A base image with a (mostly) stock Fedora Silverblue. Help us make a sweet base image: Pull requests and improvements appreciated and encouraged! Scroll to the bottom to see how to make your own!
This is a base Fedora Silverblue image designed to be customized to whatever you want, have GitHub build it for you, and then host it for you. You then just tell your computer to boot off of that image. GitHub keeps 90 days worth image backups for you, thanks Microsoft!
Check out the spec for Fedora for more information and proper explanation.
Check out our organization page for images with MATE, XFCE, and an Ubuntu-like flavor. Or go right to the Nvidia image, your pathway to a more reliable experience. Some of these are examples that build off of this base image, so build whatever you'd like!
These github actions and methods are meant to be shared and improved upon, so come on in and help out!
Warning: This is an experimental feature and should not be used in production (yet), however it's pretty close)
sudo rpm-ostree rebase ostree-unverified-registry:ghcr.io/ublue-os/base:latest
We build date tags as well, so if you want to rebase to a particular day's release:
sudo rpm-ostree rebase ostree-unverified-registry:ghcr.io/ublue-os/base:20221217
The latest tag will automatically point to the latest build.
- Start with a base Fedora Silverblue 37 image
- Removes Firefox from the base image
- Adds the following packages to the base image:
- distrobox and gnome-tweaks
- Sets automatic staging of updates for the system
- Sets flatpaks to update twice a day
- Everything else (desktop, artwork, etc) remains stock so you can use this as a good starting image
- All applications installed per user instead of system wide, similar to openSUSE MicroOS, they are not on the base image. Thanks for the inspiration Team Green!
- Mozilla Firefox, Mozilla Thunderbird, Extension Manager, Libreoffice, DejaDup, FontDownloader, Flatseal, and the Celluloid Media Player
- Core GNOME Applications installed from Flathub
- GNOME Calculator, Calendar, Characters, Connections, Contacts, Evince, Firmware, Logs, Maps, NautilusPreviewer, TextEditor, Weather, baobab, clocks, eog, and font-viewer
The just task runner is included for further customization after first boot.
It will copy the template from /etc/justfile to your home directory.
After that run the following commands:
just- Show all tasks, more will be added in the futurejust bios- Reboot into the system bios (Useful for dualbooting)just changelogs- Show the changelogs of the pending update- Set up distroboxes for the following images:
just distrobox-boxkitjust distrobox-debianjust distrobox-opensusejust distrobox-ubuntu
just setup-flatpaks- Install a selection of flatpaks, use this section to add your own appsjust setup-gaming- Install Steam, Heroic Game Launcher, OBS Studio, Discord, Boatswain, Bottles, and ProtonUp-Qt. MangoHud is installed and enabled by default, hit right Shift-F12 to togglejust update- Update rpm-ostree, flatpaks, and distroboxes in one command
Check the just website for tips on modifying and adding your own recipes.
These images are signed with sisgstore's cosign. You can verify the signature by downloading the cosign.pub key from this repo and running the following command:
cosign verify --key cosign.pub ghcr.io/ublue-os/base
If you're forking this repo you should read the docs on keeping secrets in github. You need to generate a new keypair with cosign. The public key can be in your public repo (your users need it to check the signatures), and you can paste the private key in Settings -> Secrets -> Actions.
