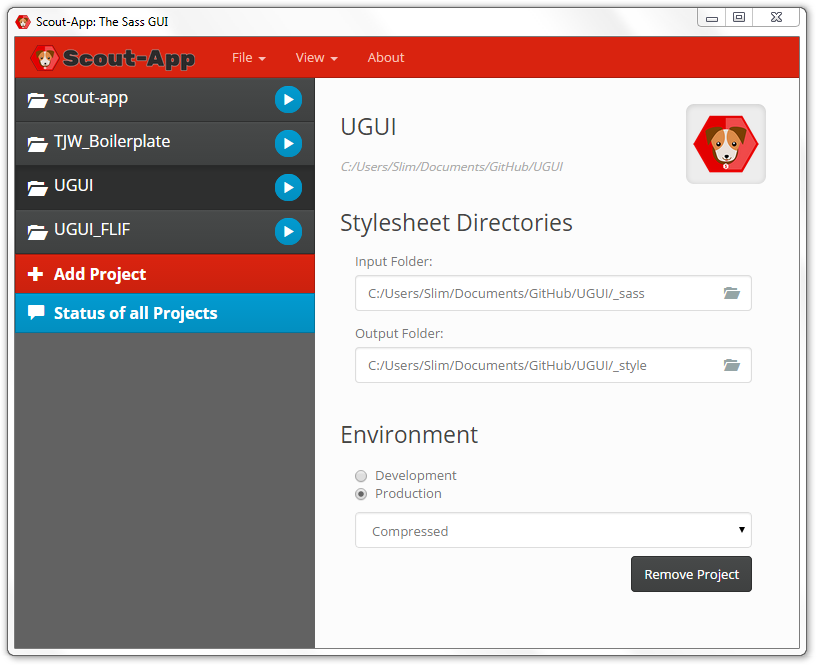
Scout-App allows you to process your .sass and .scss files into CSS without needing any knowledge of the command line.
Downloads available at Scout-App.io
Officially Supported OS's:
| OS | 32-Bit | 64-Bit |
|---|---|---|
| Windows XP, Vista, 7, 8, 8.1, 10+ | ✅ | ✅ |
| Ubuntu 12, 14, 16 | ✅ | ✅ |
| Zorin 9, 11, 12 | ✅ | ✅ |
| Debian 8 | ✅ | ✅ |
| OSX 10.6+ | ❌ | ✅ |
(Other Linux versions may work, but are not officially supported.)
- Supported/built-in mixin libraries
- Translate Scout-App
- Scout-App's Design Principles
- To be a contributor, click here
- Contributors to Scout-App
Scout-App 2 is built using the cross-platform runtime environment NW.js and the UGUI framework.