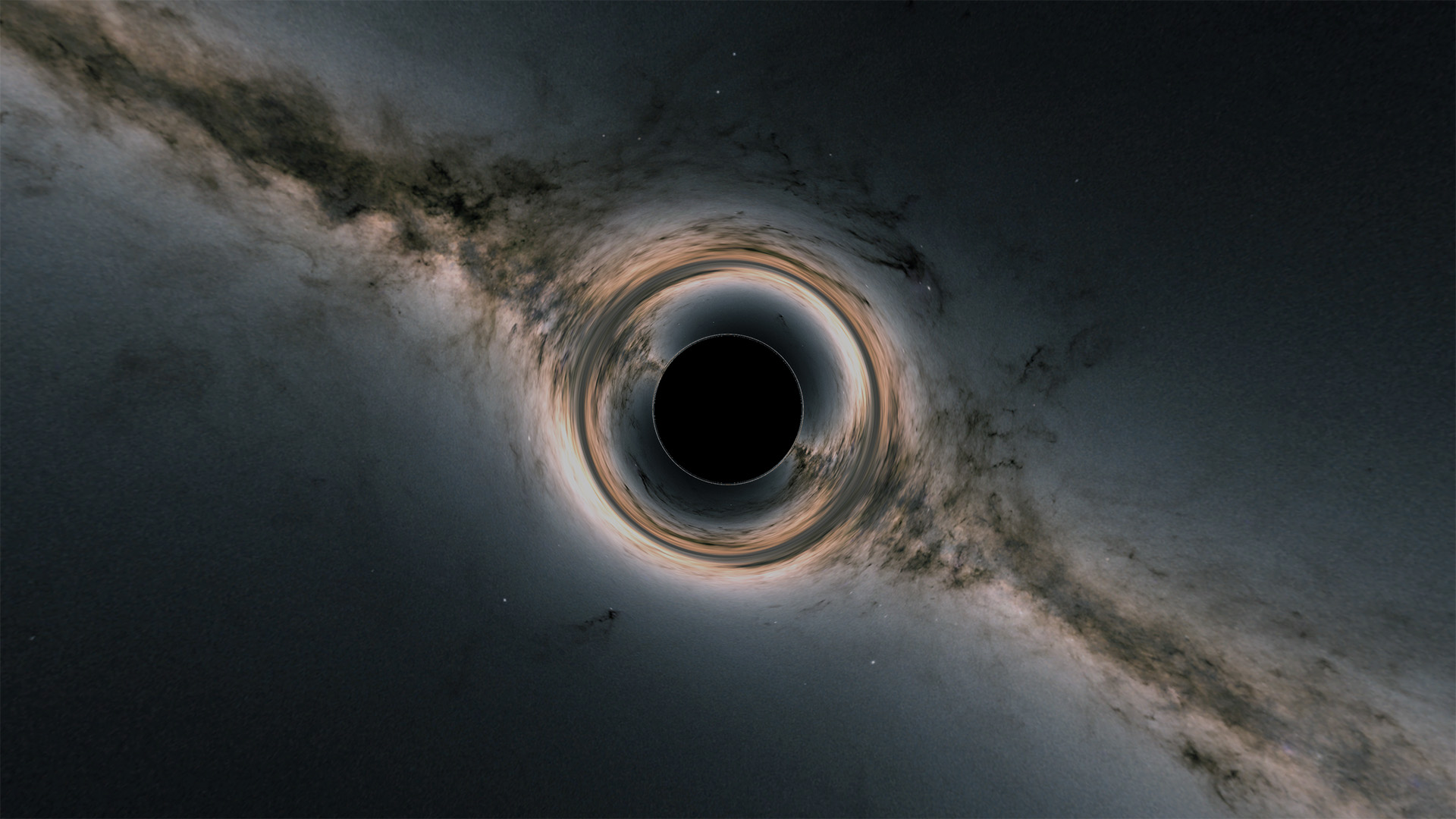
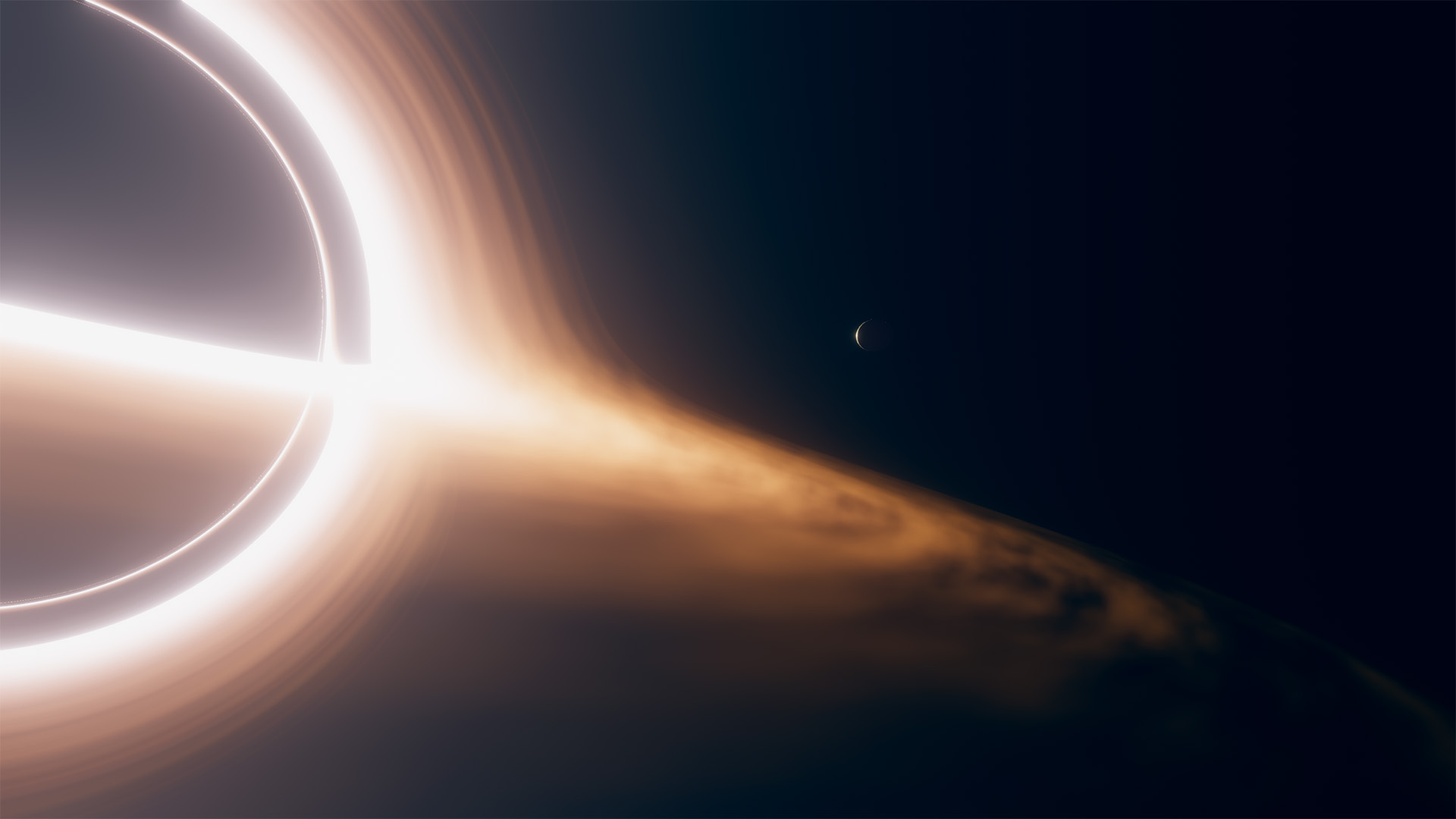
Raymarched Black Hole simulation implementing a pseudo photon simulation through HLSL.
Rendered in real-time using Unity

- Volumetric Accretion Disc
The gravitationally lensed accretion disc is formed from a 3D noise texture sampled in radial coordinate space. This may be controlled through a system of persistent data objects.
Low quality accretion disc option implemented for better performance. - Gravitational Blue-shifting
Simulated the effects of photons gaining energy as they get closer to the singularity. Screen colour is Blue-shifted the closer the observer is. - Layered Rendering
Implemented as a screen-space effect that gets rendered last. Rendering queue therefore allows effects to be stacked such as a bloom filter & colour grading over the black hole.
- Implement doppler beaming on the accretion disc.
- Implement gravitational Red-shifting.
- Overlay blue noise to reduce rendering artifacts.
Below is a development video detailing the creation process of this effect,
Simulations - Black Holes
- Radial Seams
Visible seam in the accretion disc where the radial map ends. - Multi-Rendering
Currently, if multiple black holes are rendered at once, they are only affected by those lower in the rendering queue. For a serious multi-rendering approach they would need to be processed in parallel.
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.