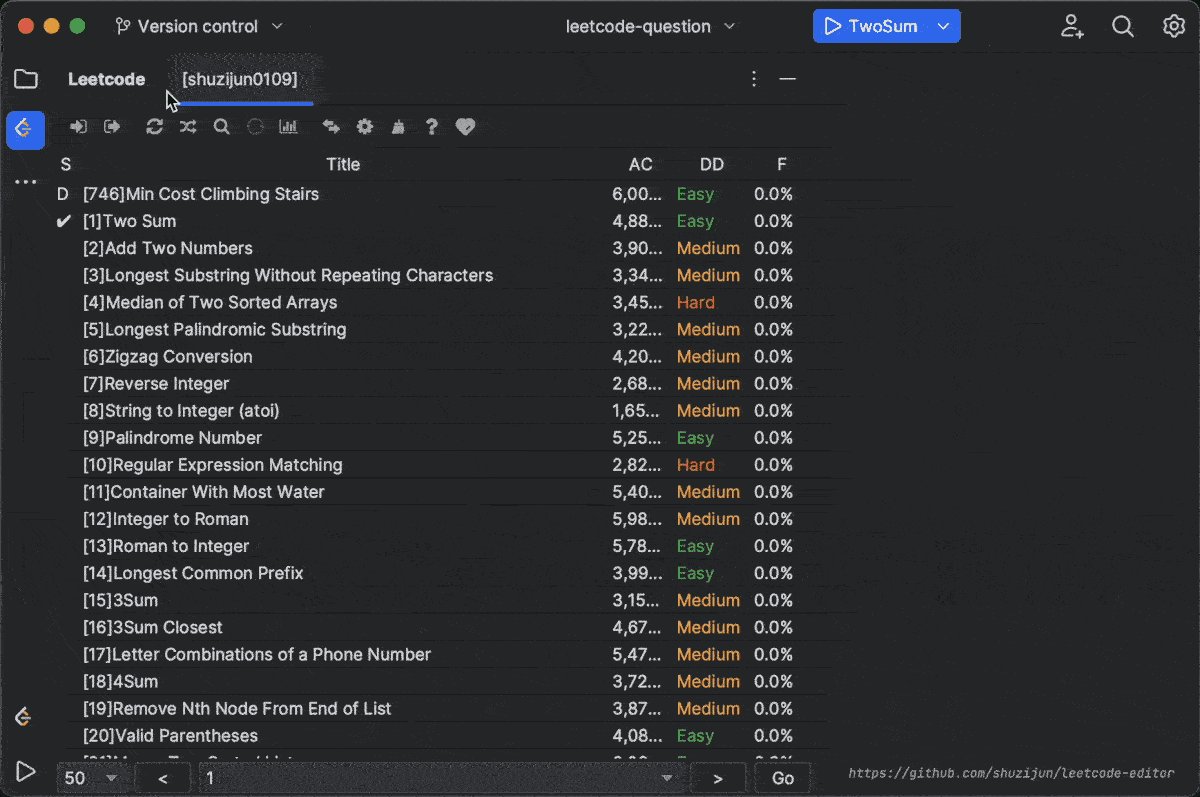
Do Leetcode exercises in IDE, support leetcode.com and leetcode.cn, meet the needs of problem solving and debugging.
Support theoretically: IntelliJ IDEA,PhpStorm,WebStorm,PyCharm,RubyMine,AppCode,CLion,GoLand,DataGrip,Rider MPS,Android Studio.
-
- Useful Links
-
More open functions: shuzijun/lc-sdk
Installation(help)
- Install via plug-in library leetcode-editor
