A flexible dev server for Elm
Live reload included!
# Globally for a user:
npm install --global elm elm-live
# …or locally for a project:
npm install --save-dev elm elm-liveIf you’d rather bring your own global elm-make, npm install --global elm-live will do.
Note that you need node 4.0+ to run the tool natively. But if you’re stuck on an older version, don’t worry! Rumour has it that you can transpile the code to ES5!
elm-live [<OPTIONS>] [--] <ELM-MAKE ARGS>
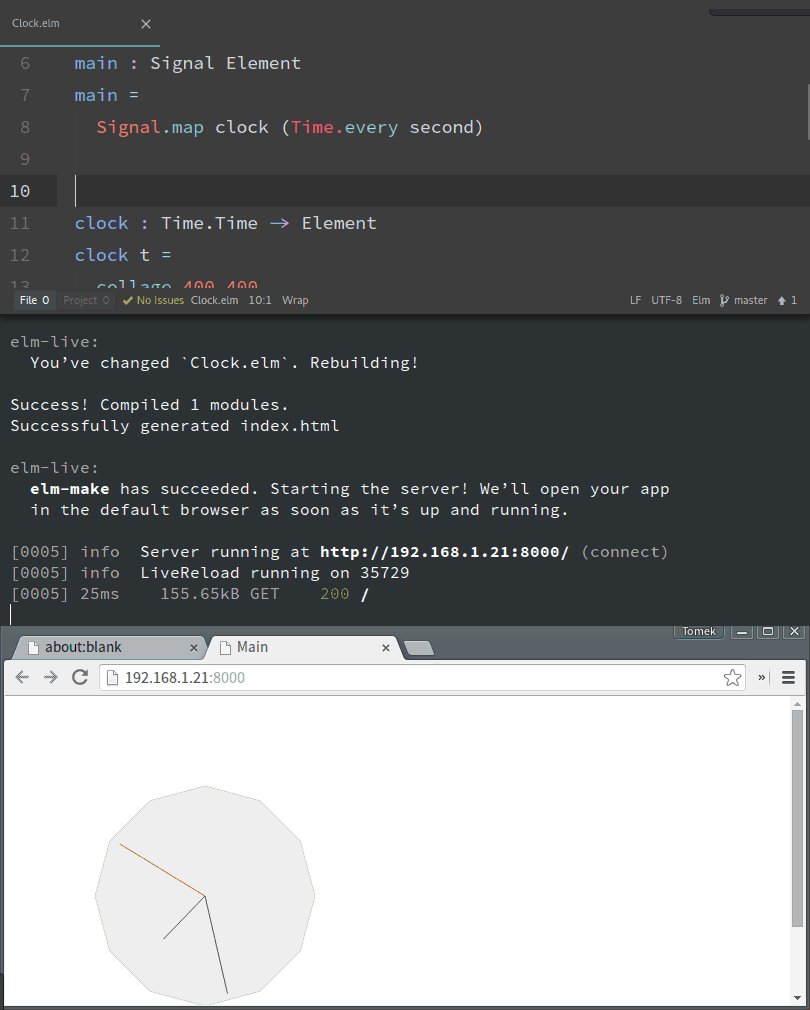
elm-live --helpFirst, we spawn elm-make with the ELM-MAKE ARGS you’ve given.
When the build is ready, we start a static HTTP server in the current directory. We inject a live reload snippet into every HTML file we serve. Every time a static file has changed, we’ll reload your app in all browsers you’ve opened it with. (Mobile and IE included!)
