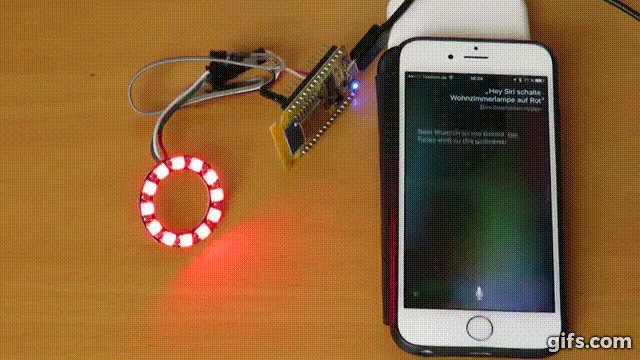
McLighting (the multi-client lighting gadget) is a very cheap internet-controllable lighting solution based on the famous ESP8266 microcontroller and WS2811/2812 led strips. It features among other things a web-interface, a REST-API and a websocket connector.
Because of it's open architecture and APIs it's easy to build new clients for different platforms (iOS, Android, Windows Universal Apps, Siri/Cortana integration, ...).
Hello, folks,
the McLighting project is currently paused. Unfortunately, for personal reasons, I don't have enough time to support it in the usual way. However, the project is still available and I will help if I can find the time. Meanwhile there is also a large community of users who are happy to help you with any problems, thanks for your effort at this point.
But there won't be any major enhancements at the moment. If you're looking for more features, please have a look at the great fork https://github.com/FabLab-Luenen/McLighting which offers support for RGBW LEDs and an extended UI.
Please also have a look at the great WLED project, if you want to have the latest and greatest features and interfaces for blinking LEDs you want to have today.
If there is anyone of you who would like to help continue the project. Just get in touch with me.
The project is based on the ESP8266 and WD2811/WS2812 LED strips. There are many variations of the ESP chip out there, but for beginners we suggest a NodeMCU dev board, as these are as "plug 'n' play"as it can get. A standalone ESP8266 or an Adafruit Huzzah should work too.
The RGB LED strips are also available in many different flavours (as strips or as standalone LEDs) and can easily be chained.
For a detailed explanation see our wiki: Hardware
You can read how to get started on the software side of this project again in out wiki: Software installation
This project uses libraries and code by different authors:
-
WiFiManager by tzapu (tested with version 0.12.0)
-
WS2812FX by kitesurfer1404 (tested with version downloaded 2017-02-05)
-
WebSockets by Links2004 (tested with version 2.0.6)
-
Adafruit NeoPixel by adafruit (tested with 1.1.2)
-
Optional: PubSubClient by knolleary (tested with 2.6.0) Only when you have activated MQTT in definitions.h.
The sketch also uses the following built-in library:
- Ticker by @igrr
Parts of the code were taken or inspired by the following sources:
-
TV simulator logic inspired by BulldogLowell
-
SPIFFS Webserver by Hristo Gochkov
Thank you to all the authors for distributing their software that way. I hope I didn't miss any sources and mentioned every author. In case I forgot someone please let me know and I will fix it.
- Support multiple strips and control them separately or together Issue
- Remove old / wrong EEPROM settings completely [Issue]
- Customer profile to define segments of (in)active areas on the strip Issue
- Additional clients
- If no wifi, at least enable button mode.
- Also enable McLighting in Wifi AP mode.
- Multiple buttons/GPIO Inputs. Issue
- IR remote support issue
- Make number of pixels, MQTT and PIN configurable via front end Issue and Issue
- Make switching between methods: Adafruit NeoPixel, NeoPixelBus's DMA, NeoPixelBus's UART1 and NeoPixelBus's UART2 via REST API
- Add Espalexa library support Issue
- Make number of pixels, RGB Order and PIN configurable via REST API
- Bundle webpages instead of SPIFFS Issue
- Music visualizer / Bring back ArtNet Issue
- Display version and parameters (Number of LEDs, definition settings, ..) in the web UI Issue
- MQTT support
- Save favourite effects? Issue(toblum#101)
- OTA update Issue
- Fix issue with websockets connection problems
- Switch to the NeoPixelBus library
- Use the led strip for status information in connection phase
- Enhance the documentation
- Stability improvements
- RGBW mode Issue
- Add called command to response Issue
- Button control Issue
- Retain last state Issue
- Make a set of NodeRed nodes.
You use this project at your own risk. This is not a solution that should be used in productive environments, but this code and guide could give you a quick start for your own experiments. Please keep also in mind that there are currently some security features missing.
More information will be added as soon as I clean up the code and complete documentation.