Built the entire frontend of a gaming platform for a freelance client. Currently the data is hardcoded and static. The frontend link is deployed on vercel and attached.
The project comprises of the landing page and upon singning up with google the user is redirected to the dashboard.
- Landing page
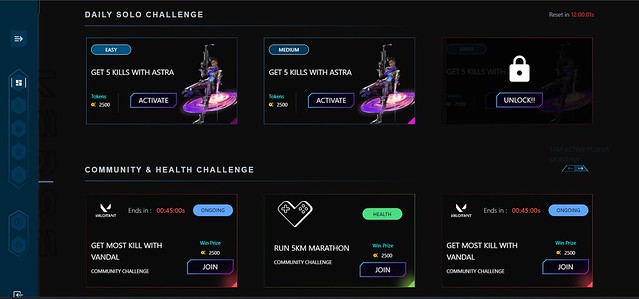
- dashboard homepage (accessible after signing up with google)
- Inventory page
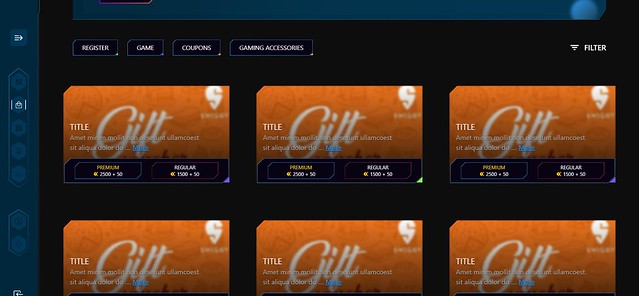
- Marketplace page
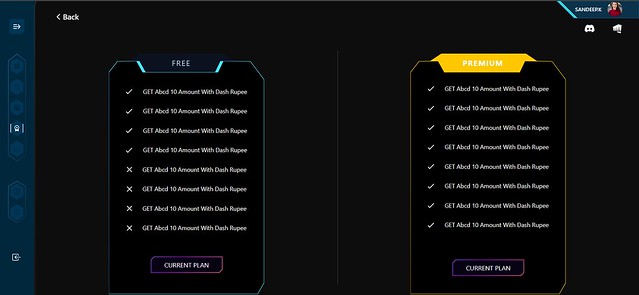
- Premium Page
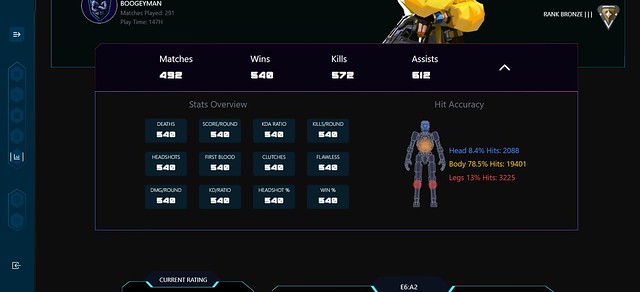
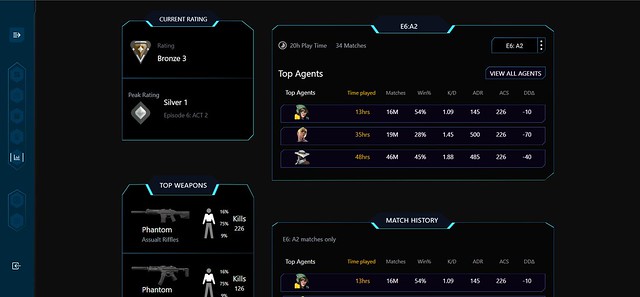
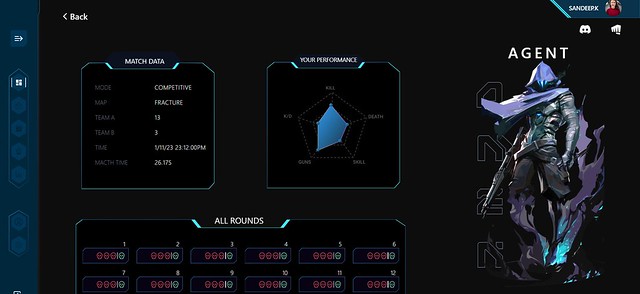
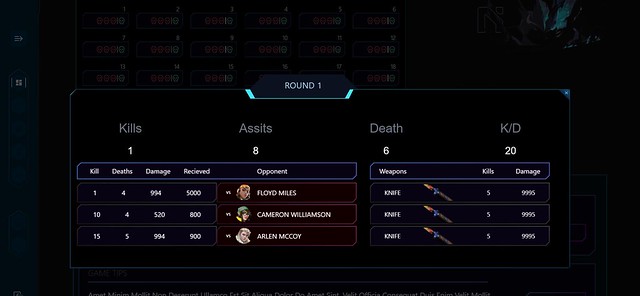
- Stats page
- Profile Page
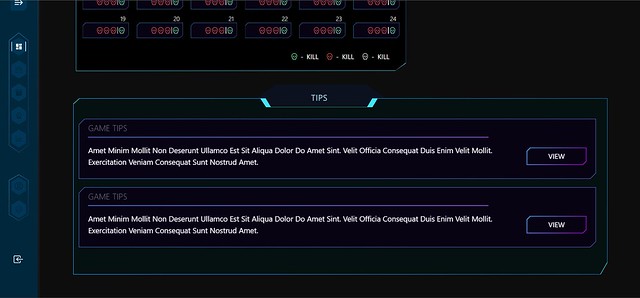
- Tips Page
- Megarprize page
- Settings page
- Communitychallenge page
- Next js
- Typescript
- Tailwind
- Chakra UI
- Vanilla css
Images Attached below =>
dashboard home page =>
Megaprize page =>
Marektplace page =>
Premium page =>
Stats page =>
Profile page =>
Tips page =>
Sidebar =>
Settings page =>
And yes currently all the data is static and hardcoded. the backend is still being worked upon and after completion and connecting the backend the whole platform will be live on the clients domain by the first week of june
DO STAR THE REPO🌟
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.