gfold is a CLI-driven application that helps you keep track of multiple Git repositories.
If you'd prefer to use the classic display mode by default, and avoid setting the flag every time, you can set it in the config file (see Usage section).
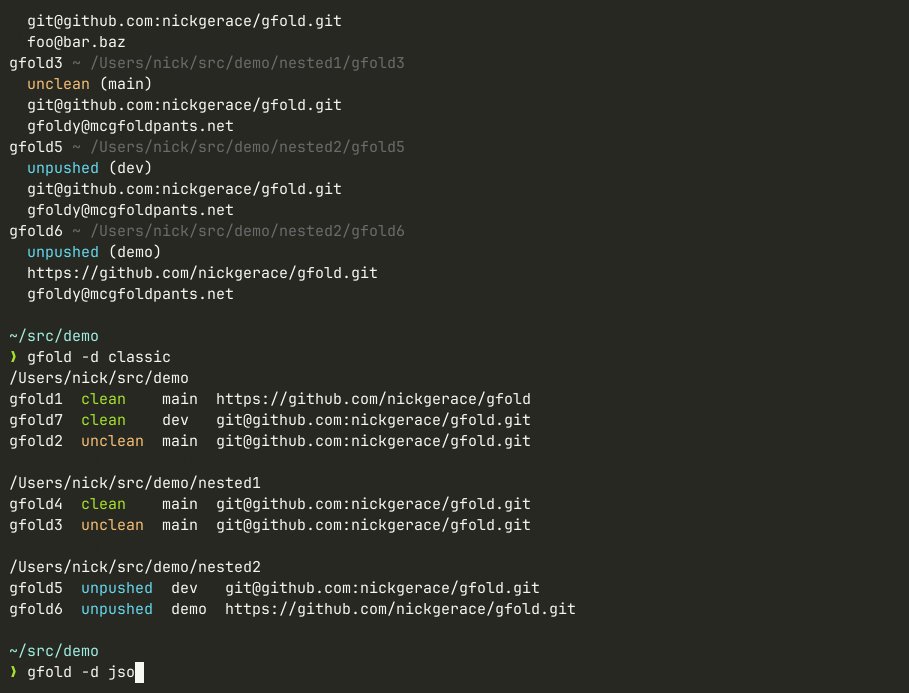
This app displays relevant information for multiple Git repositories in one to many directories. While this tool might seem limited in scope and purpose, that is by design.
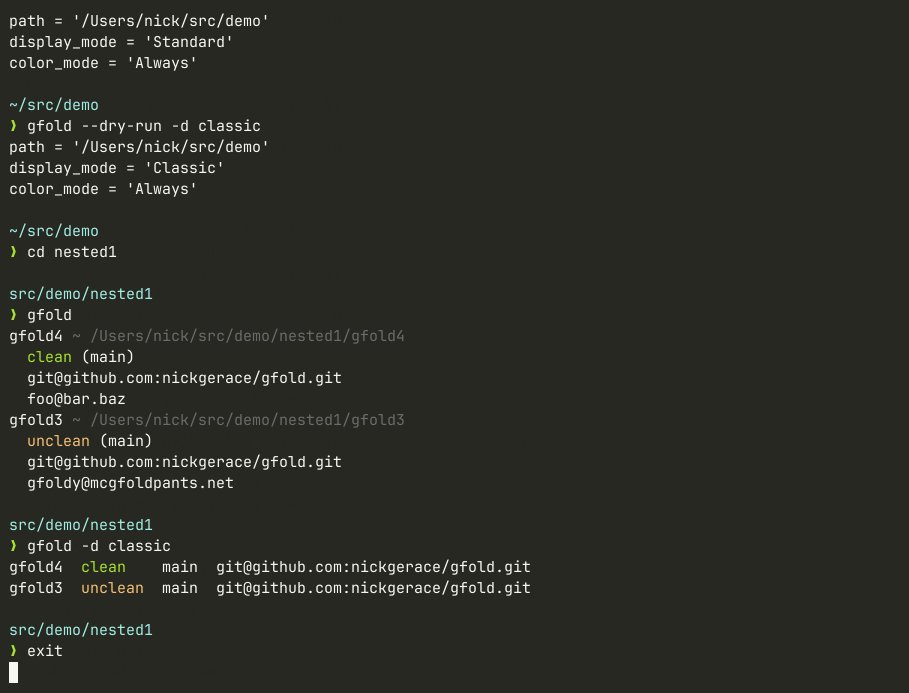
By default, gfold looks at every Git repository via traversal from the current working directory.
If you would like to target another directory, you can pass its path (relative or absolute) as the first argument or change the default path in the config file.
After traversal, gfold leverages rayon to perform concurrent, read-only analysis of all Git repositories detected.
Analysis is performed by leveraging the git2-rs library.
Pass in --help flag to see all the options for using this application.
gfold
gfold ..
gfold $HOME
gfold ~/
gfold /this/is/an/absolute/path
gfold ../../this/is/a/relative/pathUpon execution, gfold will look for a config file at the following path on macOS, Linux and similar operating systems:
$HOME/.config/gfold.tomlOn Windows, the lookup path will be in a similar location.
{FOLDERID_Profile}\.config\gfold.tomlCreating and using the config file is entirely optional.
