Zero configuration web framework.
Features | Installation | Getting Started | Examples | Docs
Zero is a web framework to simplify modern web development. It allows you to build your application without worrying about package management or routing. It's as simple as writing your code in a mix of Node.js, React, HTML, MDX, and static files and putting them all in a folder. Zero will serve them all. Zero abstracts the usual project configuration for routing, bundling, and transpiling to make it easier to get started.
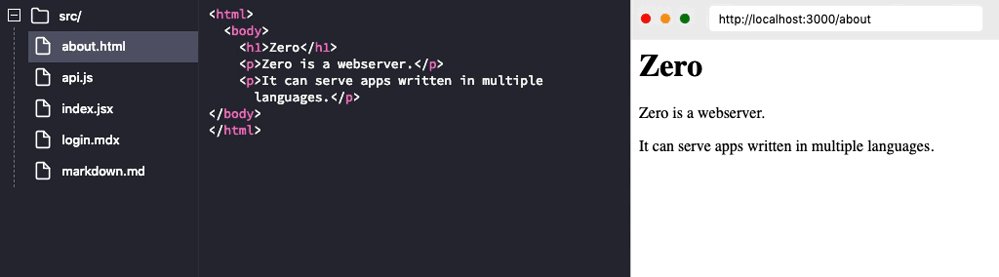
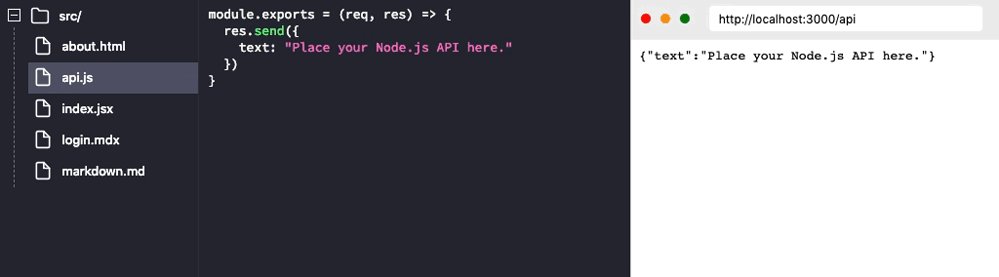
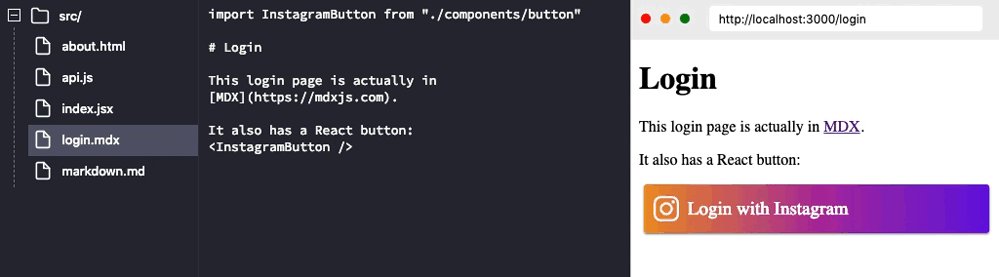
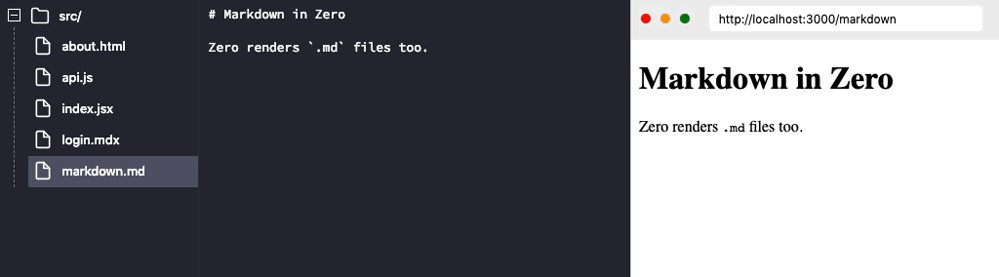
An example project with different types of pages, all in one folder:
Auto Configuration: Your project folder doesn't require config files. You just place your code and it's automatically compiled, bundled and served.
