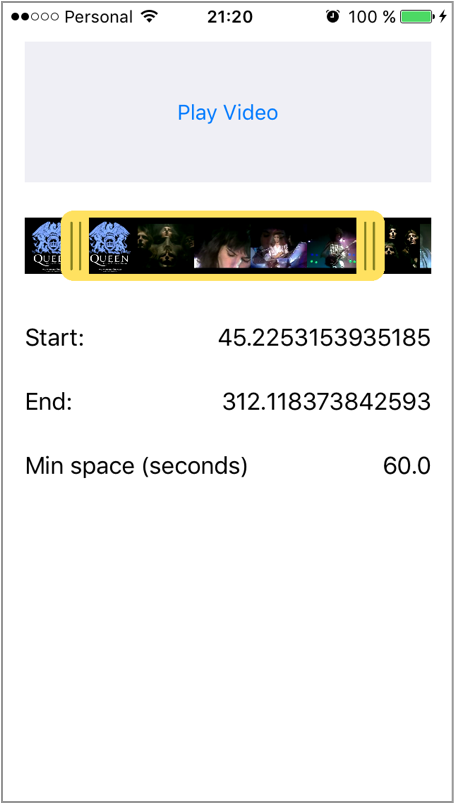
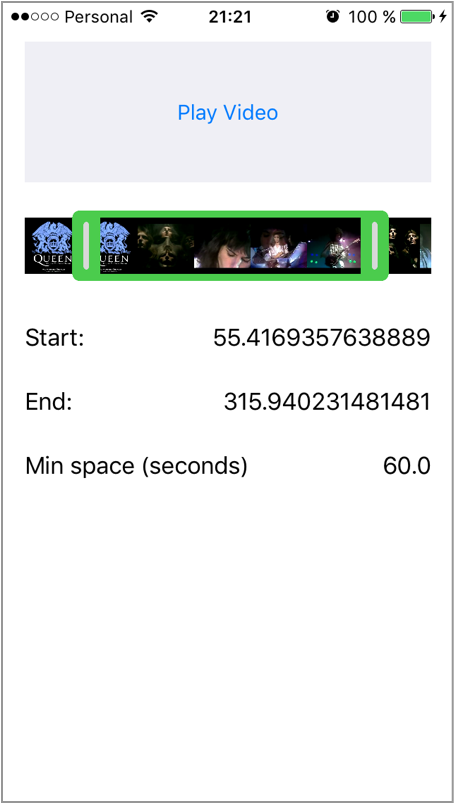
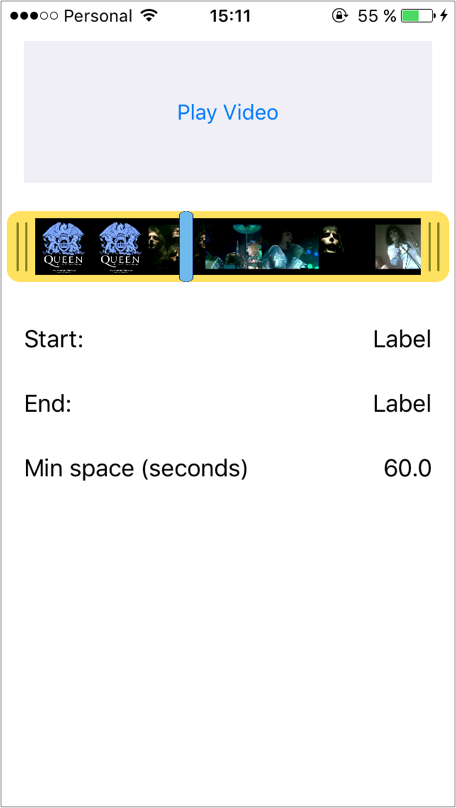
Customizable Video Range Slider for trimming videos written in Swift 3.
ABVideoRangeSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ABVideoRangeSlider"To run the example project, clone the repo, and run pod install from the Example directory first.
- Insert an
UIViewin your Storyboard'sViewController - Change the class of your view to 'ABVideoRangeSlider'
- Import
ABVideoRangeSliderinto yourViewController Control + DragyourUIViewto create anIBOutletin yourViewController
@IBOutlet var videoRangeSlider: ABVideoRangeSlider!- Add
ABVideoRangeSliderDelegateto your controller - Setup:
// Set the video URL
var path = Bundle.main.path(forResource: "myVideo", ofType:"mp4")
videoRangeSlider.setVideoURL(videoURL: URL(fileURLWithPath: path!))
