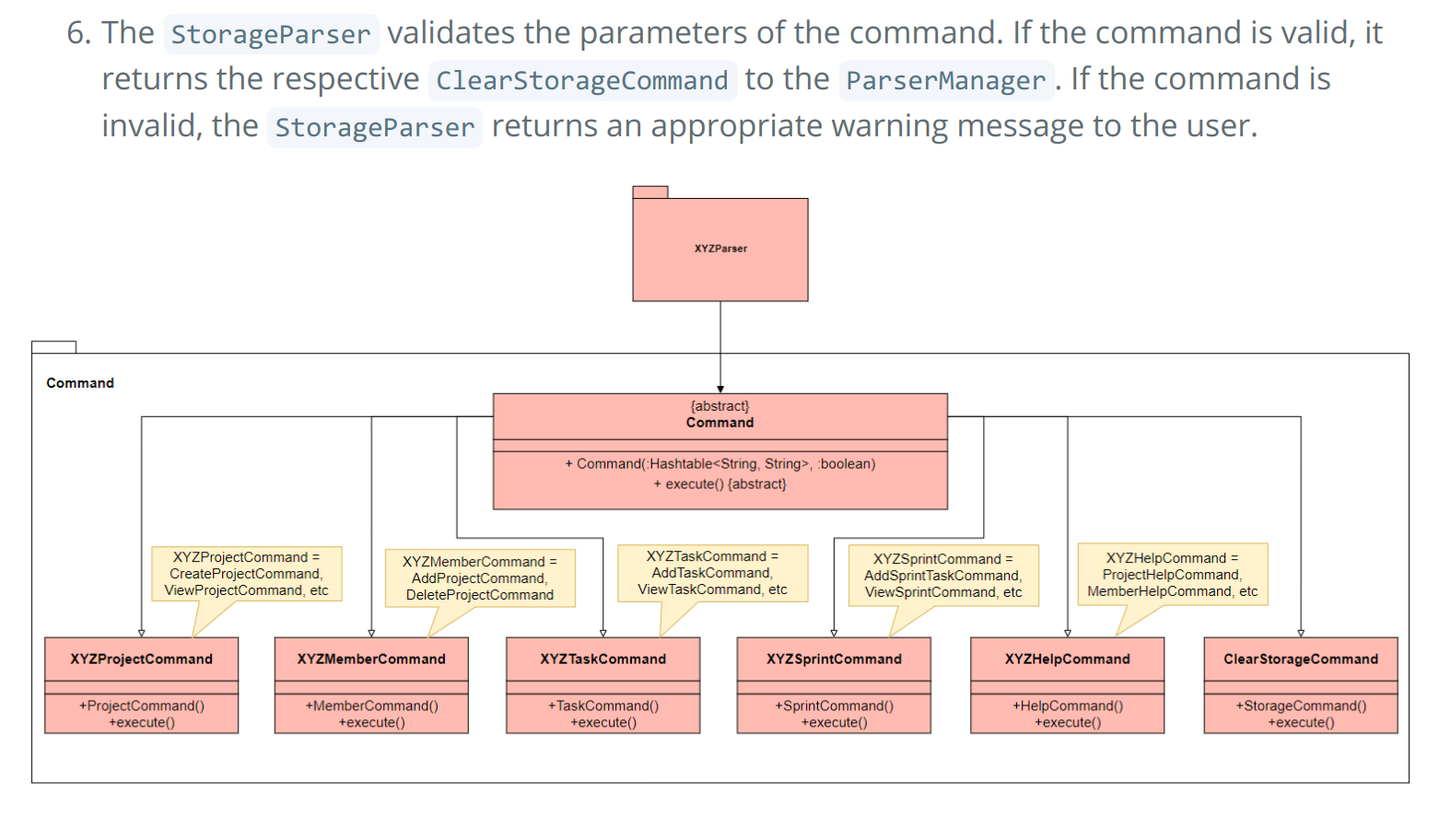
The arrows are quite messy, with some dotted lines turning into solid lines, and dotted lines emerging from soolid lines. Should also use labels to clearly depict the types of relationships in the diagram.