- Install by downloading the file releases
- If you are willing to donate to this project, you can choose the pro version leetcode-editor-pro
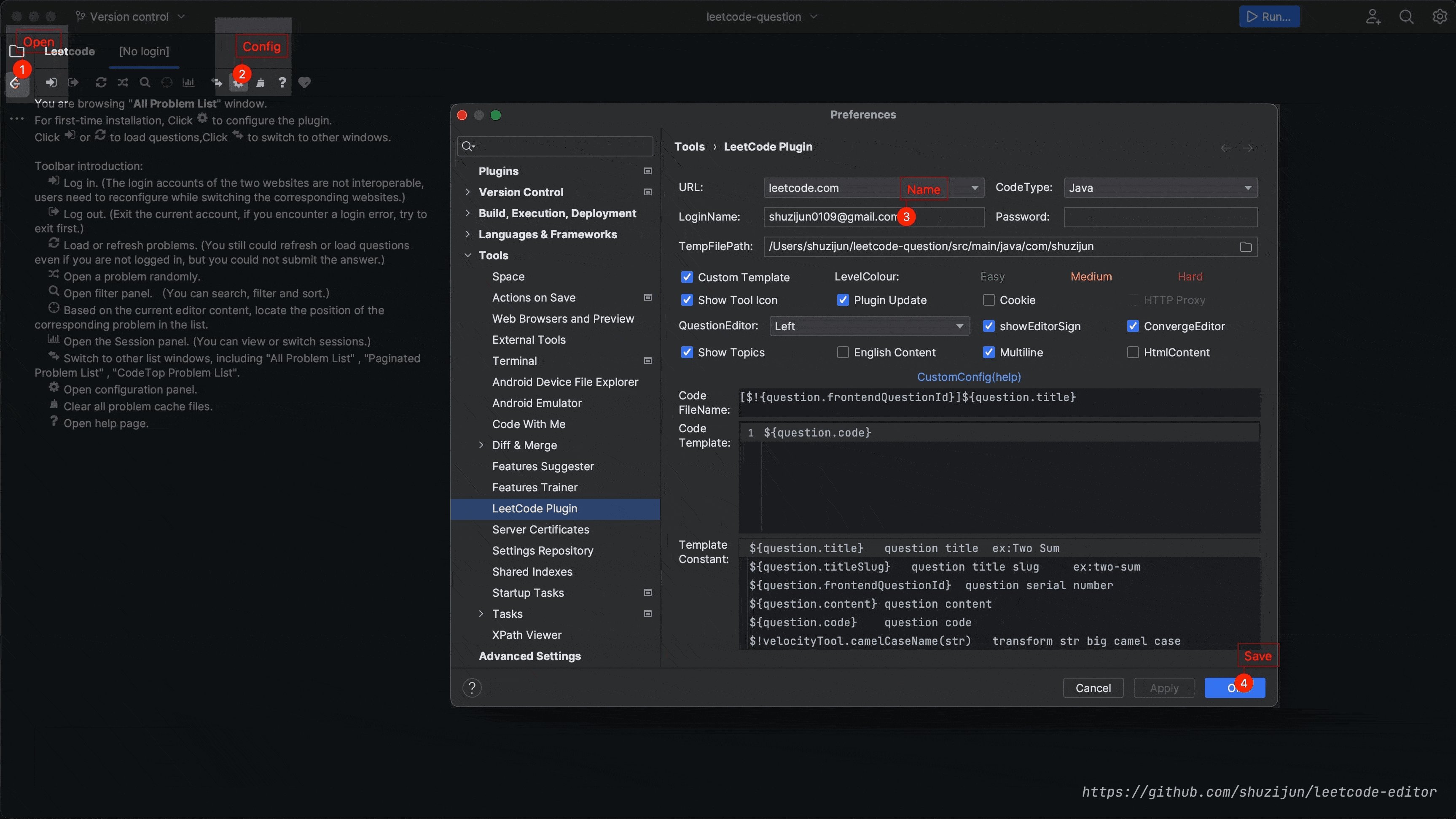
- Configuration path:
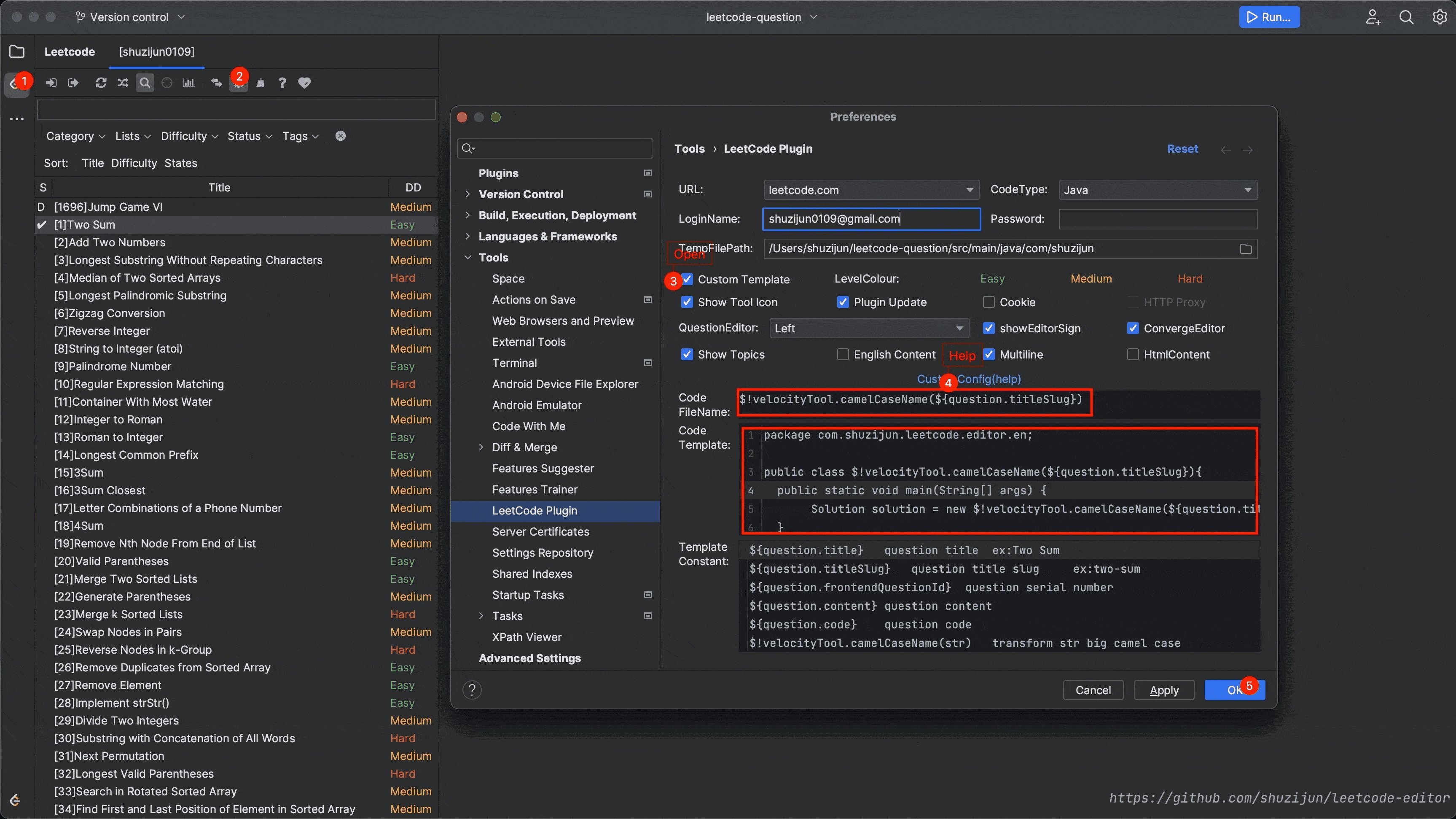
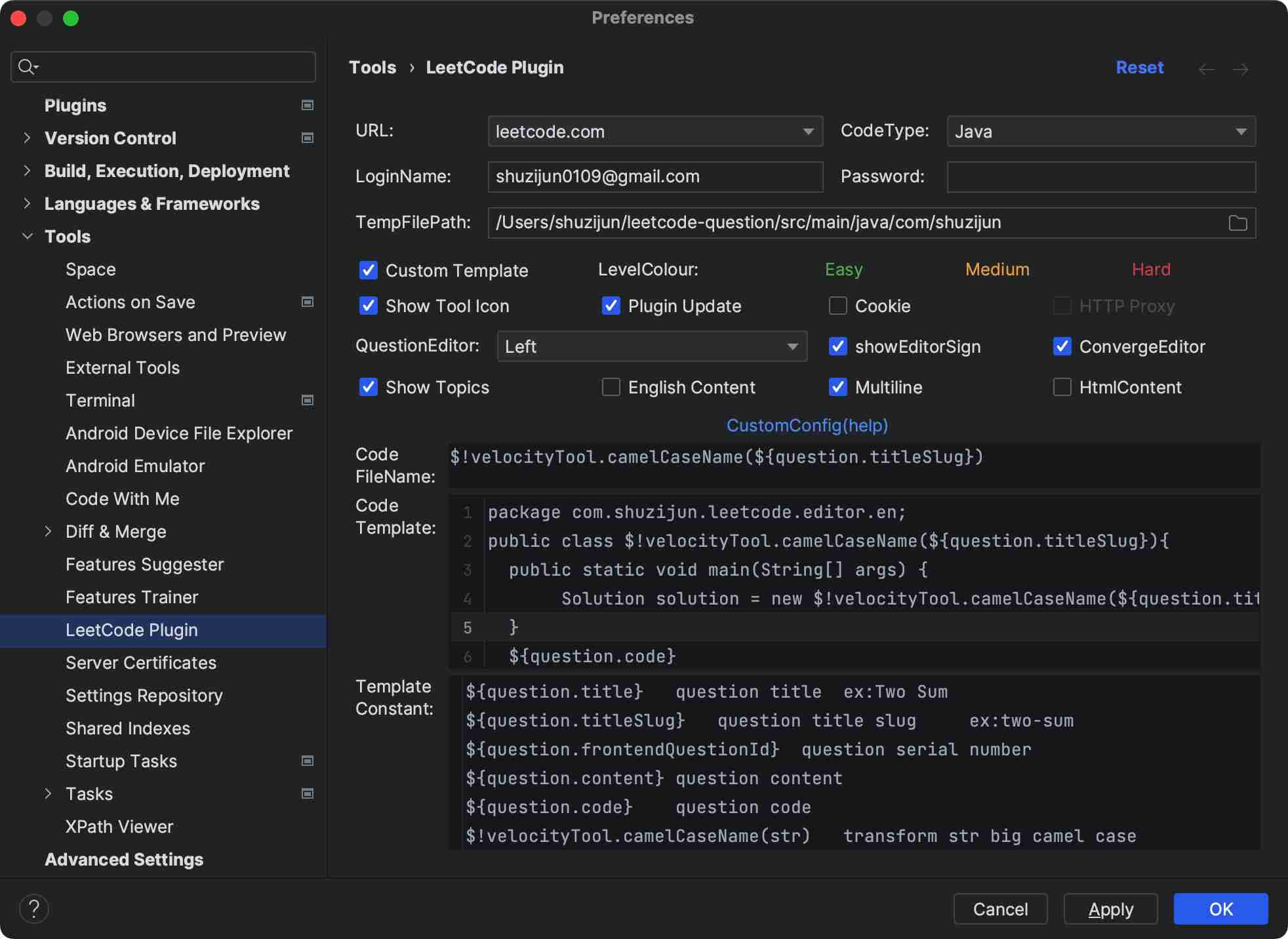
File->settings->tools->leetcode pluginURL options:leetcode.comORleetcode.cnCode