Clarion: WebAuthn helper for CLI operations (e.g. SSH Log in)
Clarion is a web-based frontend to allow remote,non-browser operations (CLI) to perform 2FA on their users.
How it works
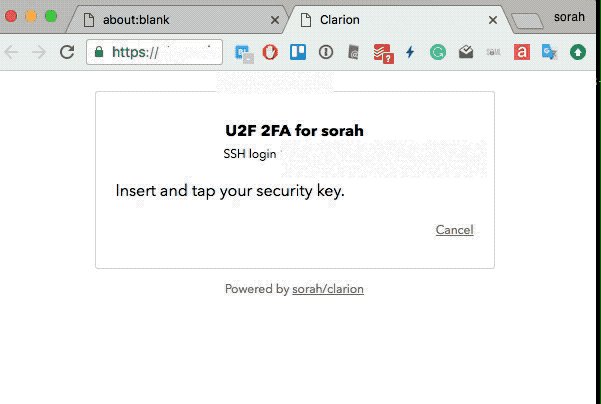
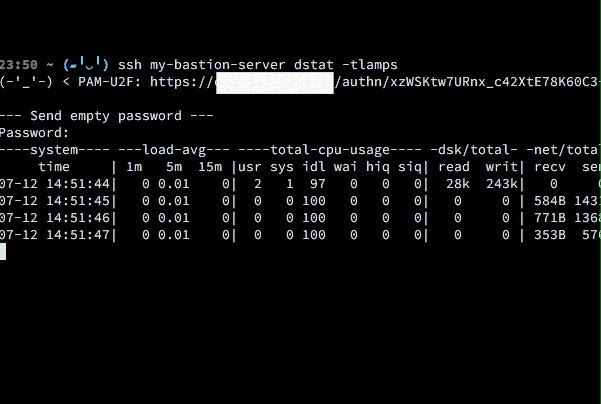
Any software/scripts want to perform 2FA (app) creates a request on Clarion. Then app requests user to visit a request specific path on Clarion. Clarion then performs 2FA on behalf of app, and finally returns an authentication result to app.
Clarion also provides a way to retrieve user's key handle and public key.
Note that Clarion itself doesn't manage users' key handle and public key. User information should be provided every time when requesting authentication.
Set up
Clarion is a Rack application. Docker image is also available.
See config.ru for detailed configuration. The following environment variable is supported by the bundled config.ru.
SECRET_KEY_BASE(required)CLARION_REGISTRATION_ALLOWED_URL(required): Regexp that matches against URLs. Only matched URLs are allowed for key registration callback.CLARION_AUTHN_DEFAULT_EXPIRES_IN(default:300): authn lifetime in seconds.CLARION_STORE(required, default:s3): See docs/stores.md- S3 store:
CLARION_STORE_S3_BUCKETCLARION_STORE_S3_REGIONCLARION_STORE_S3_PREFIX(optional, recommended to end with/)
CLARION_COUNTER(optional, default:dynamodb): See docs/counters.mdCLARION_COUNTER_DYNAMODB_TABLECLARION_COUNTER_DYNAMODB_REGION
Usage
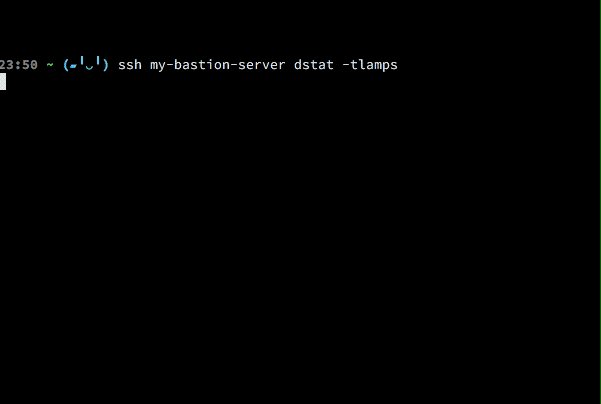
Real world example: SSH log in
Test implementation
Visit /test exists in your application. This endpoint doesn't work for multi-process/multi-threaded deployment.
See app/views/test.erb, app/views/test_callback.erb, app/public/test.js for implementation.
API
See docs/api.md
Development
After checking out the repo, run bin/setup to install dependencies. Then, run rake spec to run the tests. You can also run bin/console for an interactive prompt that will allow you to experiment.
To install this gem onto your local machine, run bundle exec rake install. To release a new version, update the version number in version.rb, and then run bundle exec rake release, which will create a git tag for the version, push git commits and tags, and push the .gem file to rubygems.org.
To-dos
- Write an integration test
- Write a unit test
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/sorah/clarion.
License
The gem is available as open source under the terms of the MIT License.