File-system Based Routing: If your code resides in ./api/login.js it's exposed at http://<SERVER>/api/login. Inspired by good ol' PHP days.
Auto Dependency Resolution: If a file does require('underscore'), it is automatically installed and resolved. You can always create your own package.json file to install a specific version of a package.
Multiple Languages: Zero is designed to support code written in many languages all under a single project. Imagine this:
- Exposing your Tensorflow model as a python API.
- Using React pages to consume it.
- Writing the user login code in Node.js.
- Your landing pages in a mix of HTML or Markdown/MDX.
All under a single project folder as a single web application.
Improved Error Handling: Each endpoint run in their own process. So if /api/login crashes for some reason, it doesn't affect /chatroom page or /api/chat API. Crashed endpoints are restarted automatically when the next user visits them.
You can install zero globally by:
npm install -g zeroLet's start by making a website that tells us server time.
First we need to create an API endpoint in Node.js to tell us time in JSON.
Create a new folder and add a new file time.js in that folder. In this file, export a function that accepts Request and Response objects (like Express):
// time.js
const moment = require("moment")
module.exports = (req, res) => {
var time = moment().format('LT'); // 11:51 AM
res.send({time: time })
}Once saved, you can cd into that folder and start the server like this:
zeroRunning this command will automatically install any dependencies (like momentjs here) and start the web server.
Open this URL in the browser: http://localhost:3000/time
You just created an API endpoint 🎉:
Keep the server running. Now let's consume our API from a React page, create a new file index.jsx and add the following code:
// index.jsx
import React from 'react'
export default class extends React.Component {
static async getInitialProps(){
var json = await fetch("/time").then((resp) => resp.json())
return {time: json.time}
}
render() {
return <p>Current time is: {this.props.time}</p>
}
}This is a standard React component. With one additional hook for initial data population:
getInitialProps is an async static method which is called by zero when the page loads. This method can return a plain object which populates props.
Now go to this URL: http://localhost:3000/ and you should see the current server time rendered by React while fetch-ing an API endpoint you created earlier:
zero automatically bundles your code and supports server-side rendering. You don't need to fiddle with webpack anymore.
That's it! You just created a web application.
Zero serves routes based on file structure. If you write a function that resides in ./api/login.js it's exposed at http://<SERVER>/api/login. Similarly if you put a React page under ./about.jsx it will be served at http://<SERVER>/about
Sometimes you would want to change /user?id=luke to /user/luke. To cater this type of routes, all requests sent to a route that doesn't exist are passed on to the closest parent function.
So if you visit /user/luke and there is no ./user/luke.js but there is ./user.js. Zero will send the request to /user and set req.params to ['luke']. Code for this:
// user.js
module.exports = function(req, res) {
console.log(req.params) // ['luke'] when user visits /user/luke
res.send({params: req.params})
}Another example: if you visit /user/luke/messages. Zero will also forward this to ./user.js and set req.params to ['luke', 'messages']
- Node.js
- React
- HTML
- Markdown / MDX
- Python (soon)
A zero app is a regular Node.js server. But zero doesn't create package.json in your project folder. For most clouds (Heroku, EC2, etc) you probably need package.json. You can create one similar to this:
{
"name": "my-zero-app",
"scripts": {
"dev": "zero",
"build": "zero build",
"start": "NODE_ENV=production zero"
},
"dependencies": {
"zero": "*"
}
}- We add dependency
zero, so the cloud builder can installzeroon your server. - Add a
"start"command and also setNODE_ENVtoproductionso zero generates minified builds and disabled HMR etc. - Add a
"build"command to pre-build all files to speed up cold boots. Don't forget to runnpm run buildin your build step (in your Dockerfile,heroku-postbuild, etc)
After this, you can follow the instructions from your cloud provider for deploying a Node.js app.
TODO
Zero is Apache-2.0 licensed.