🗺 High Quality GeoJSON maps programmatically generated.
The only GeoJSON maps of the world you will ever need!
The purpose of this project is to programmatically extract maps from open databases like OpenStreetMap providing you with a ready to use GeoJSON map that fits your needs.
Do you believe that this is cool? If so, support us with a ⭐️!
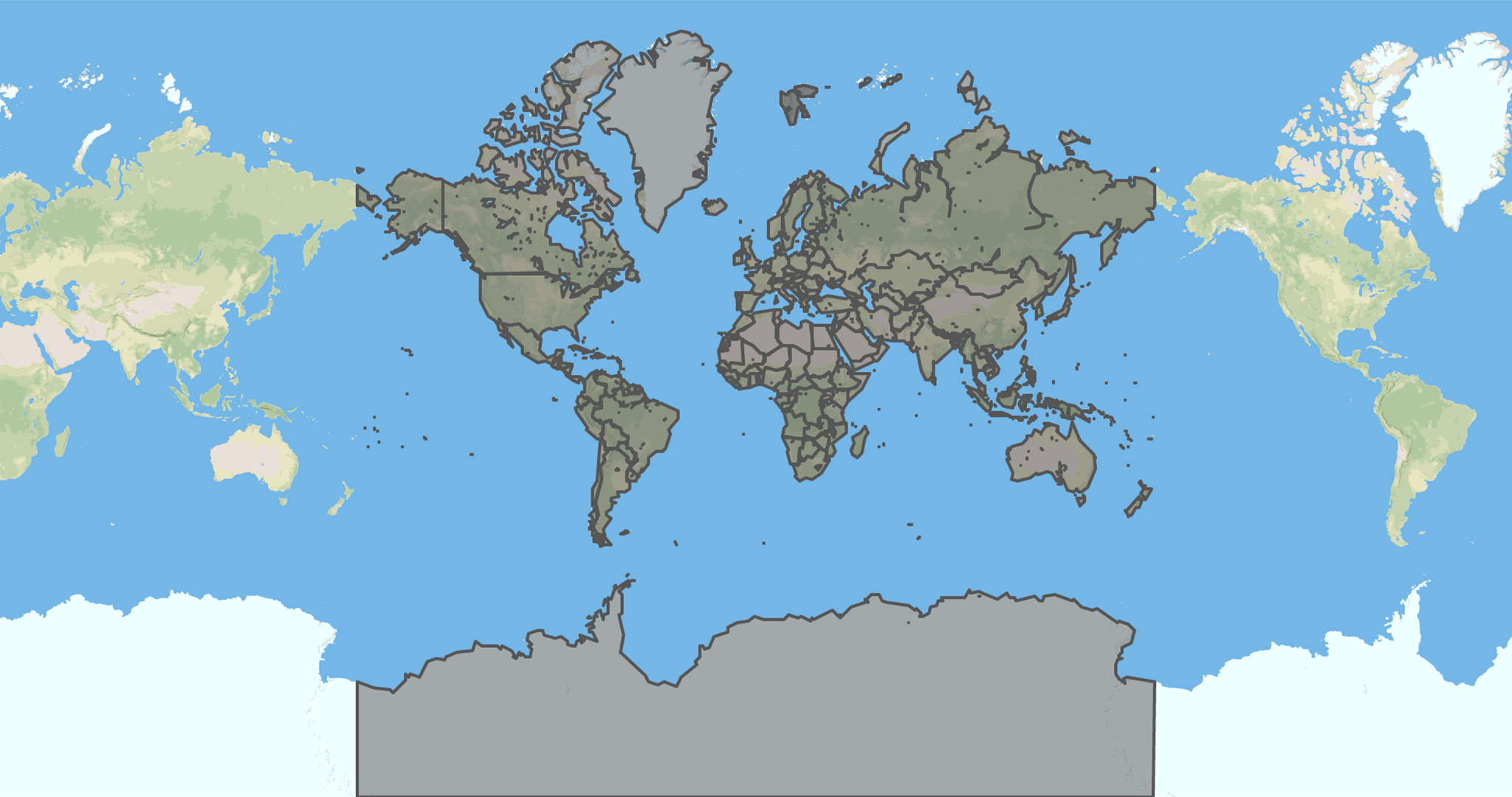
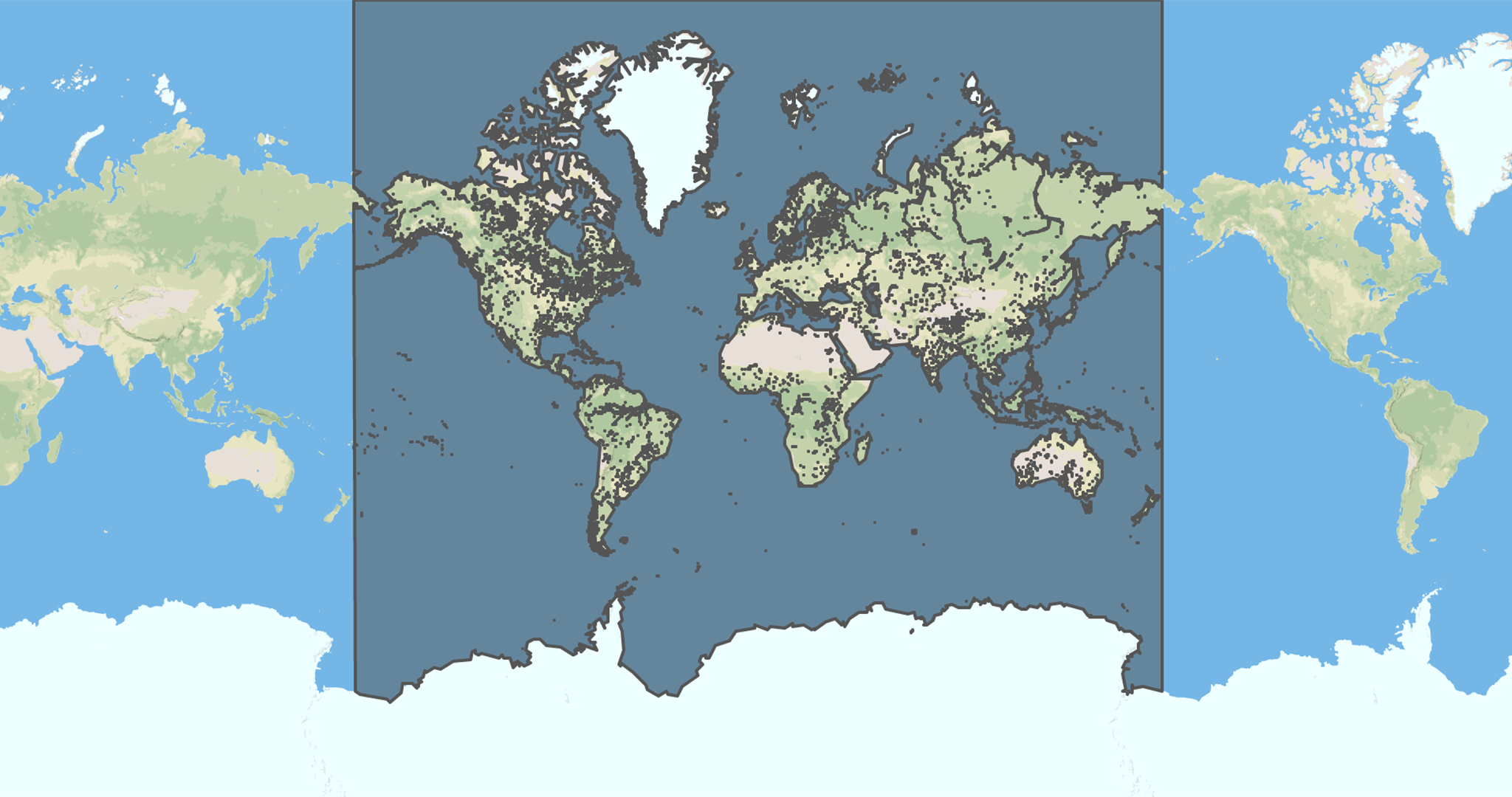