Type:Java,Python,C++,Python3,C,C#,JavaScript,Ruby,Swift,Go,Scala,Kotlin,Rust,PHP,Bash,SQLLoginName: Login UsernamePassword: Login passwordTemp File Path: Temporary file storage catalogueproxy(HTTP Proxy): HTTP Proxy,config path:File->settings->Appearance & Behavior->System Settings->HTTP ProxyCustom code template: Custom code template (details) (demo)LevelColour: Customize the difficulty color of the question, it will take effect after restart
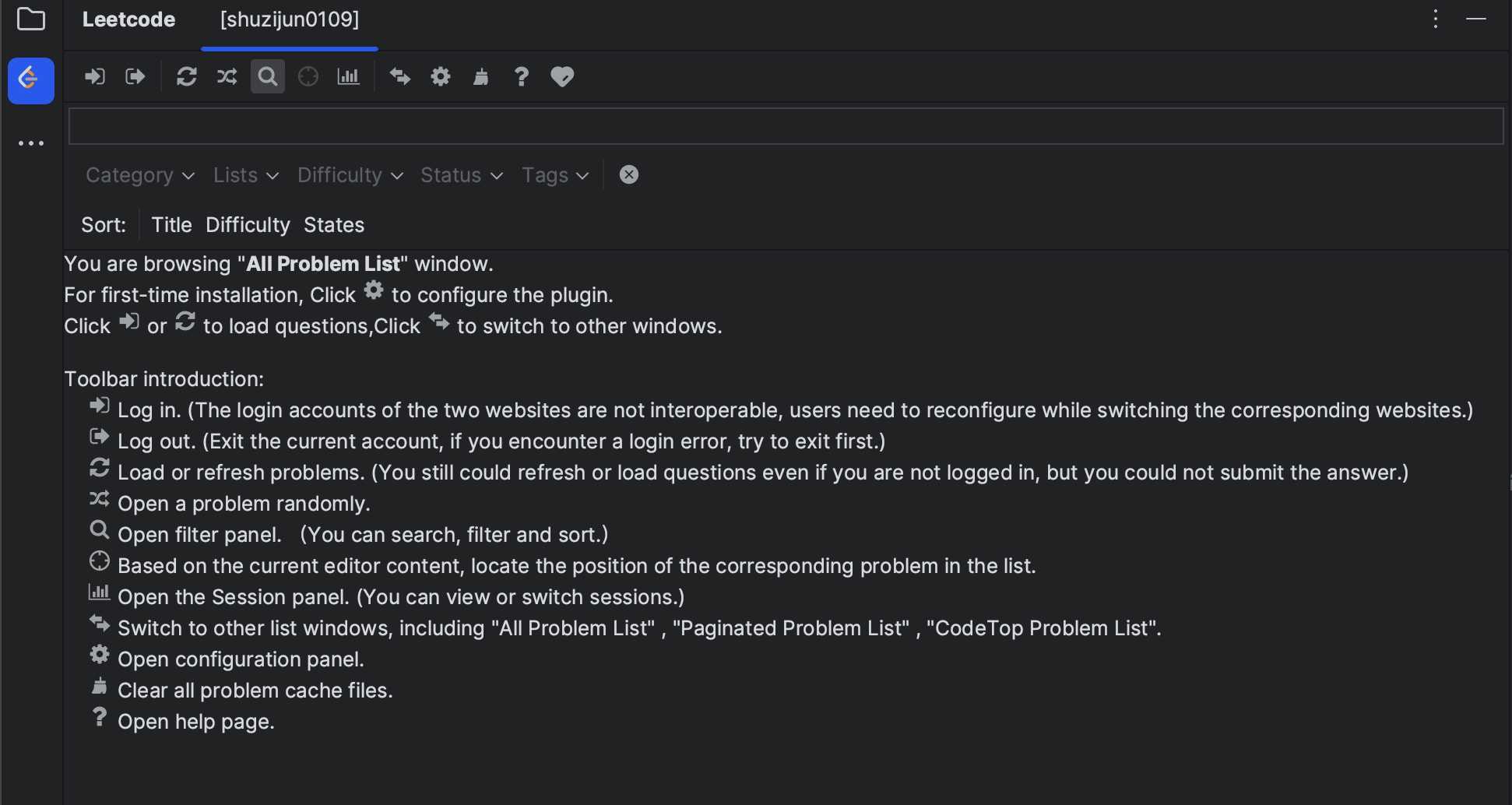
- Toolbar:
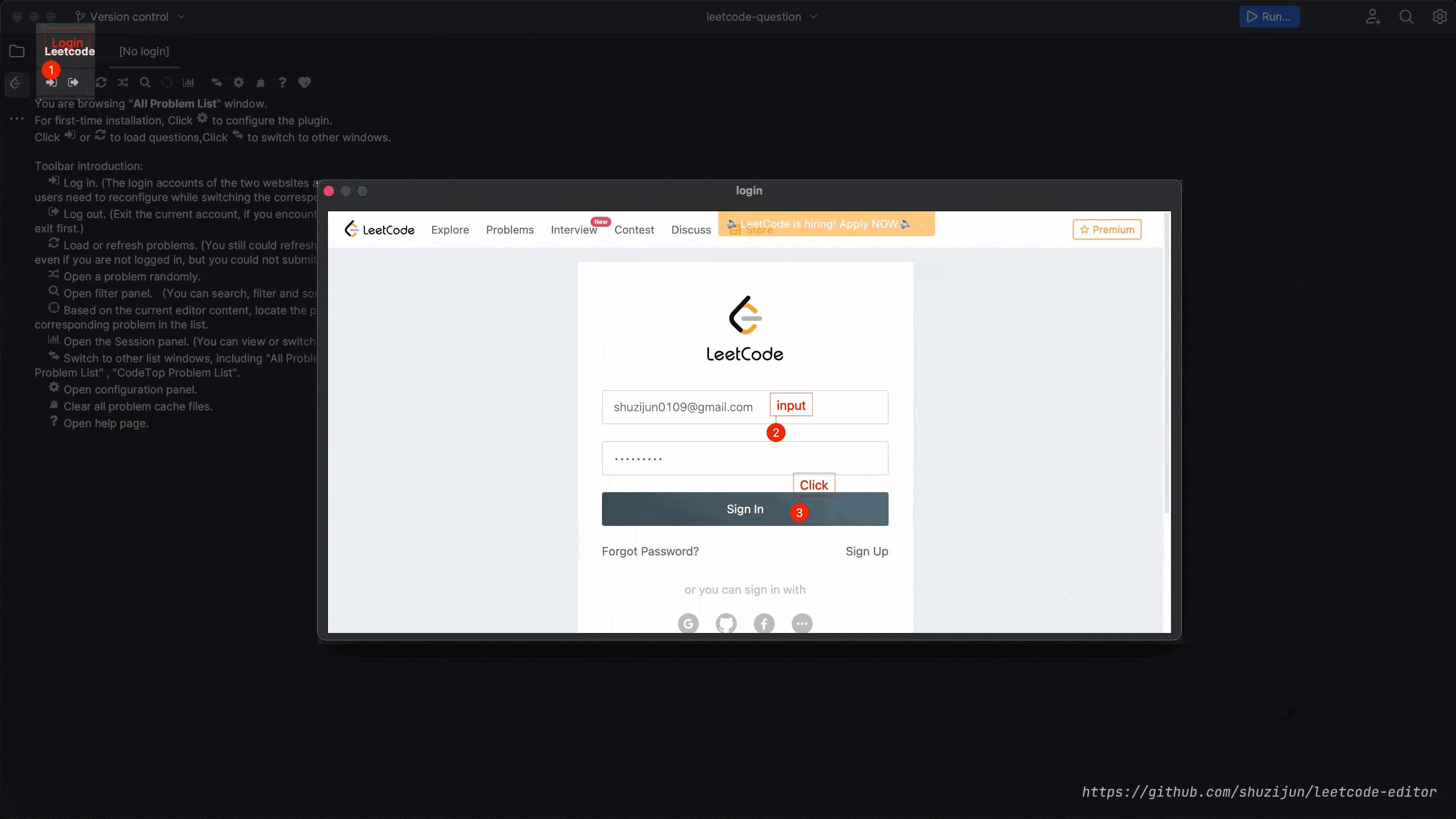
Sign in:The login accounts of the two websites are not interoperable and the corresponding users need to be configured when switching websites.Sign out:Exit the current account, if you encounter a login error, try to exit first.Refresh:You can also refresh and load questions if you are not logged in, but you cannot