Gitkube
Gitkube is a tool for building and deploying docker images on Kubernetes using git push.
After a simple initial setup, users can simply keep git push-ing their repos to build and deploy to Kubernetes automatically.
When should I use gitkube?
- Ideal for development where you can push your WIP branch to the cluster to test.
- Reference implementation for writing git-based automation on your server. Fork this repo and create your own CRD + controller + git remote hook that can do things on the Kubernetes cluster.
Getting started
Install gitkube
$ kubectl create -f https://raw.githubusercontent.com/hasura/gitkube/master/manifests/gitkube-setup.yaml
$ #expose gitkubed service
$ kubectl --namespace kube-system expose deployment gitkubed --type=LoadBalancer --name=gitkubedFollow this example repo for a typical workflow of gitkube.
How it works
Gitkube has three components:
- Remote: Custom resource defined by a K8s CRD
- gitkube-controller: Controller that manages Remote objects and propogates changes to gitkubed
- gitkubed: Git host that builds docker image from repo and rolls out deployment
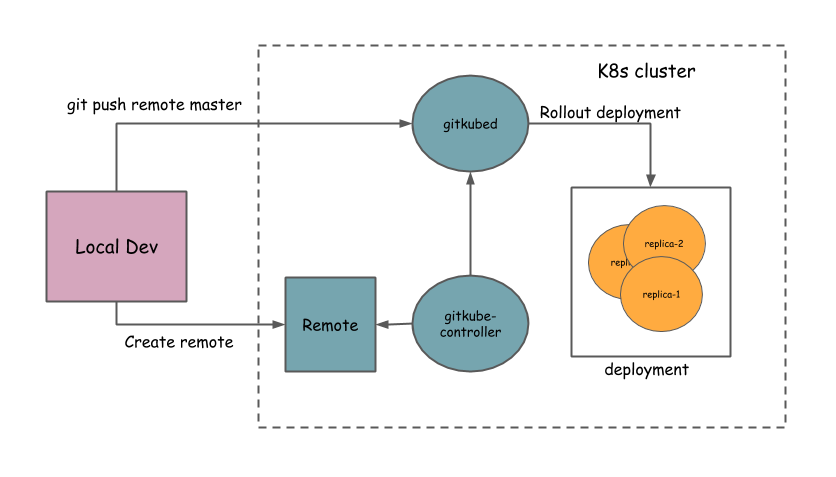
High level architecture
Workflow
- Local dev: User creates a base git repo for the application with Dockerfile and K8s deployment
- Setting Remote: User defined the spec for Remote containaing the rules for
git push - Deploying application: Once a Remote is setup, application can be deployed to K8s using
git push <remote> master
Local dev
User should have a git repo with source code and a Dockerfile. User should also create a base K8s deployment for the application.
Setting Remote
A Remote resource consists of 3 parts:
- authorizedKeys: List of ssh-keys for authorizing
git push. - registry: Details of docker registry where images are pushed post-build.
- deployments: Spec for building docker image and updating corresponding K8s deployment.
Here is a typical spec for a Remote:
apiVersion: gitkube.sh/v1alpha1
kind: Remote
metadata:
name: sampleremote
namespace: default
spec:
# Insert ssh-keys for allowing users to git push
authorizedKeys:
- "ssh-rsa your-ssh-public-key"
# Provide registry details for pushing and pulling image from/into the cluster
registry:
url: "registry.io/user"
credentials:
# dockercfg secret
secretKeyRef:
name: regsecret
key: .dockercfg
# Define deployment rules
deployments:
- name: www # Name of K8s deployment which is updated on git push
containers:
- name: www # Name of container in the deployment which is built during git push
path: example/www # Location of source code in the git repo
dockerfile: example/www/Dockerfile # Location of Dockerfile for the source codeDeploying application
Once a Remote is created, it gets a git remote url which you can find in its status spec
$ kubectl get remote sampleremote -o yaml
...
status:
remoteUrl: ssh://[email protected]/~/git/default-sampleremote
remoteUrlDesc: ""Add the generated remoteUrl in git
$ git add remote sampleremote ssh://[email protected]/~/git/default-sampleremoteAnd finally, git push
$ git push sampleremote masterRoadmap
Gitkube is open to evolution. Some of the features to be added in future include:
- Allowing all apps (daemonset, statefulset) to be deployed using
git push. Current support is limited to deployments. #19 - Allowing different git hooks to be integrated #20
Contributing
Gitkube is an open source project licensed under Apache License 2.0
Contributions are welcome.
Maintainers
This project has come out of the work at hasura.io. Current maintainers @Tirumarai, @shahidh_k.