Keep an eye on your Raspberry Pi with zero configuration [if you've already got a web-server running]
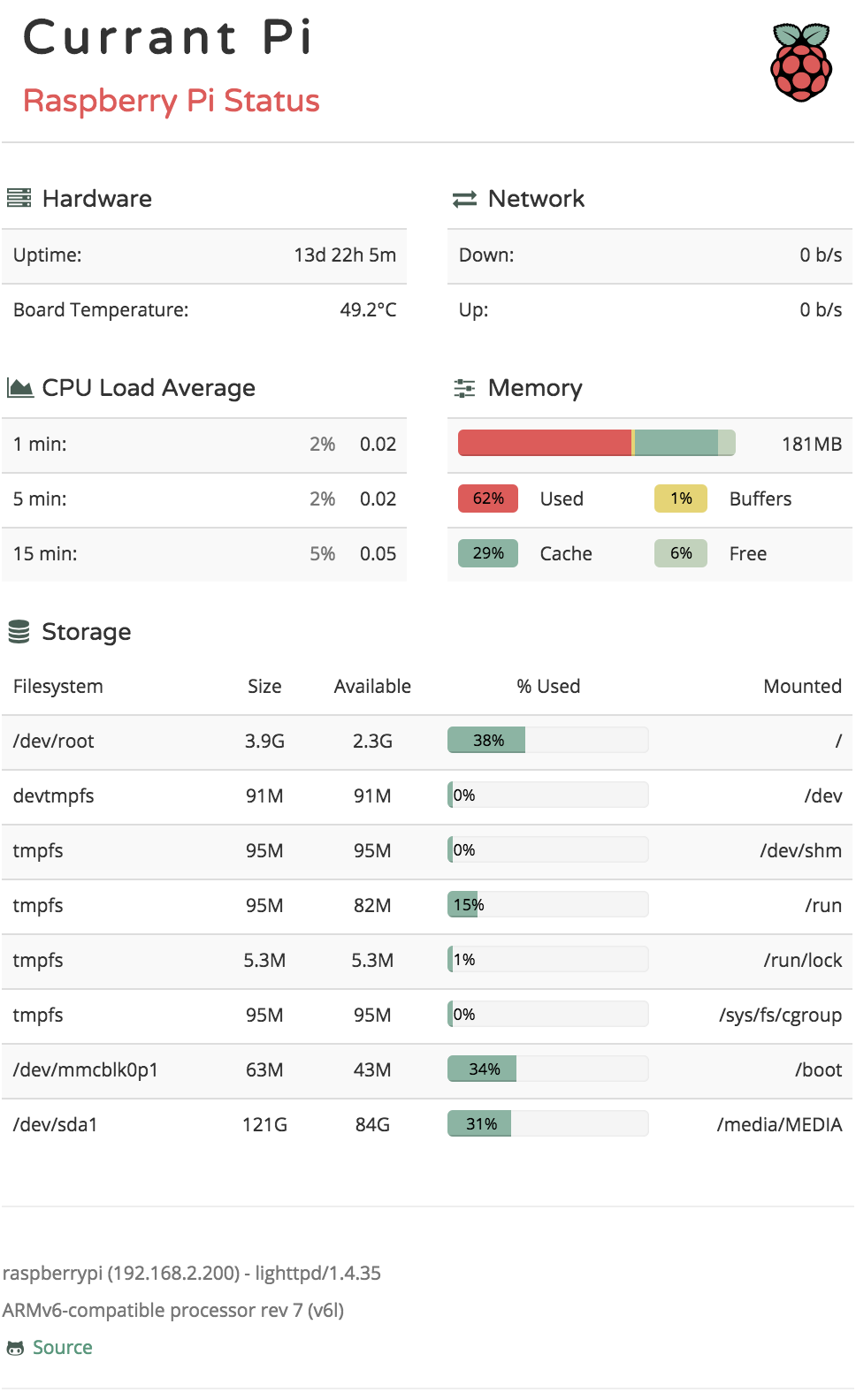
Currant Pi will show you current information about your Raspberry Pi's:
- Board temperature
- Network status
- Uptime
- CPU Load
- Memory allocation
- Available storage

Currant Pi with Slim Framework, using MVC Patterns, designed for coders. If you don't have a nice experience with PHP development and Composer, please consider using the master branch.
####Setting up the server
-
Configure your favorite server to run CurrantPi. You need to fit all the dependencies to run PHP 5.5 > and Composer.
-
Clone this repo somewhere your webserver can see it, i.e.:
git clone [email protected]:ColinWaddell/CurrantPi.git /var/www/html/currantpi -
Run "composer install" on the folder /var/www/html/currantpi
-
Point your browser at your webserver.
-
Built with Slim Framework following the MVC Pattern.
-
Uses Twig Template Engine so you don't need to worry about PHP code mixed with HTML code.
-
Basic controllers inside for both rendering with Twig (BaseController) or rendering a JSON (JsonController).
You can contribute to this project by pushing to your fork and submitting a pull request.
I like to try and comment on pull requests as soon as possible, but sometimes real-life gets in the way. I also may suggest some changes or improvements or alternatives. My apologies in advance if I don't automatically accept your submission.
When contributing to CurrantPi [slimmvc] you should have a basic knowledge of Design Patterns. Although you must know how to use Composer and how to make a basic application using Slim Framework.
Code should be simple enough that any beginner with basic knowledge in web development can follow it.
© 2016 Colin Waddell under the terms of the MIT License.