submit it.pick:Open a problem randomly.Find:Open filter panel. You can search, filter and sort.Session:Open the Session panel. You can view or switch sessions.Toggle List:Switch to other list windows, including "All Problem List" , "Paginated Problem List" , "CodeTop Problem List".Settings:Quick jump to the configuration page.Clear:Clean up the files in the configured cache directories. The cache directories of the two websites are different and only the current configured websites are cleaned up. Carefully clean up cases without submitting.
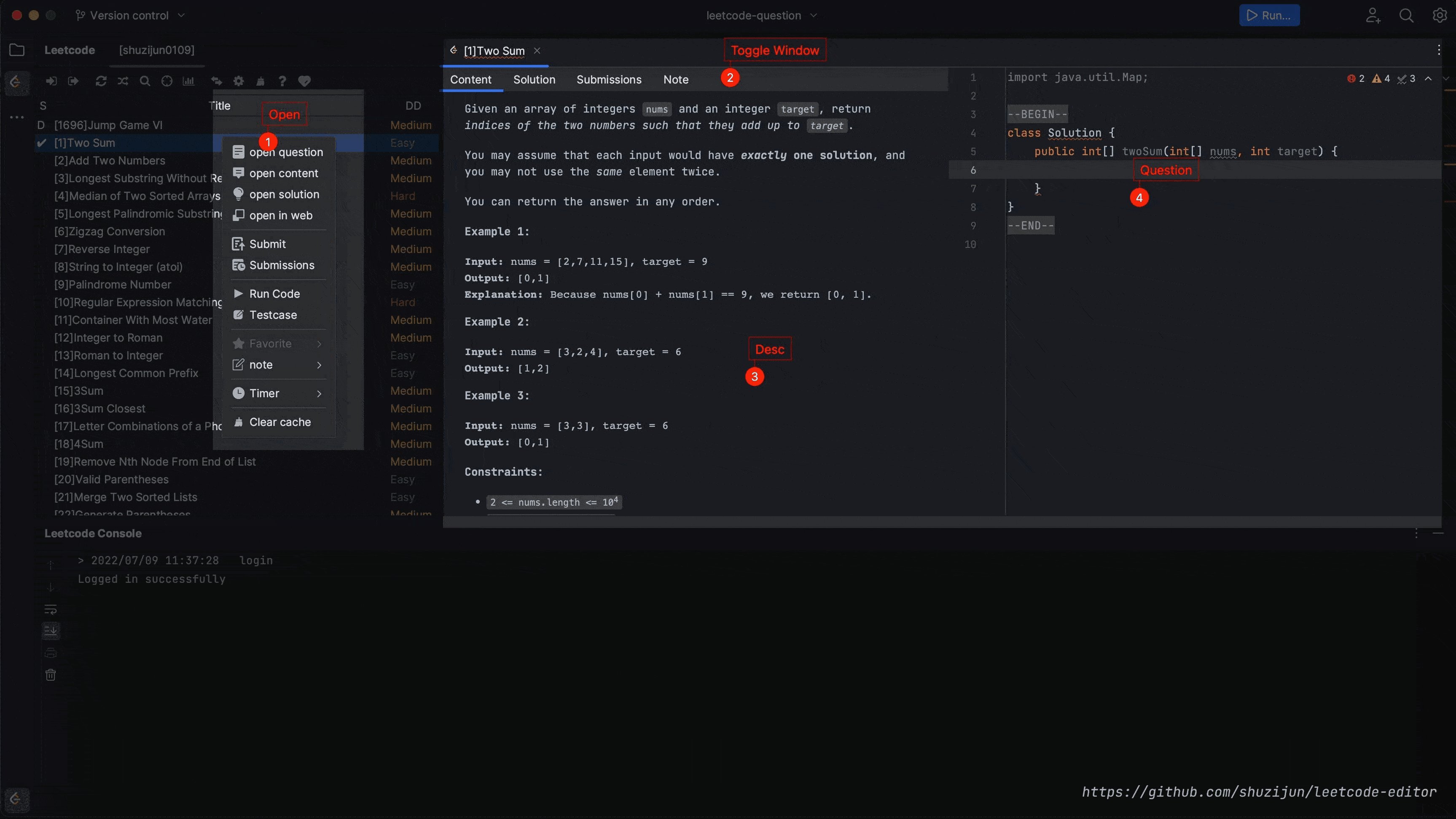
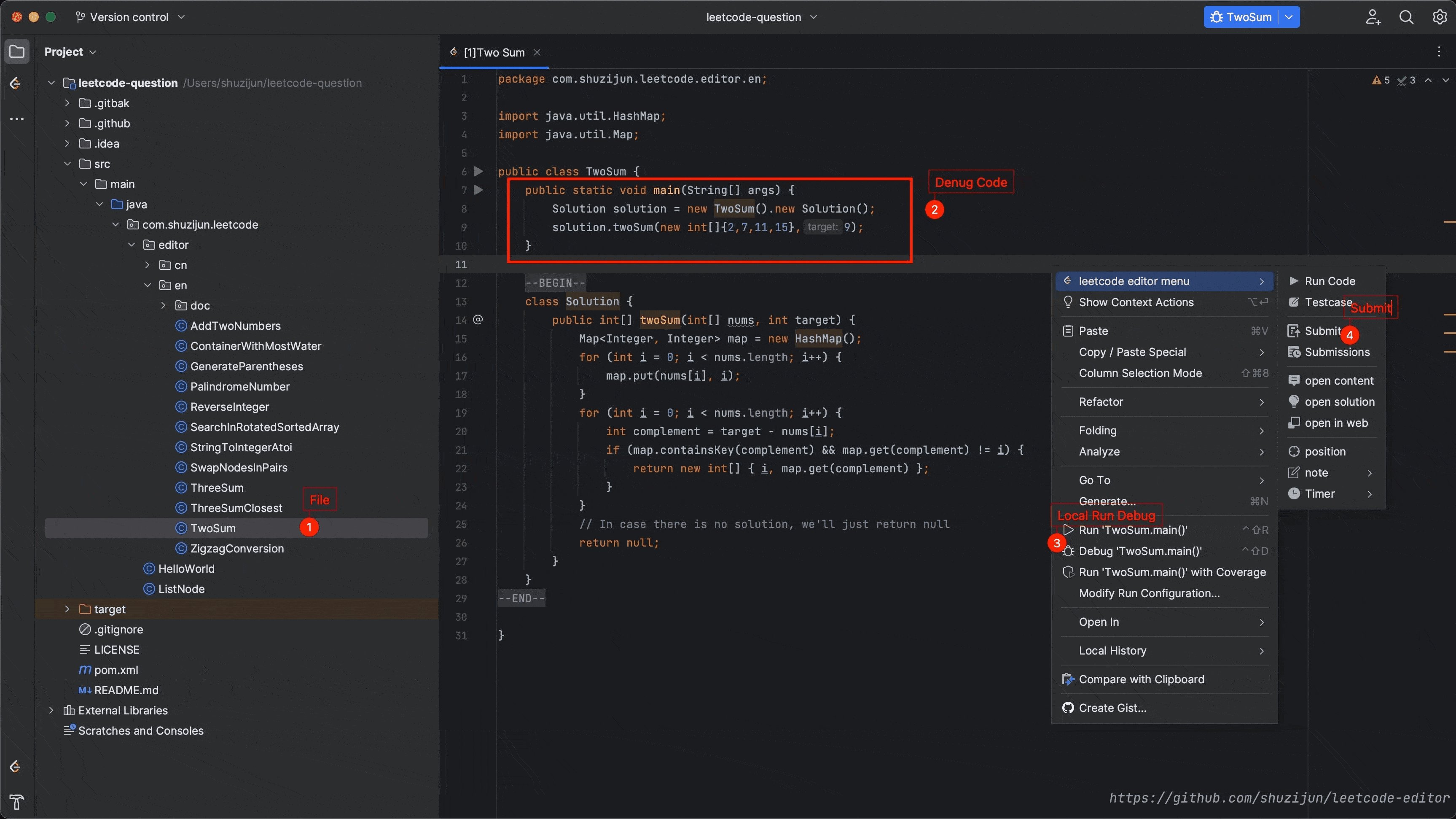
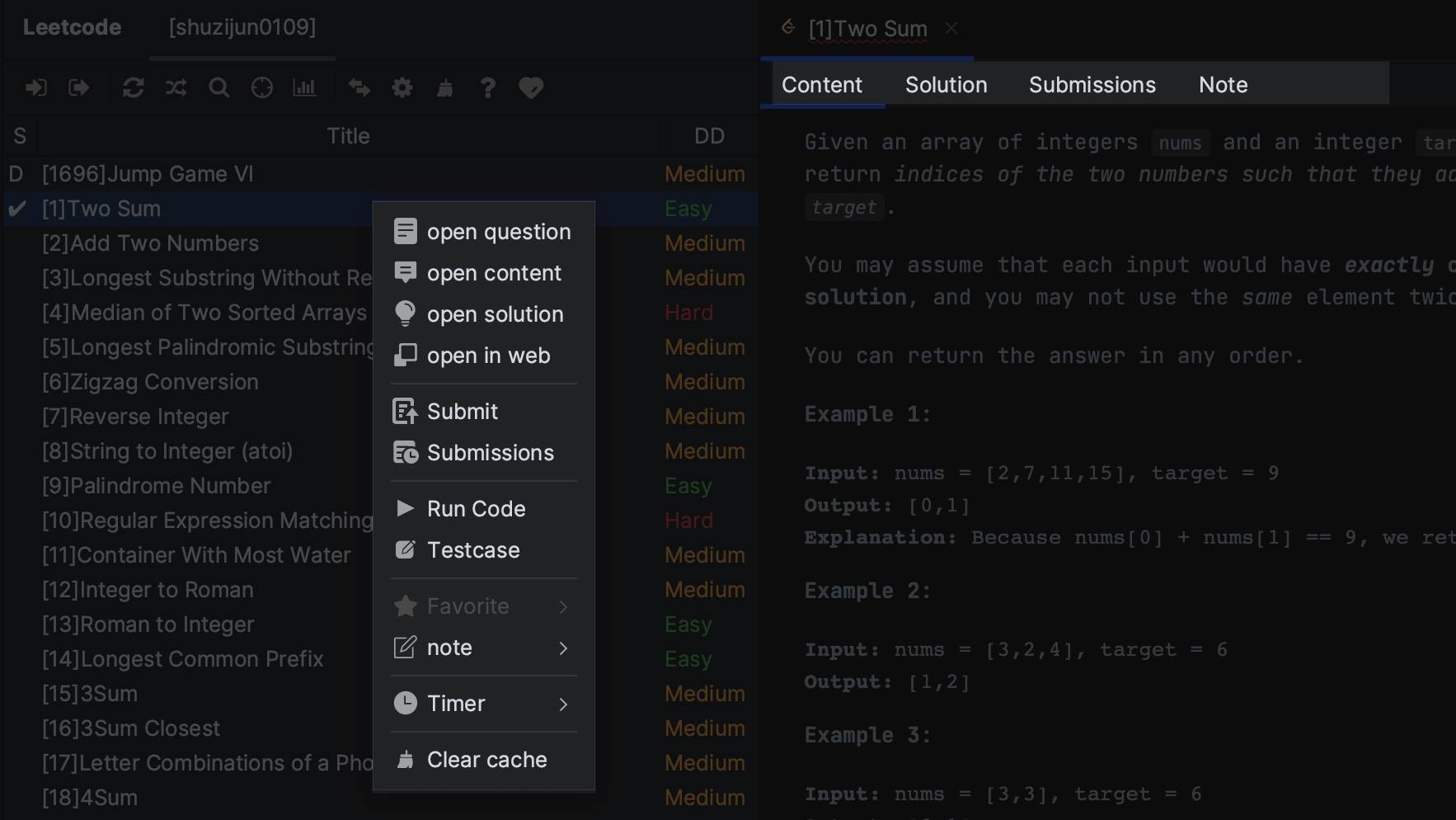
- Menu (right-click on the questions):
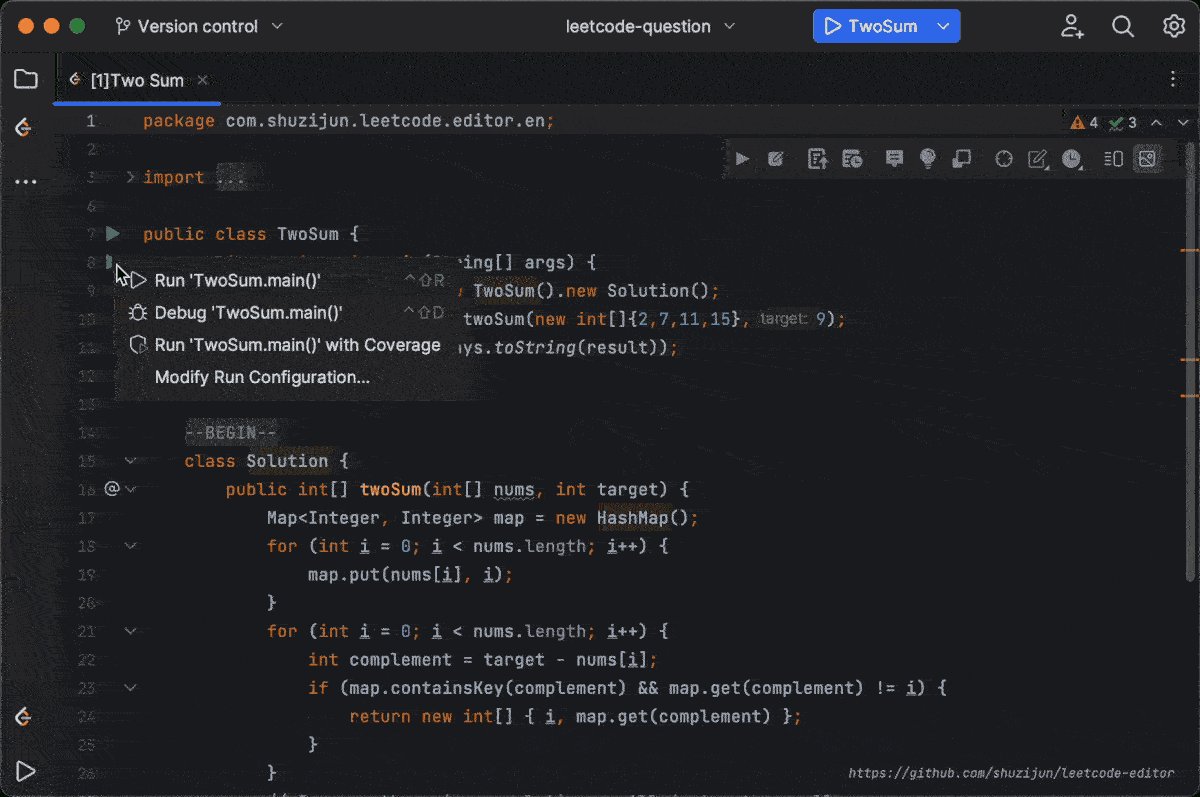
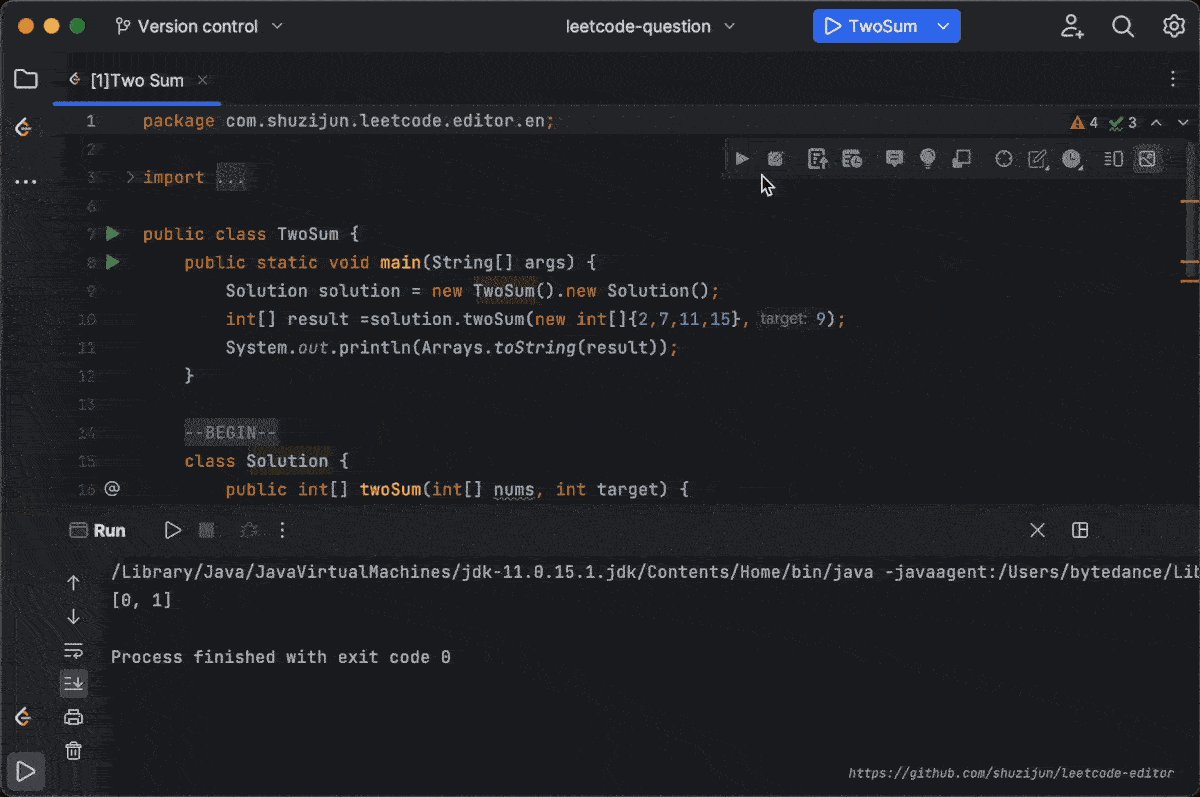
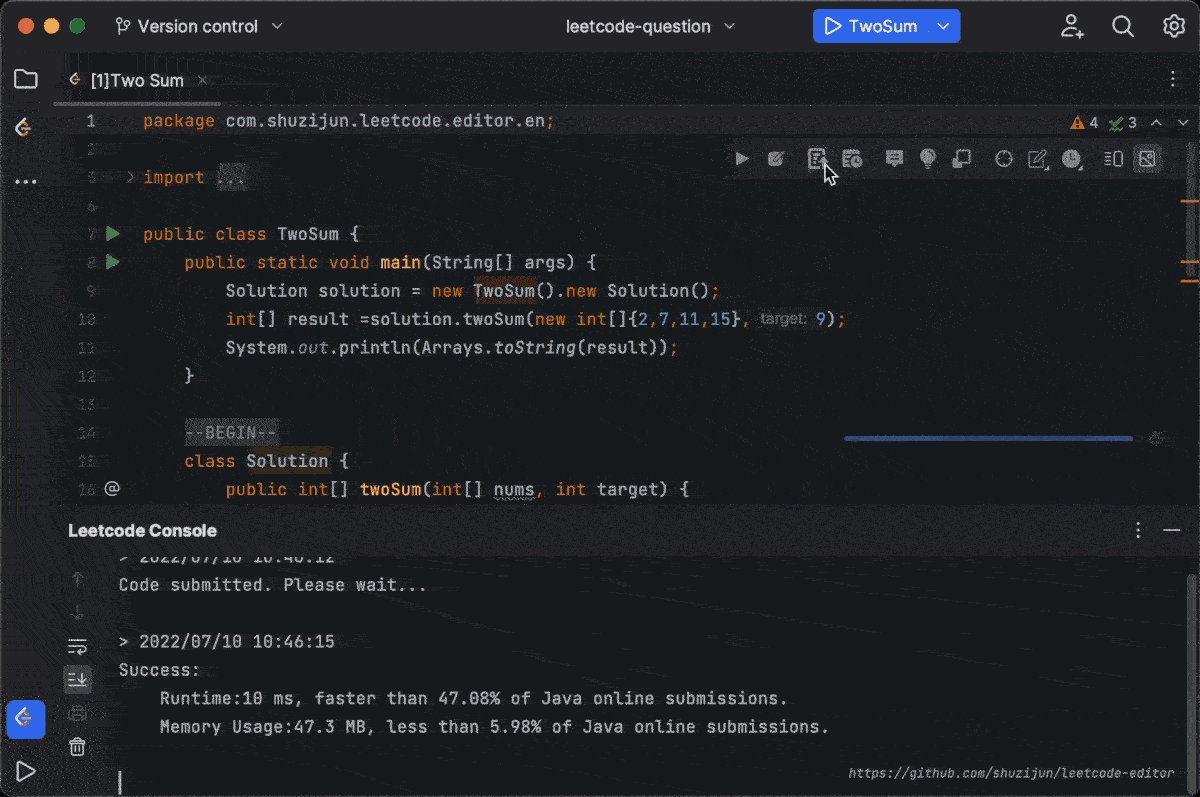
