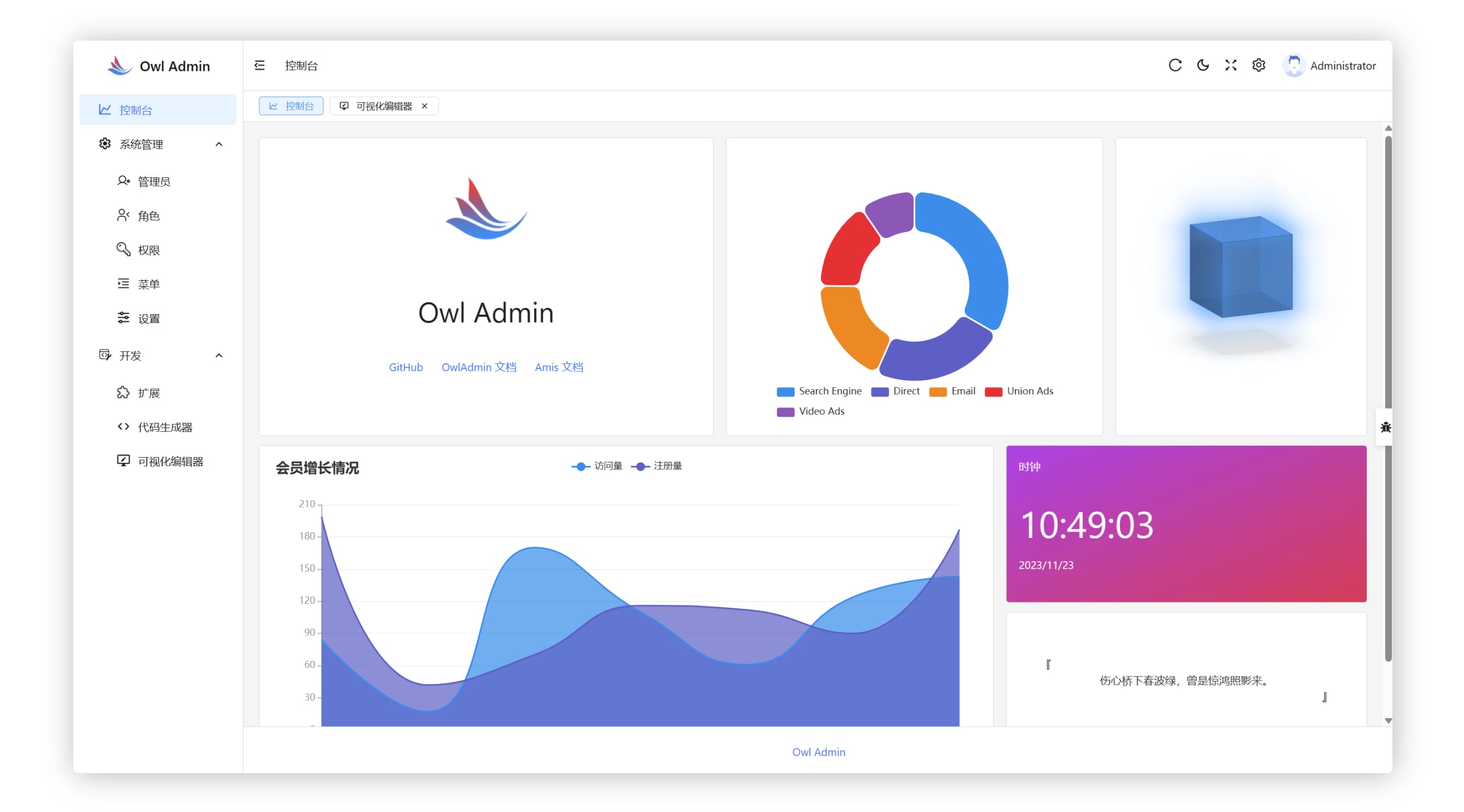
基于 Laravel 、 amis 开发的后台框架, 快速且灵活~
- 基于 amis 以 json 的方式在后端构建页面,减少前端开发工作量,提升开发效率。
- 在 amis 150多个组件都不满足的情况下, 可自行开发前端。
- 框架为前后端分离 (不用再因为框架而束手束脚~)。
- 基础后台功能
- 后台用户管理
- 角色管理
- 权限管理
- 菜单管理
- 代码生成器
- 保存生成记录
- 导入/导出生成记录
- 可使用命令清除生成的内容
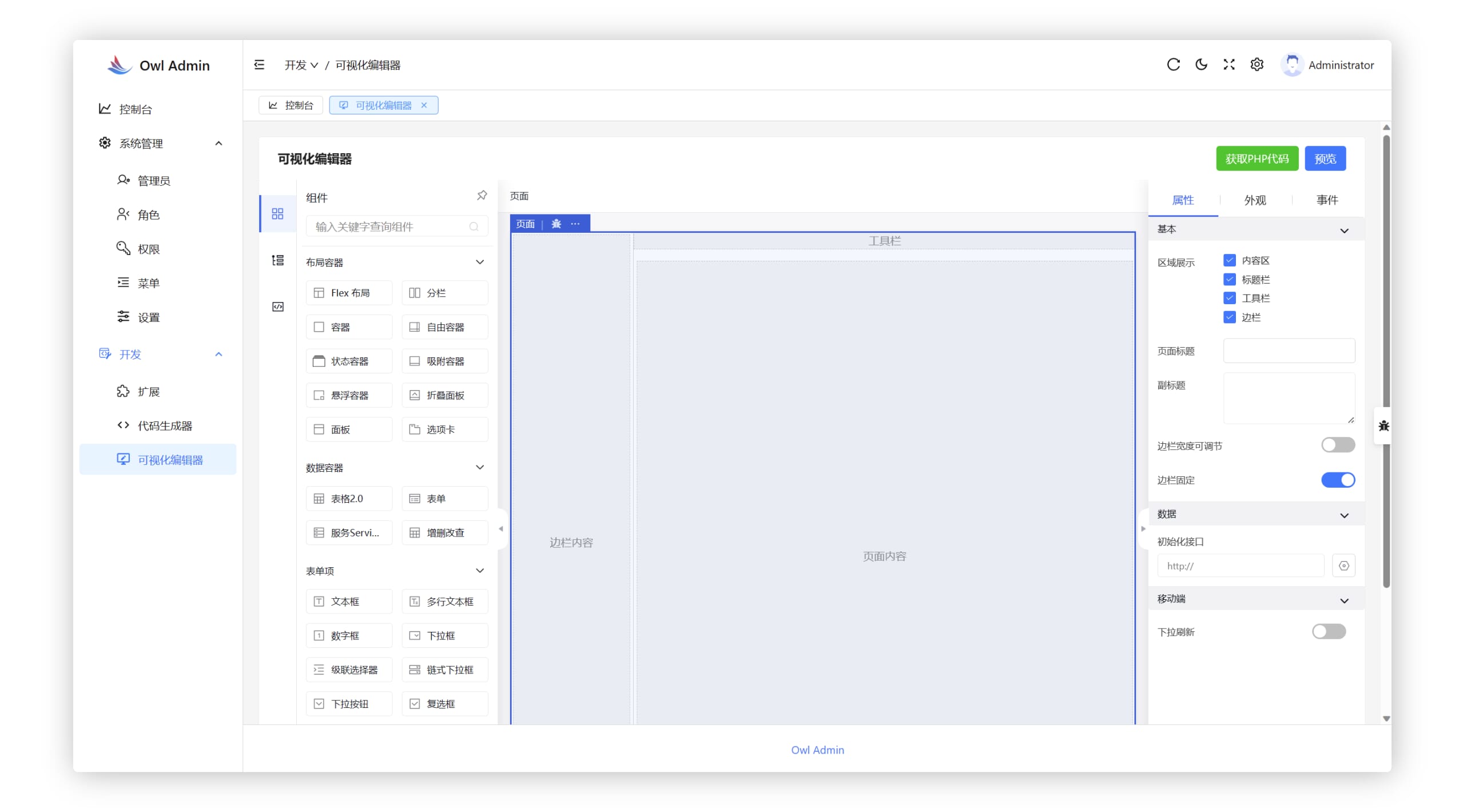
