Note
If you think Soybean Admin is helpful to you, or you like our project, please give us a ⭐️ on GitHub. Your support is the driving force for us to continue to improve and add new features! Thank you for your support!
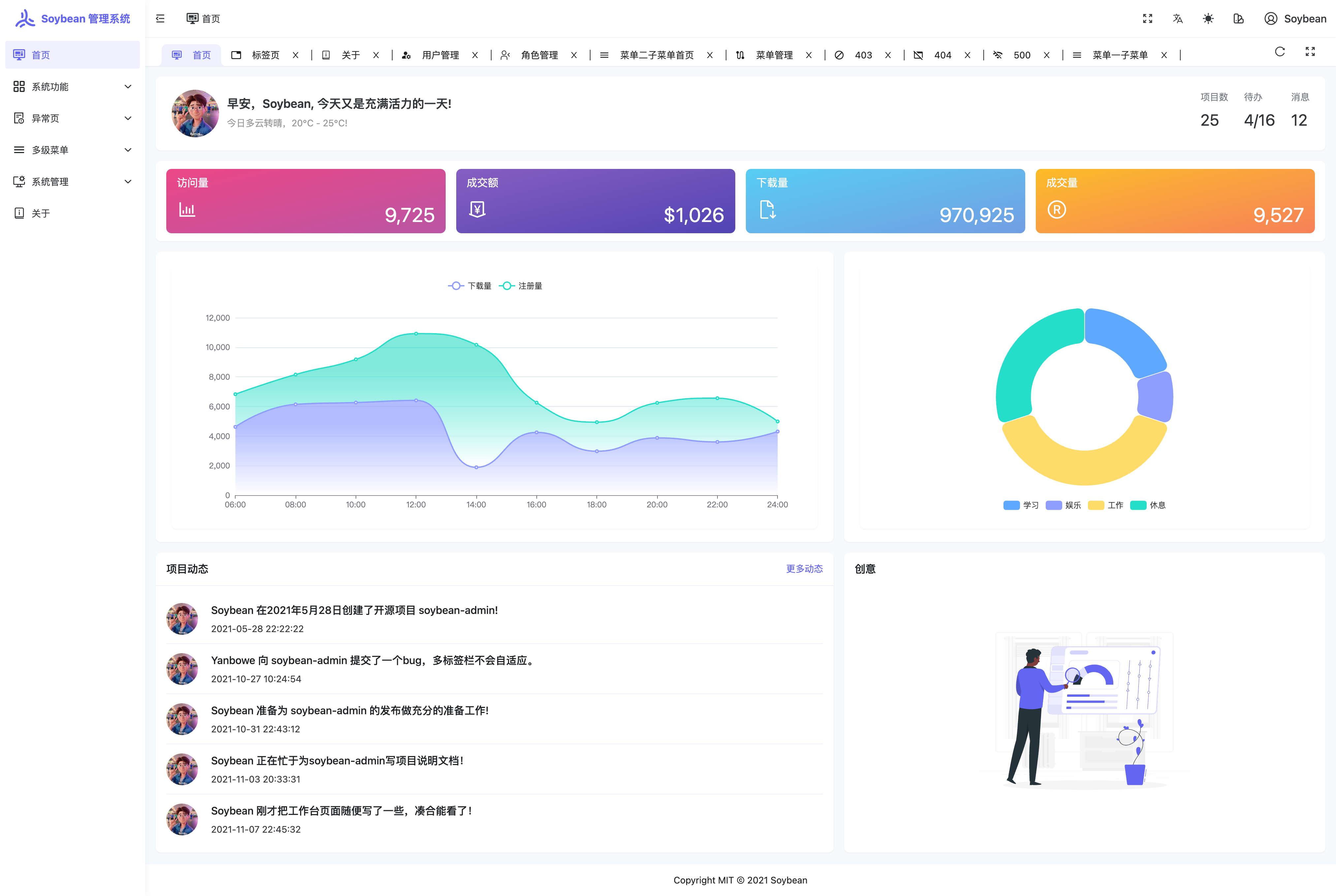
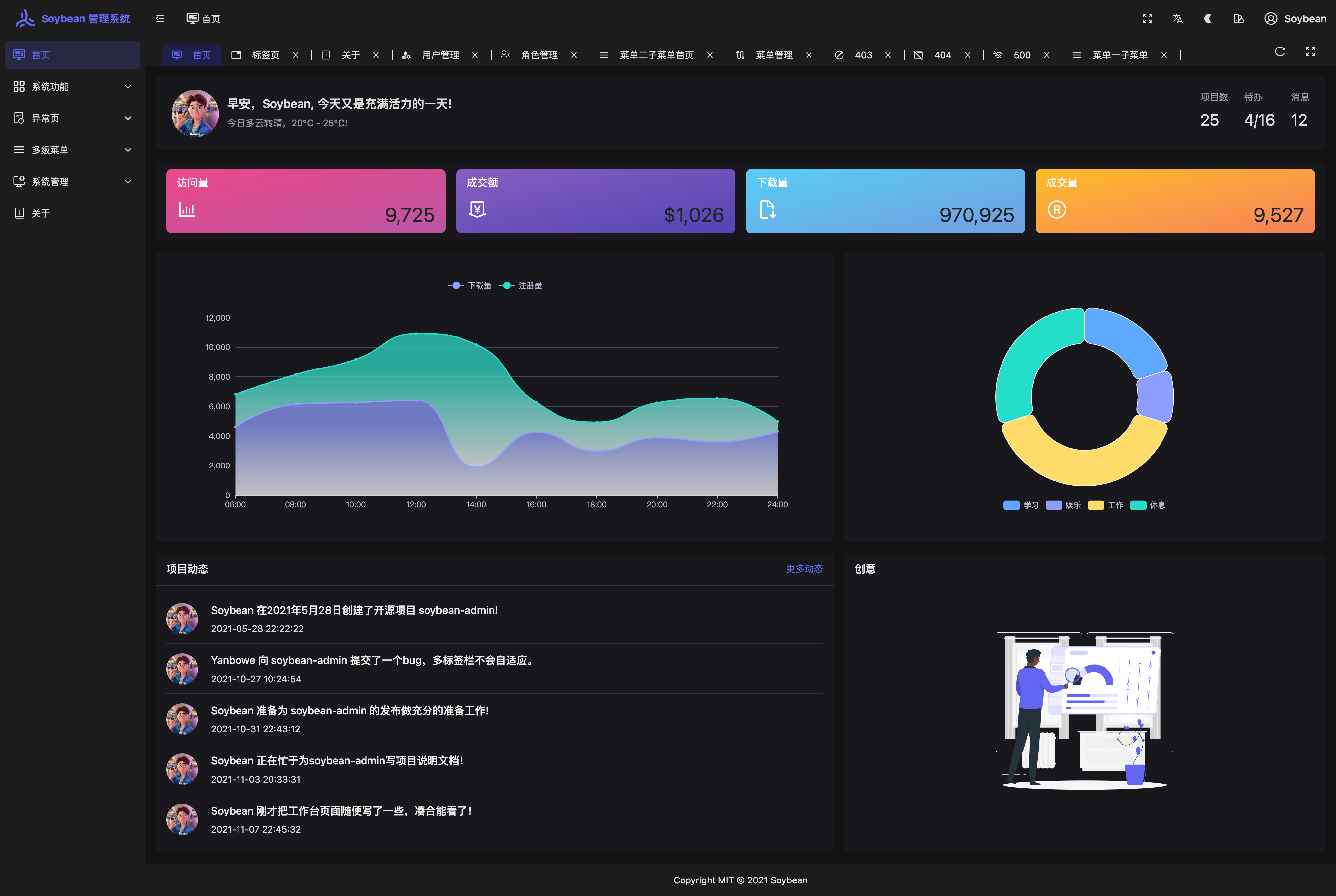