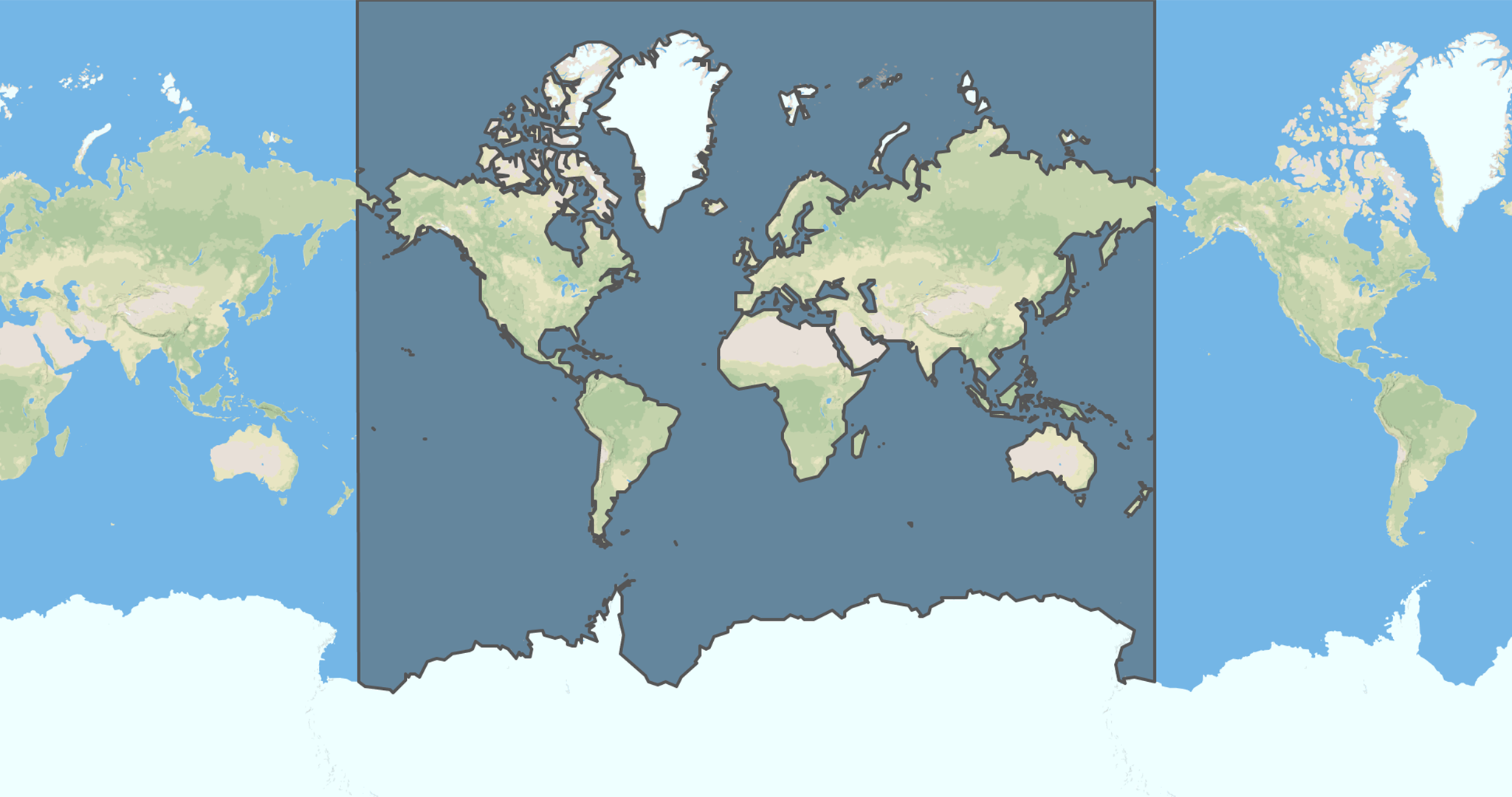
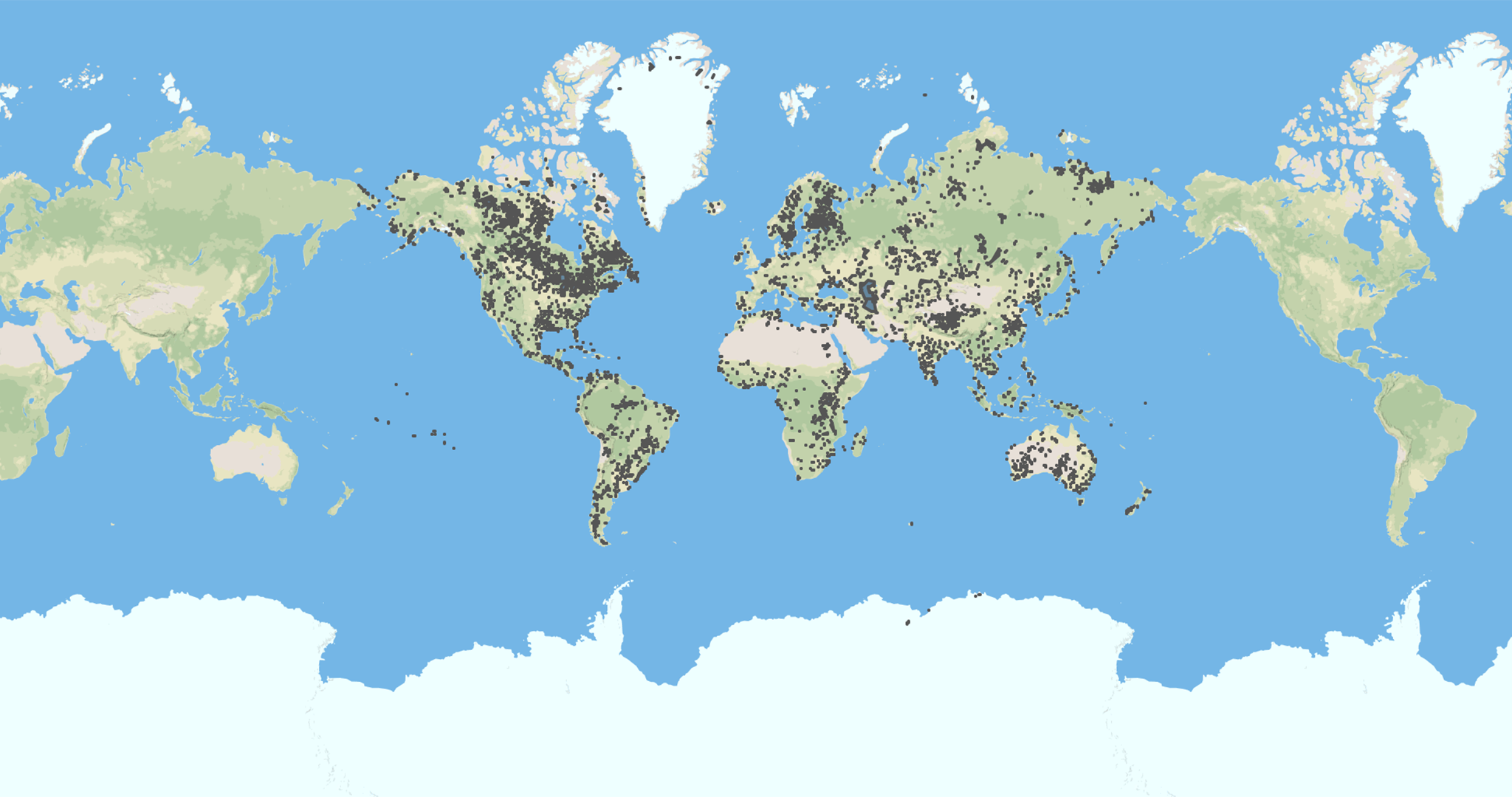
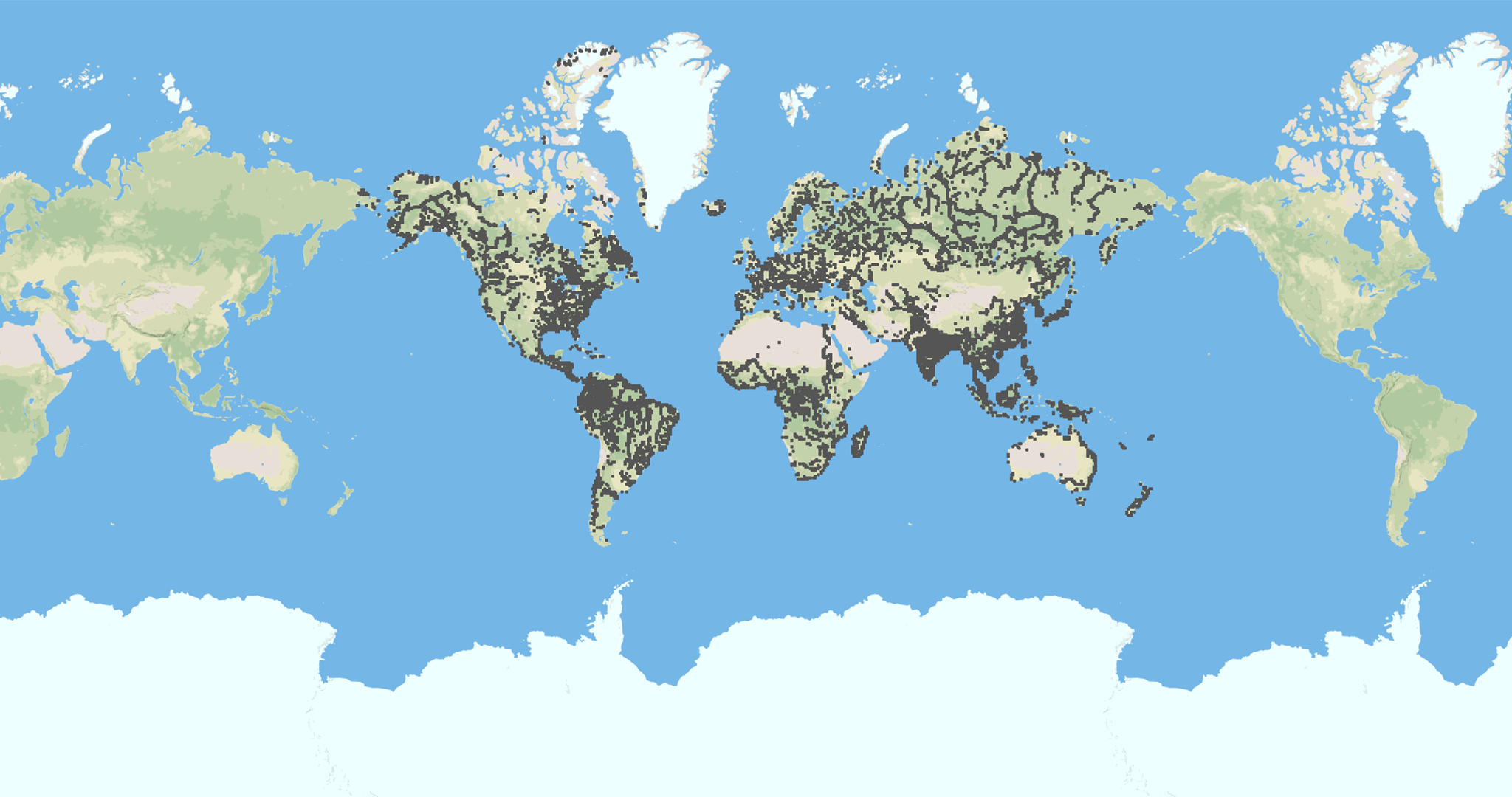
In this section you can find all the maps generated by this project.
Feel free to propose new kinds of maps! 🎉
For each map you can click on the image to see a live preview.
Please note that the previews show you the worst resolution available.
See the details for higher resolutions.
All the maps are exported as GeoJSON and available to be downloaded directly from
GitHub or as package on npm.
See the details of each map for more information on how to get started.
If you need to convert maps in any of Shapefile, TopoJSON, CSV, SVG formats you can use the mapshaper's web interface to export the map in the format of your need.
Do you use geo-maps in your application? Please open a Pull Request to include it here.
We would love to have it in our list:
- country-iso: 🗺 Get ISO 3166-1 alpha-3 country code for geographic coordinates.
- is-sea: 🌊 Check whether a geographic coordinate is in the sea or not on the earth.
PRs are REALLY welcome.
Scripts used to build maps are all contained in the gulp folder.
To release the project the following actions needs to be executed from the root.
$ npm i
$ npm run test
$ npm run build
$ npm run previews
$ npm run release
$ npm run publish
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Simone Primarosa - simonepri
See also the list of contributors who participated in this project.
All data of this project is licensed under the Open Data Commons Public Domain Dedication and License as stated in OpenStreetMap License
All source code of this project is licensed under the MIT License - see the LICENSE file for details.