- 无需更改代码即可生成完整功能
amis全组件封装 150+ , 无需前端开发即可完成复杂页面- 多模块支持
- 图形化扩展管理
👉 注意:
OwlAdmin是laravel的扩展包, 安装前请确保你会使用laravel
composer create-project laravel/laravel example-app# .env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=owl_admin
DB_USERNAME=root
DB_PASSWORD=如果你使用的是 laravel 11 , 还需要执行:
php artisan install:api
composer require slowlyo/owl-admin# 先发布框架资源
php artisan admin:publish
# 执行安装 (可以在执行安装命令前在 config/admin.php 中修改部分配置)
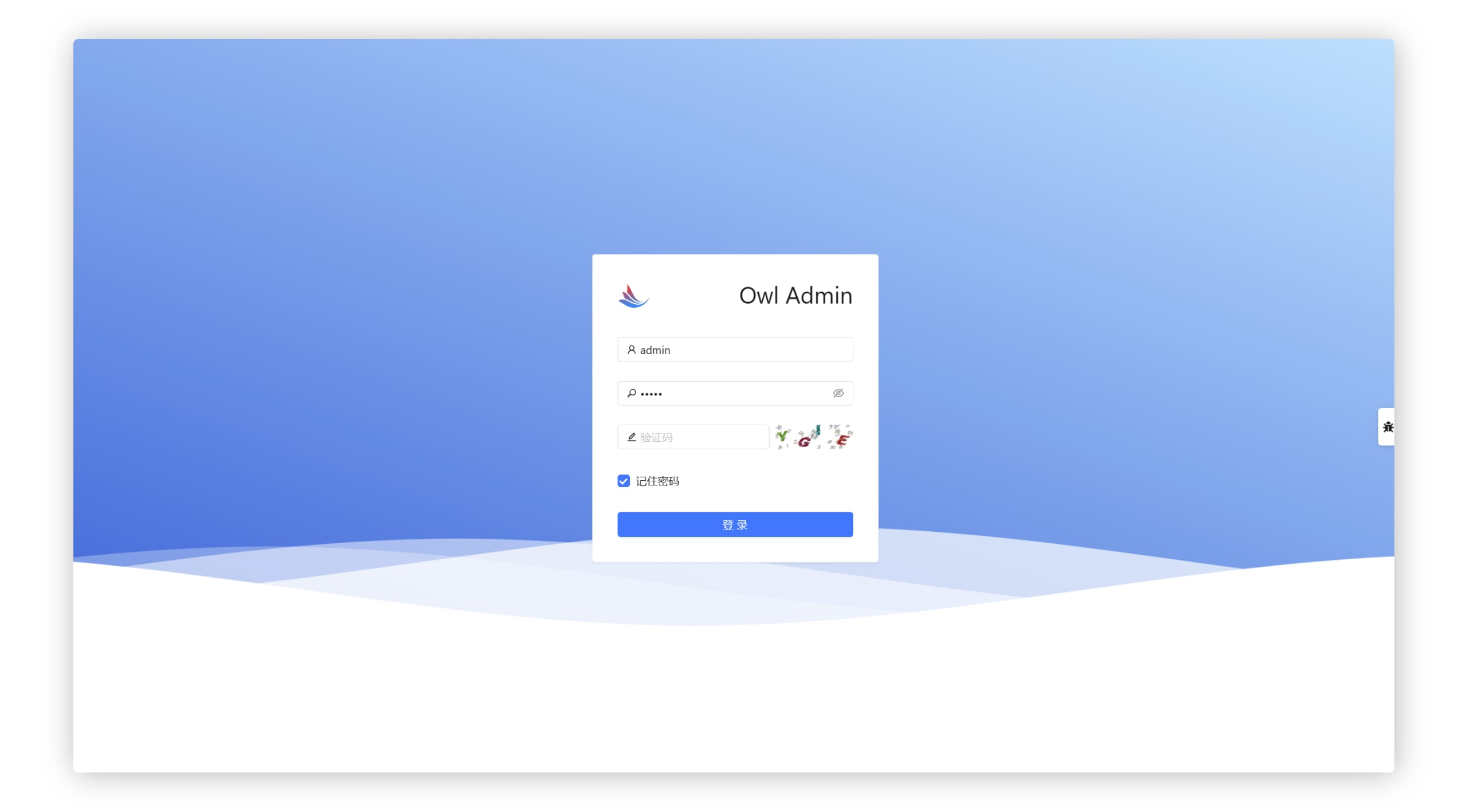
php artisan admin:install启动服务, 访问 /admin 路由即可
初始账号密码都是 admin
你可以通过以下方式支持项目:
感谢 JetBrains 提供的 IDE 支持