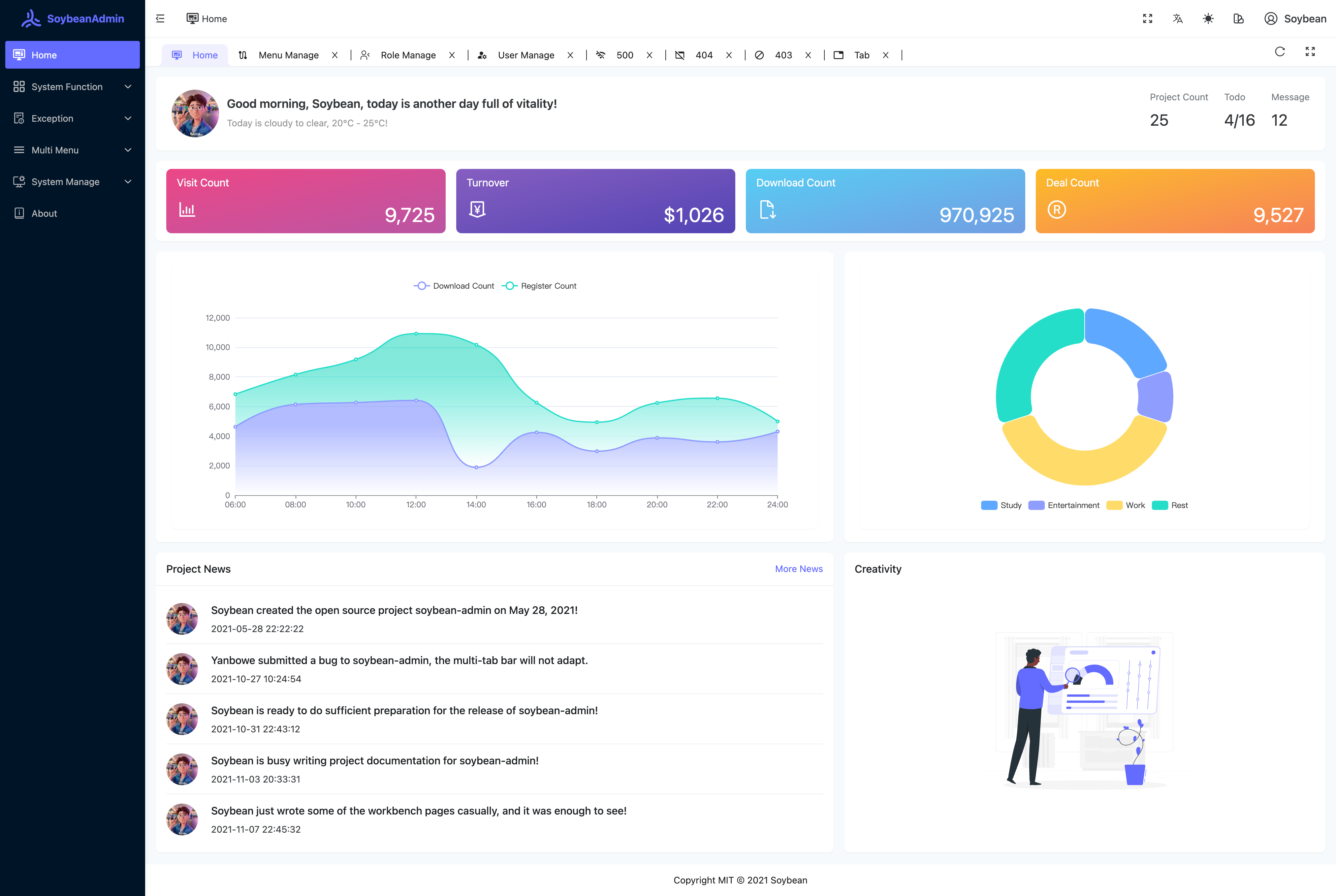
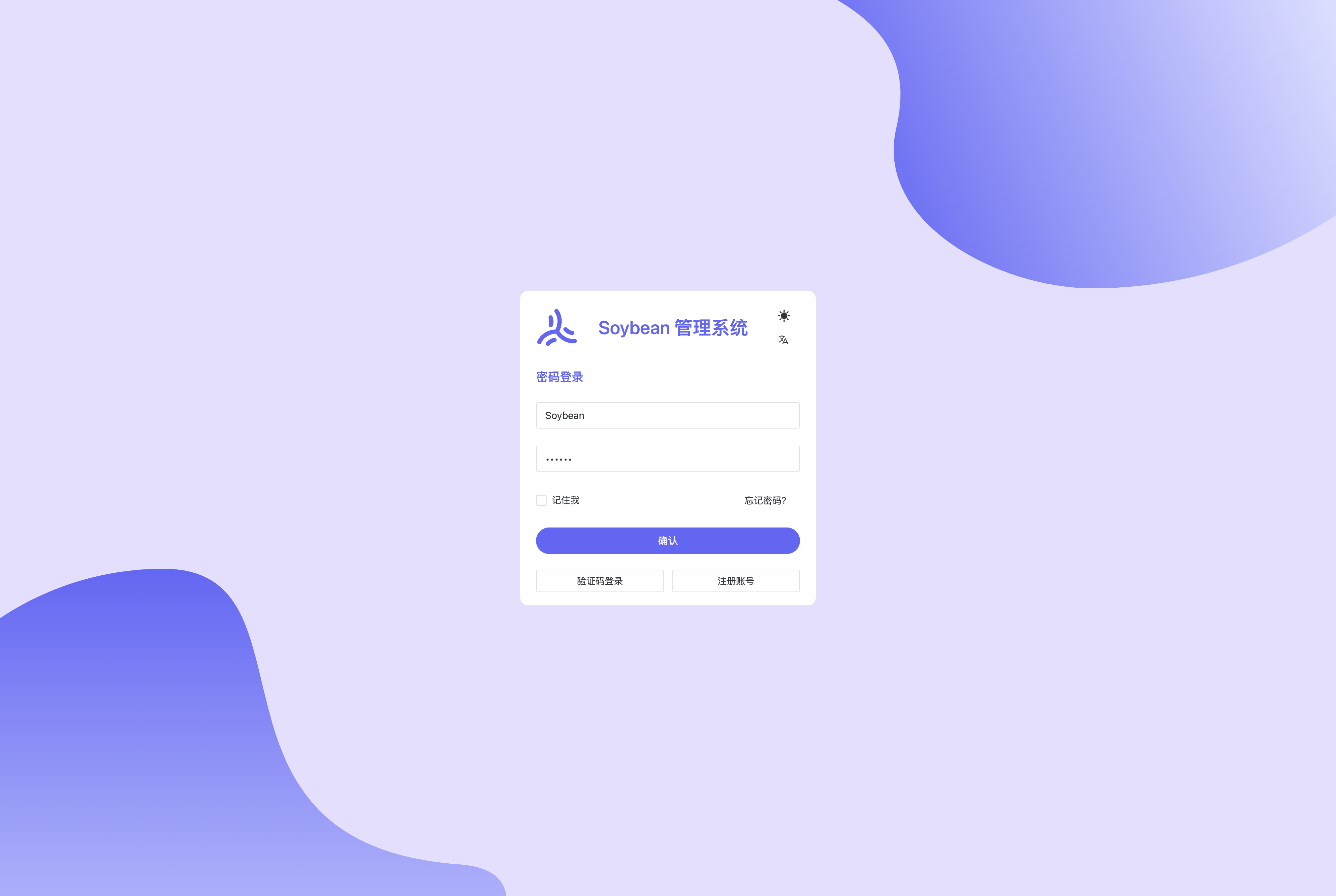
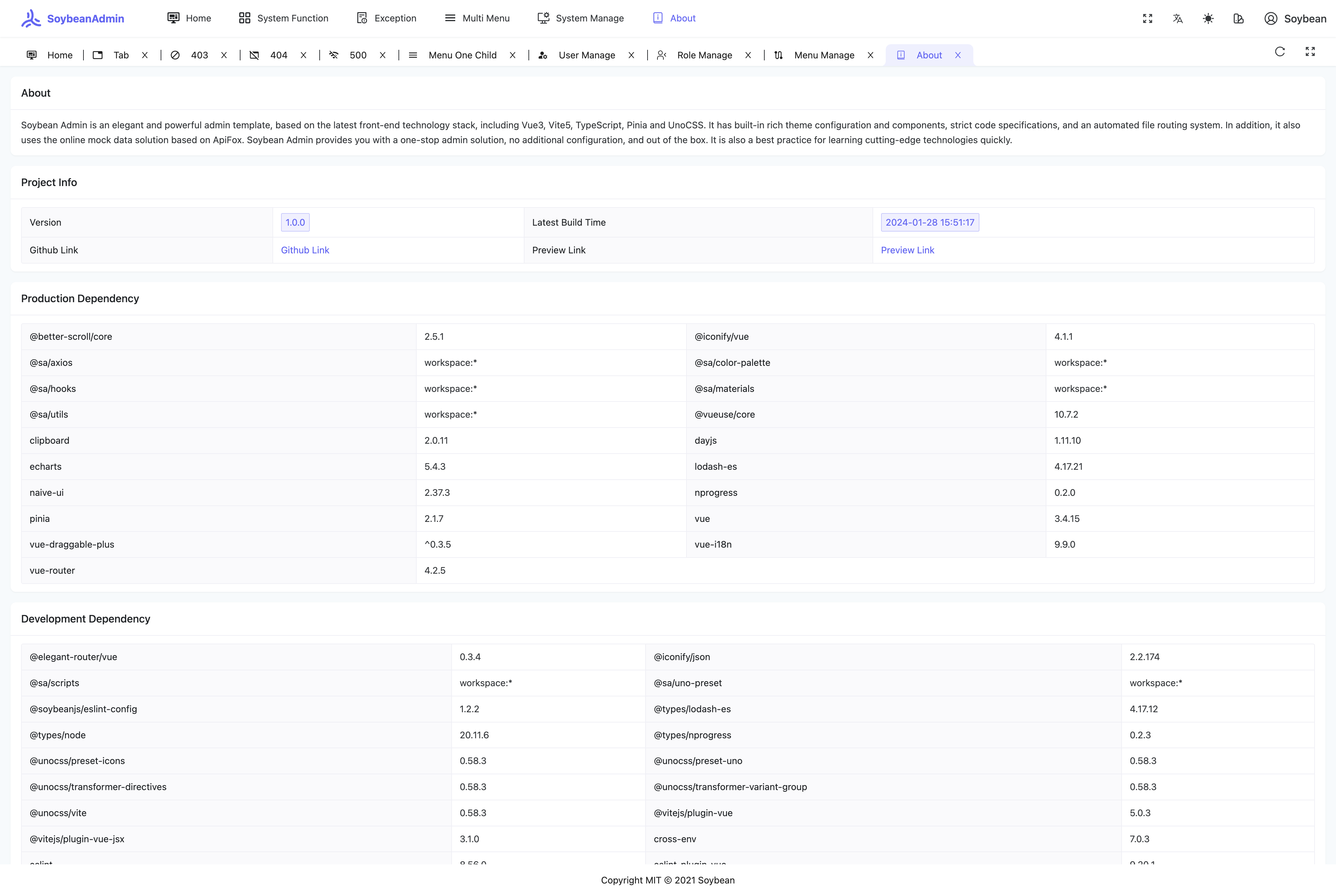
Soybean Admin is a clean, elegant, beautiful and powerful admin template, based on the latest front-end technology stack, including Vue3, Vite5, TypeScript, Pinia and UnoCSS. It has built-in rich theme configuration and components, strict code specifications, and an automated file routing system. In addition, it also uses the online mock data solution based on ApiFox. Soybean Admin provides you with a one-stop admin solution, no additional configuration, and out of the box. It is also a best practice for learning cutting-edge technologies quickly.
- Cutting-edge technology application: using the latest popular technology stack such as Vue3, Vite5, TypeScript, Pinia and UnoCSS.
- Clear project architecture: using pnpm monorepo architecture, clear structure, elegant and easy to understand.
- Strict code specifications: follow the SoybeanJS specification, integrate eslint, prettier and simple-git-hooks to ensure the code is standardized.
- TypeScript: support strict type checking to improve code maintainability.