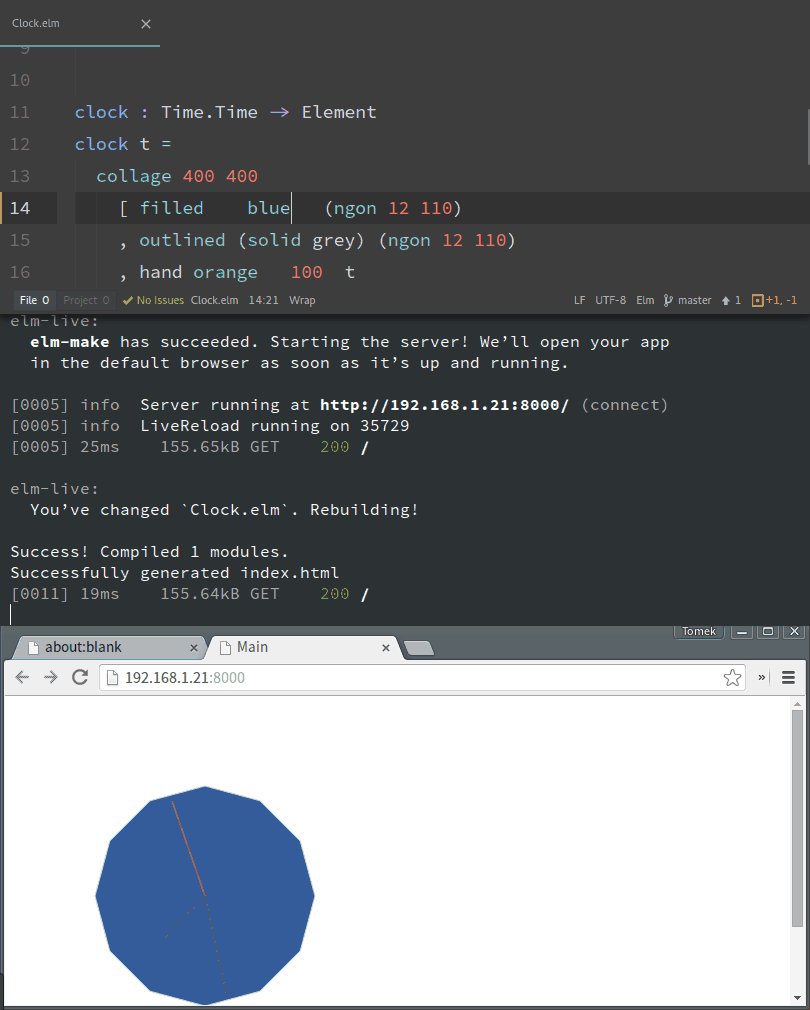
We also watch all *.elm files in the current directory and its subdirectories. Whenever you change, add or remove one of them, we’ll rebuild your program and reload the page.
Set the port to start the server at. If the port is taken, we’ll use the next available one. PORT should be a valid port number. Default: 8000.
We’ll open the app in your default browser as soon as the server is up.
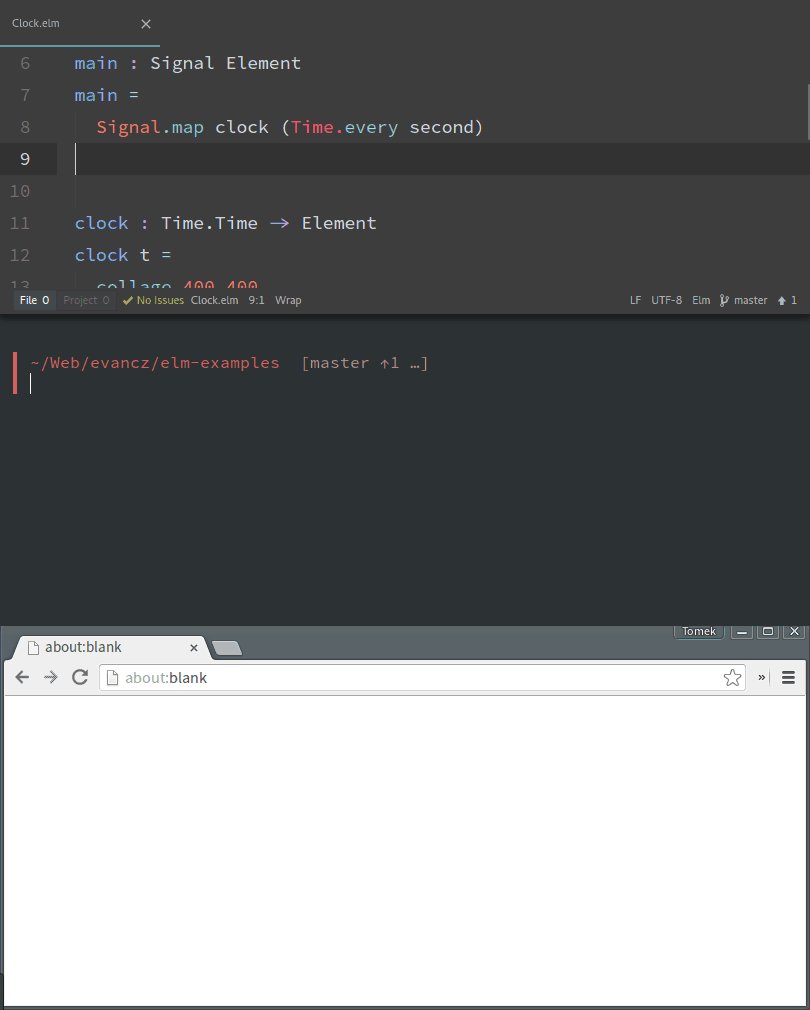
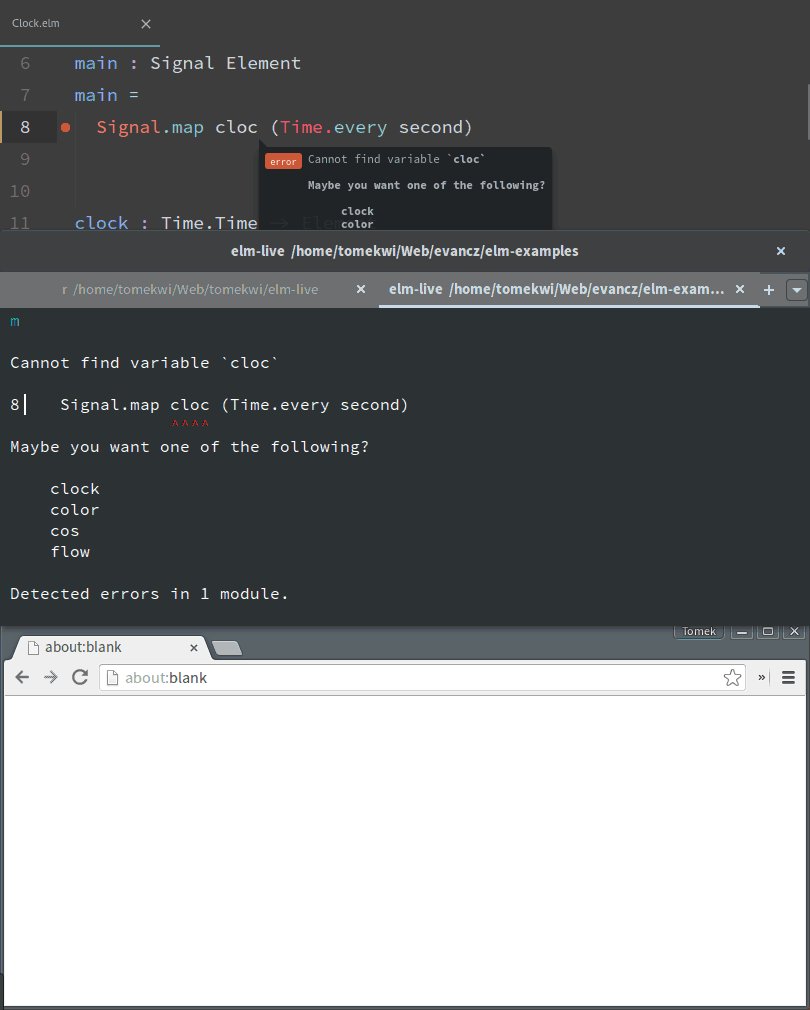
When elm-make encounters a compile error, we keep elm-live running and give you time to fix your code. Pass --no-recover if you want the server to exit immediately whenever it encounters a compile error.
You’re looking at it.
The simplest scenario:
$ elm-live Main.elm --openCustom HTML file:
$ echo \
'<!doctype html>
<link rel="stylesheet" href="/style.css" />
<script src="/elm.js"></script>
' > index.html
$ elm-live Main.elm --output=elm.js --openMany thanks to Evan Czaplicki, the creator of Elm, for git.io/elm-make – the most brilliant language compiler the world has ever seen! Without elm-make, elm-live would be a car without an engine.
Many thanks to Matt DesLauriers for the wonderful git.io/budo-server. That’s what does the heavy lifting on the static server side.