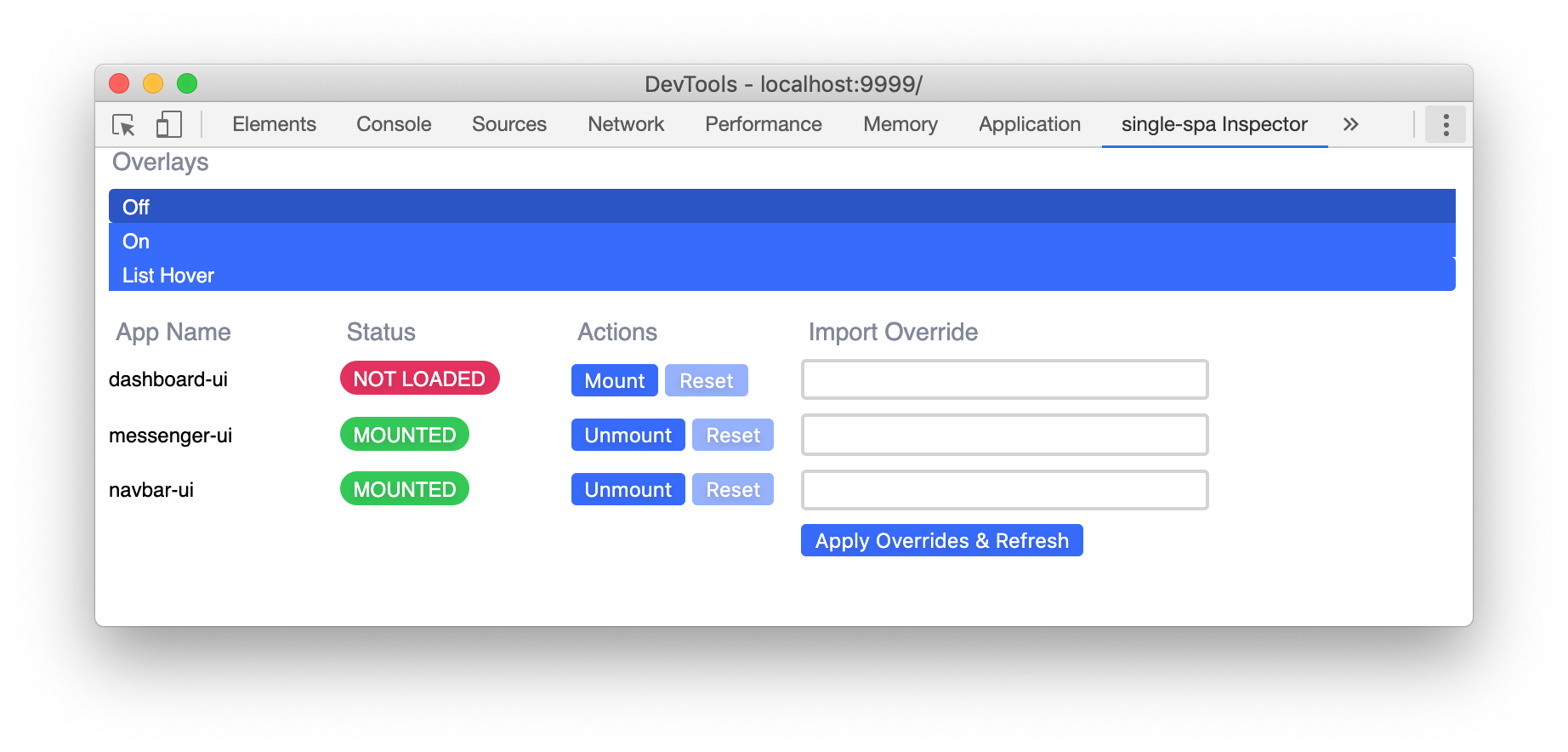
A Firefox/Chrome devtools extension to provide utilities for helping with single-spa applications.
If you would like to request a feature to be added, please open an issue with the title "Enhancement:"
To fix a bug, add features, or just build the extension locally:
- Install Firefox
- Create a FF profile called
single-spa-inspector-dev. Alternatively, temporarily install the extension as documented in https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Your_first_WebExtension#installing. - Clone this repo
nvm use(ensures we're all using the same version of node)npm inpm start- Open devtools and navigate to the single-spa Inspector tab
Currently, development happens by default in Firefox. If you would like Firefox to remember any settings that you change to Firefox itself, this project is configured to use a profile called "single-spa-inspector-dev". To create this profile, go to about:profiles. Firefox will use that profile and remember any changes you make (e.g. devtools location, devtools dark mode, etc.)
Once single-spa Inspector is running, open a new tab and navigate to about:debugging. single-spa Inspector should be listed as a Temporary Extension, and a "Debug" control should be displayed. Click on this to enable devtools for the extension. In the upper-right corner, click on the divided square icon next to the 3-dot menu, and select /build/panel.html as the target. You can now inspect the inspector UI as you would a normal webpage.
-
Install Chrome
-
Create a Chrome profile
- This process is somewhat convoluted but needed in order to save preferences and any additional extensions
- Before starting any processes, open the Chrome Profiles directory
- Mac:
~/Library/Application Support/Google/Chrome - Windows:
%LOCALAPPDATA%\Google\Chrome\User Data - See the Chromium User Data Directory docs for other platforms/chrome builds
- Mac:
- In that folder, take note of the Profile folders (eg. named "Profile 1", "Profile 2", etc. on Mac)
- Open Chrome and add a new profile
- Return to the Chrome user data folder and locate the newly created Profile folder
- Rename the folder to "single-spa-inspector-dev" (for convenience)
- Copy the file path for this profile folder
-
Start Chrome with
$CHROME_PROFILE_PATHenv set to the profile folder path# for Mac CHROME_PROFILE_PATH="~/Library/Application Support/Google/Chrome/single-spa-inspector-dev" npm run start:chrome
- Open single-spa inspector in devtools
- Right-click on any element inside of the inspector, and click "Inspect"
- A new instance of devtools will appear to inspect the devtools DOM
-
Update the version in
manifest.jsonandpackage.json(they should match) -
Ensure that the necessary Firefox env values are in your local .env
WEXT_SHIPIT_FIREFOX_JWT_ISSUER=xxxxx WEXT_SHIPIT_FIREFOX_JWT_SECRET=xxxxx -
Ensure that the necessary Chrome env values are in your local .env
WEXT_SHIPIT_CHROME_EXTENSION_ID=xxxxx WEXT_SHIPIT_CHROME_CLIENT_ID=xxxxx WEXT_SHIPIT_CHROME_CLIENT_SECRET=xxxxx WEXT_SHIPIT_CHROME_REFRESH_TOKEN=xxxxx
-
Run
npm run deploy
- Alternatively, to deploy individual browsers you can run
npm run deploy:firefoxornpm run deploy:chrome
You may also want to verify the status at the respective extensions page
- Built with web-ext which makes for a better dev experience
- Uses webextension-polyfill to make cross-platform dev easier
- React Devtools for showing how to do some of these things
- And CanopyTax for indirectly funding this :)