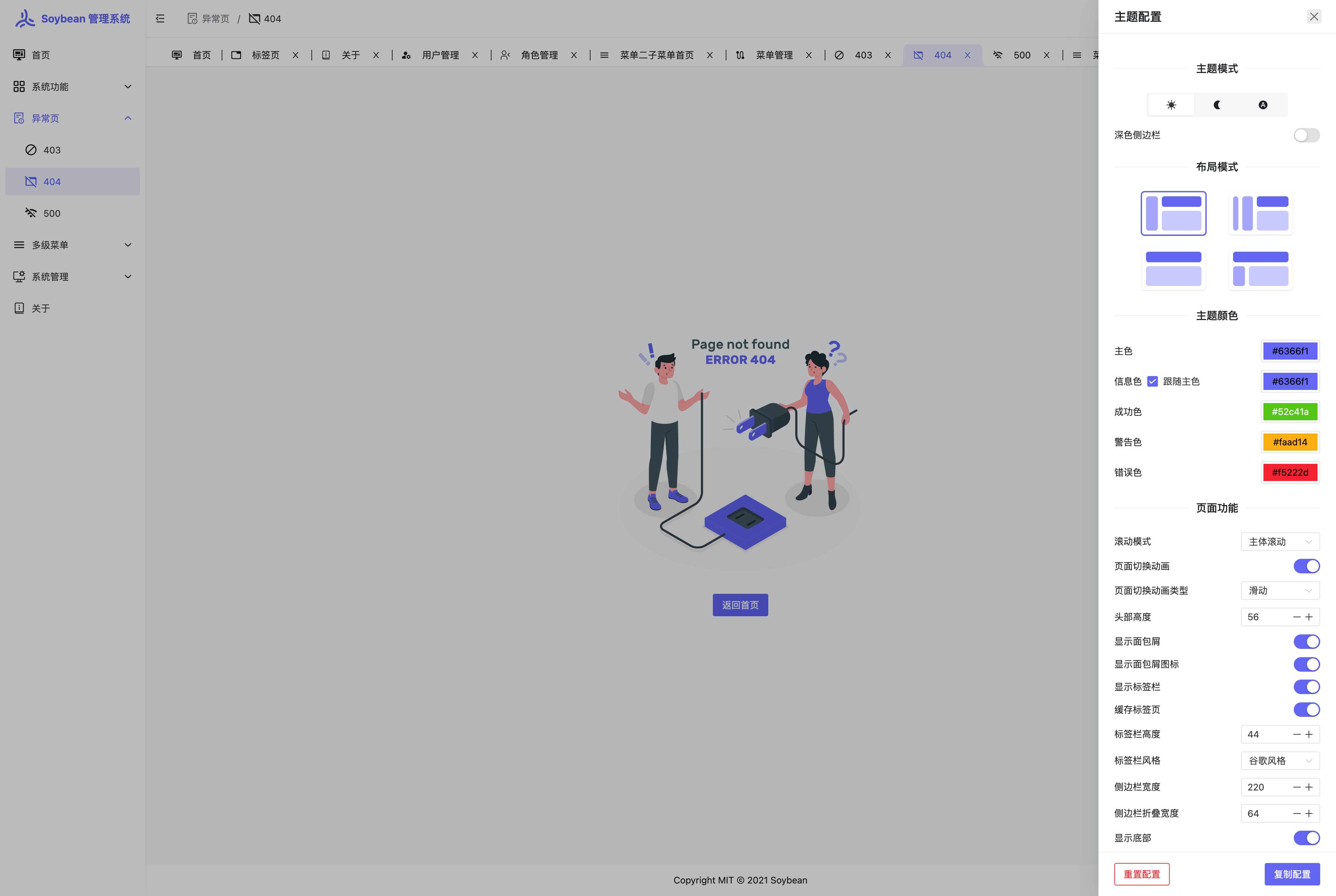
- Rich theme configuration: built-in a variety of theme configurations, perfectly integrated with UnoCSS.
- Built-in internationalization solution: easily realize multi-language support.
- Automated file routing system: automatically generate route import, declaration and type. For more details, please refer to Elegant Router.
- Flexible permission routing: support both front-end static routing and back-end dynamic routing.