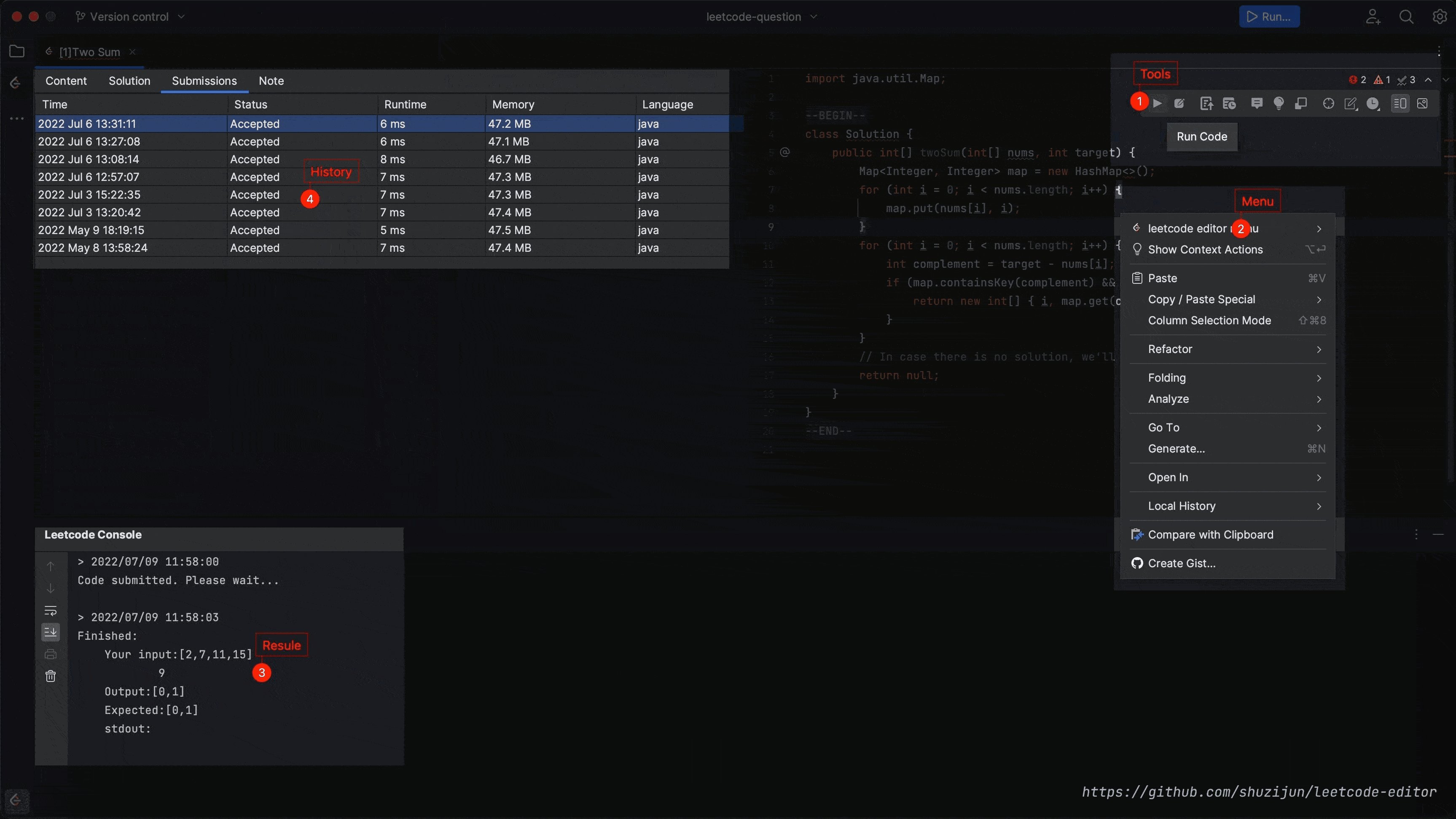
open question:Open the question or double click on the questionopen content:Show content(Rely on Markdown)Submit:Submit the questionSubmissions:View the submission record, select the record details in the pop-up window(Show detail)Run Code:Run the code, the test case for the question is used by defaultTestcase:Customize test casesfavorite:Add or remove