The box for Parser should also be of another colour/thickness to avoid confusion with the arrows
Extra space could cause the task number to not be recognised
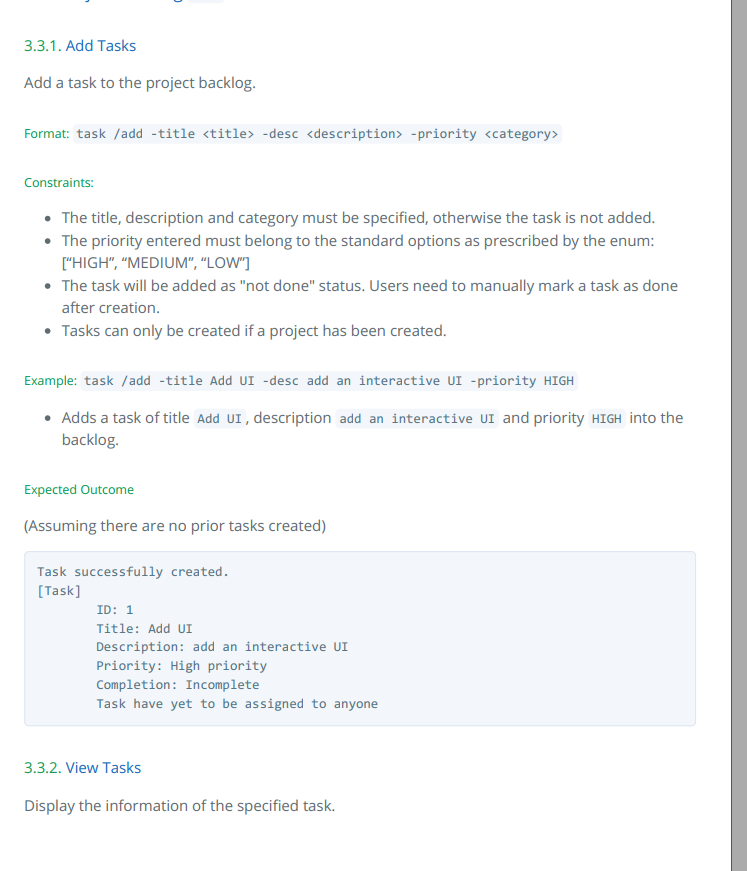
Absence of images in UG
Rather than using markdown formatting, i think it would be better to include images of the app and expected output. Else, it becomes harder for the user to compare the guide with the app.
More images would also make the user guide more visual and appealing to read. At the moment I feel that there is a bit too much text.
Hyphen missing parameters
Issue with sprints
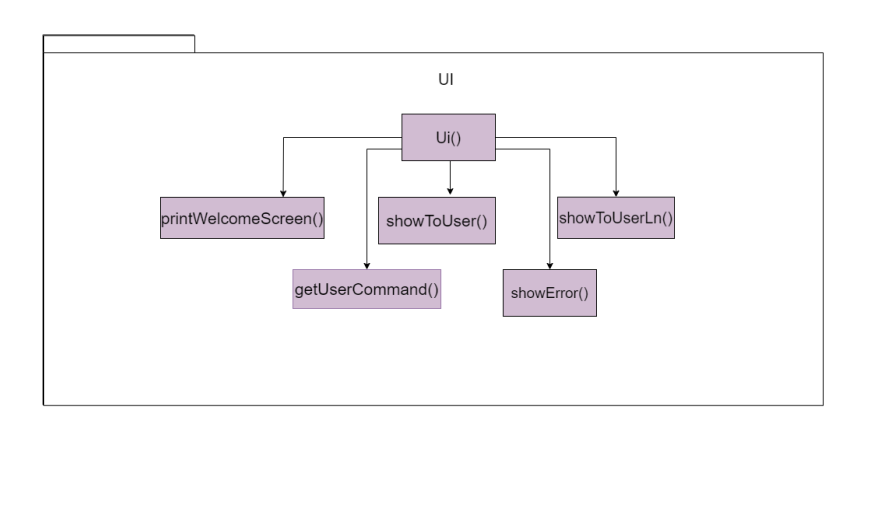
Class diagram with methods
project/list prompt not useful
Incorrect arrows for Logic Component
Extra hyphen error message
User guide image can be more accurate
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.