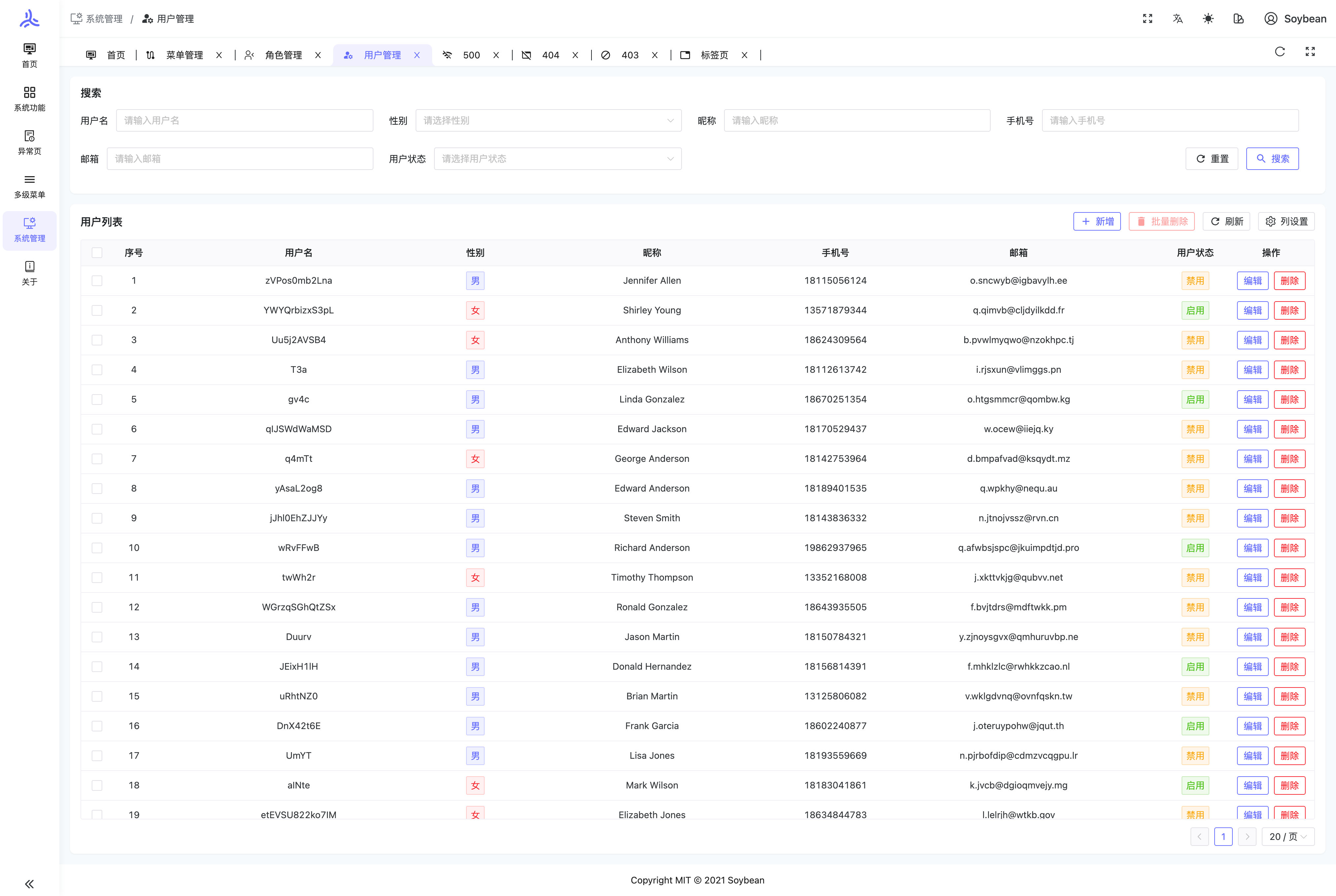
- Rich page components: built-in a variety of pages and components, including 403, 404, 500 pages, as well as layout components, tag components, theme configuration components, etc.
- Command line tool: built-in efficient command line tool, git commit, delete file, release, etc.
- Mobile adaptation: perfectly support mobile terminal to realize adaptive layout.
-
NaiveUI Version:
-
AntDesignVue Version:
-
Legacy Version:
Environment Preparation
Make sure your environment meets the following requirements:
- git: you need git to clone and manage project versions.
- NodeJS: >=18.0.0, recommended 18.19.0 or higher.
You can use fnm to manage your NodeJS version, installation tutorial.
- pnpm: >= 8.0.0, recommended 8.14.0 or higher.
Clone Project
git clone https://github.com/soybeanjs/soybean-admin.gitInstall Dependencies
pnpm iSince this project uses the pnpm monorepo management method, please do not use npm or yarn to install dependencies.
Start Project
pnpm devBuild Project
pnpm buildWe warmly welcome and appreciate all forms of contributions. If you have any ideas or suggestions, please feel free to share them by submitting pull requests or creating GitHub issue.
This project has built-in commit command, you can execute pnpm commit to generate commit information that conforms to Conventional Commits specification. When submitting PR, please be sure to use commit command to create commit information to ensure the standardization of information.
It is recommended to use the latest version of Chrome in development for a better experience.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Thanks the following people for their contributions. If you want to contribute to this project, please refer to How to Contribute.
This project is based on the MIT © 2021 Soybean protocol, for learning purposes only, please retain the author's copyright information for commercial use, the author does not guarantee and is not responsible for the software.