// Set the delegate
videoRangeSlider.delegate = self
// Set a minimun space (in seconds) between the Start indicator and End indicator
videoRangeSlider.minSpace = 60.0
// Set a maximun space (in seconds) between the Start indicator and End indicator - Default is 0 (no max limit)
videoRangeSlider.maxSpace = 120.0// Set initial position of Start Indicator
videoRangeSlider.setStartPosition(seconds: 50.0)
// Set initial position of End Indicator
videoRangeSlider.setEndPosition(seconds: 150.0)You can show/hide this indicator using the following methods
videoRangeSlider.hideProgressIndicator()
videoRangeSlider.showProgressIndicator()If you want to update the position:
videoRangeSlider.updateProgressIndicator(seconds: elapsedTimeOfVideo)You can also have the progress indicator be "sticky" follow the start crop indicator when adjusted:
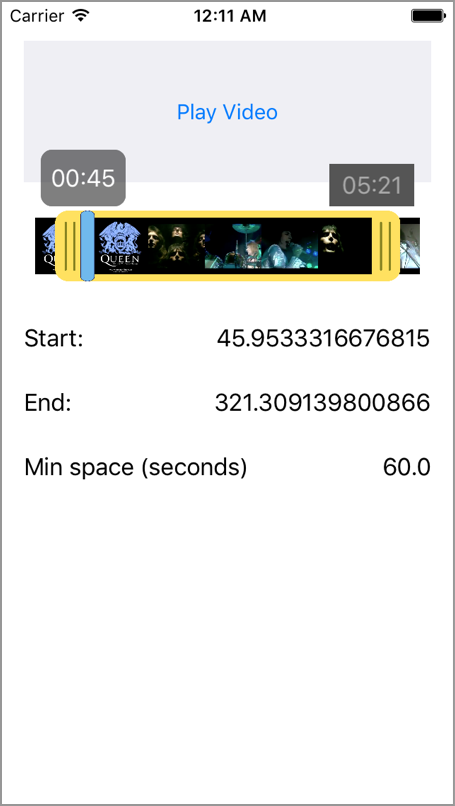
videoRangeSlider.isProgressIndicatorSticky = trueYou can customize the time label's backgrounds providing a custom UIView to videoRangeSlider.startTimeView.backgroundView.
Example
let customView = UIView(frame: CGRect(x: 0,
y: 0,
width: 60,
height: 40))
customView.backgroundColor = .black
customView.alpha = 0.5
customView.layer.borderColor = UIColor.black.cgColor
customView.layer.borderWidth = 1.0
customView.layer.cornerRadius = 8.0
videoRangeSlider.startTimeView.backgroundView = customViewProperties
// Shows the formatted time
timeLabel: UILabel
// UILabel's margins - Default = 5.0
marginTop: CGFloat
marginBottom: CGFloat
marginLeft: CGFloat
marginRight: CGFloat
// Background View
backgroundView : UIViewfunc didChangeValue(videoRangeSlider: ABVideoRangeSlider, startTime: Float64, endTime: Float64) {
print(startTime) // Prints the position of the Start indicator in seconds
print(endTime) // Prints the position of the End indicator in seconds
}func indicatorDidChangePosition(videoRangeSlider: ABVideoRangeSlider, position: Float64) {
print(position) // Prints the position of the Progress indicator in seconds
} // Customize the Start indicator with a custom image
let customStartIndicator = UIImage(named: "CustomStartIndicator")
videoRangeSlider.setStartIndicatorImage(image: customStartIndicator!)
// Customize the End indicator with a custom image
let customEndIndicator = UIImage(named: "CustomEndIndicator")
videoRangeSlider.setEndIndicatorImage(image: customEndIndicator!)
// Customize bottom and top border with a custom image
let customBorder = UIImage(named: "CustomBorder")
videoRangeSlider.setBorderImage(image: customBorder!)
// Customize Progress indicator with a custom image
let customProgressIndicator = UIImage(named: "CustomProgressIndicator")
videoRangeSlider.setProgressIndicatorImage(image: customProgressIndicator!)If you need to update the thumbnails of the video, you can call this method manually. (By default it's called every time the view changes its bounds)
videoRangeSlider.updateThumbnails()- Twitter: @AppsBoulevard
- Facebook: facebook.com/AppsBoulevard
- Email: [email protected]
ABVideoRangeSlider is available under the MIT license. See the LICENSE file for more info.