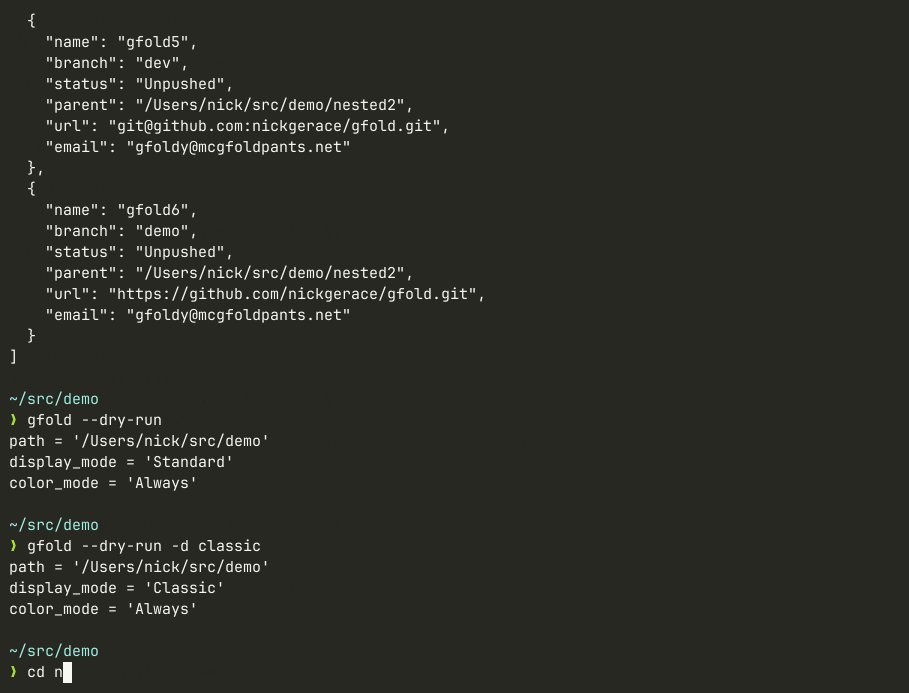
For config file creation, you can use the --dry-run flag to print valid TOML.
Here is an example config file creation workflow on macOS, Linux and similar platforms:
gfold -d classic -c never ~/ --dry-run > $HOME/.config/gfold.tomlHere are the contents of the resulting config file:
path = '/home/neloth'
display_mode = 'Classic'
color_mode = 'Never'Let's say you created a config file, but wanted to execute gfold with entirely different settings and you want to ensure that
you do not accidentally inherit options from the config file.
In that scenario you can ignore your config file by using the -i flag.
gfold -iYou can restore the config file to its defaults by using the same flag.
gfold -i > $HOME/.config/gfold.tomlIn addition, you can ignore the existing config file, configure specific options, and use defaults for unspecified options all at once. Here is an example where we want to use the classic display mode and override all other settings with their default values:
gfold -i -d classic > $HOME/.config/gfold.tomlYou can back up a config file and track its history with git.
On macOS, Linux, and most systems, you can link the file back to a git repository.
ln -s path/to/repository/gfold.toml $HOME/.config/gfold.tomlNow, you can update the config file within your repository and include the linking as part of your environment setup workflow.
You can use Homebrew to install the tap.
brew install nickgerace/nickgerace/gfoldNote: the tap may not work with Linuxbrew.
You can use pacman to install gfold from the Extra repository.
pacman -S gfoldYou can install gfold from nixpkgs:
nix-env --install gfoldIf you are using flakes, you can install using the nix command directly.
nix profile install "nixpkgs#gfold"You can use cargo to install the crate on almost any platform.
cargo install gfoldUse the --locked flag if you'd like Cargo to use Cargo.lock.
cargo install --locked gfoldKeeping the crate up to date is easy with cargo-update.
cargo install cargo-update
cargo install-update -aIf you do not want to use one of the above installation methods and do not want to clone the repository, you can download a binary from the releases page. For an example on how to do that, refer to the manual install guide.
If you would like an example on how to build from source, refer to the manual install guide.
Please file an issue!
gfold is intended to be ran on any tier one Rust 🦀 target.
Please file an issue if your platform is unsupported.
If you encounter unexpected behavior or a bug and would like to see more details, please run gfold with the following
environment variables:
# You may also want to add relevant arg(s) and flag(s).
RUST_BACKTRACE=1 RUST_LOG=debug gfoldIf the issue persists, please file an issue.
Since RUST_BACKTRACE and
RUST_LOG, do not have gfold-specific behaviors, you can adjust
them just as you would in other projects to aid investigation.
Please attach relevant logs from execution with sensitive bits redacted in order to help resolve your issue.
If fold from GNU Coreutils is installed on macOS via brew, it will be named gfold.
You can avoid this collision with shell aliases, shell functions, and/or PATH changes.
Here is an example with the o dropped from gfold:
alias gfld=$HOME/.cargo/bin/gfoldIf you are seeing unsupported extension name extensions.worktreeconfig or similar errors, it may be related to
libgit2/libgit2#6044.
This repository's tracking issue is #205.
For more information and thanks to contributors, users, and the "community" at large, please refer to the THANKS file.
| Name | Type | Description |
|---|---|---|
| Arch Linux community repository | packaging | the gfold package (note: before moving to the community repository, the AUR was previously used for distribution) |
| "One Hundred Rust Binaries" | article | featured gfold |
| nixpkgs | packaging | the gfold package |
| nvim-gfold.lua | project | a neovim plugin for gfold (announcement Reddit post) |