- Clone this repo
- Ensure your GitHub Actions and GitHub Packages are set up and enabled
- Change the image name in the action to match what you want to call your image
- Changing it to
IMAGE_NAME: beagleswill name the final image:ghcr.io/yourusername/beagles- so you'll likely want that to be your cool name instead ofbase
- Changing it to
- Generate a keypair
- Install the cosign CLI tool
- Run
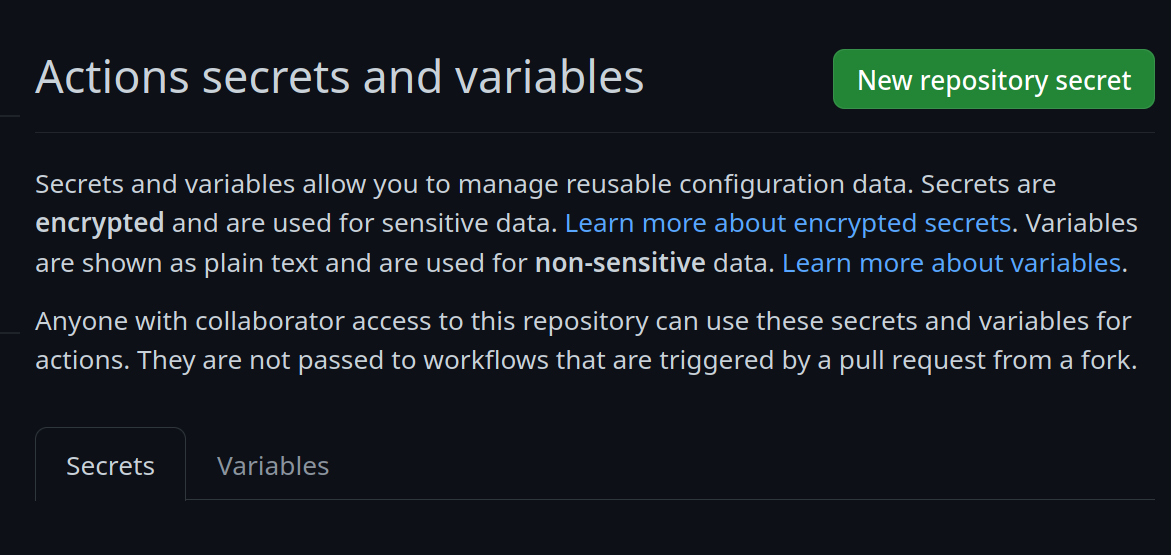
cosign generate-key-pair - In your repository settings, under Secrets and Variables -> Actions
- Create a new secret:

- Call it
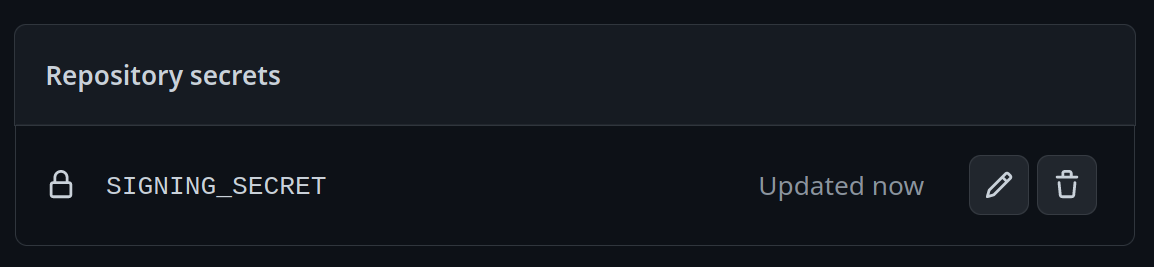
SIGNING_SECRETand then paste the contents ofcosign.keyinto the field and save it. Be careful to make sure it's the .key file and not the .pub file. It should look like this:

- Copy the
cosign.pubkey into the root of your repository, replacing the key you got from here. - Copy the instructions from the verification section of this readme and make adjustments to your container url. This part is important, users must have a method of verifying the image. The linux desktop must not lag behind in cloud when it comes to supply chain security, so we're starting right from the start! (Seriously don't skip this part)
- Create a new secret:
- Start making modifications to your Containerfile!
- Change a few things and keep an eye on your Actions and Packages section of your repo, you'll generate a new image one every merge and additionally every day.
- Follow the instructions at the top of this repo but this time with the
ghcr.io/yourusername/beaglesurl and then you'll be good to go! - Hang out in the discussions forums with others to share tips and get help, enjoy!