favoriteClear cache:Clean up the current questionTimer:Timer, when it is turned on, it will prompt the problem solving time in the status bar in the lower right corner
- Editor Menu(Right-click on Editor to appear):
Function as above
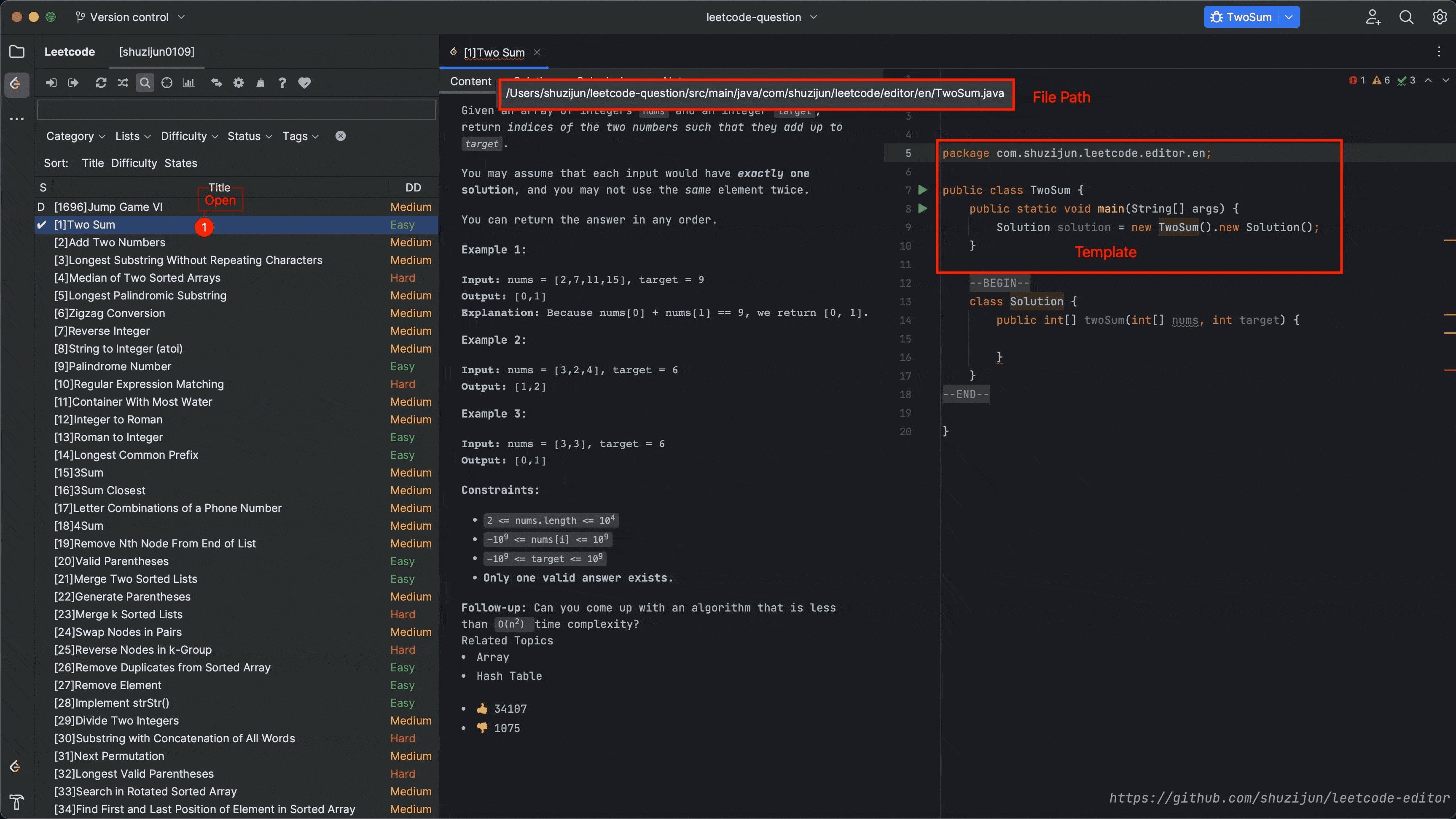
- Question Editor:
Content:Show content(Rely on Markdown)Solution:show solutionSubmissions:View the submission recordNote:Show note