- 1. Resumen del proyecto
- 2. Experiencia UX
- 3. Solución a los usuarios
- 4. Prototipos
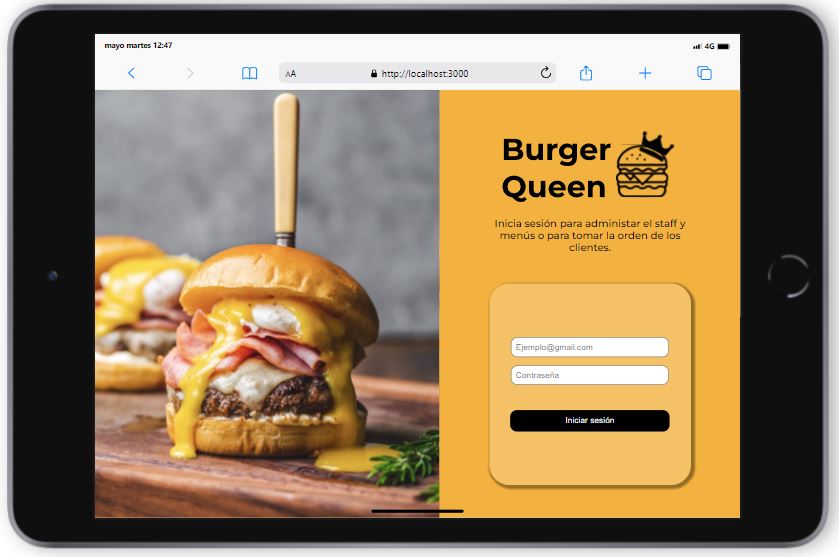
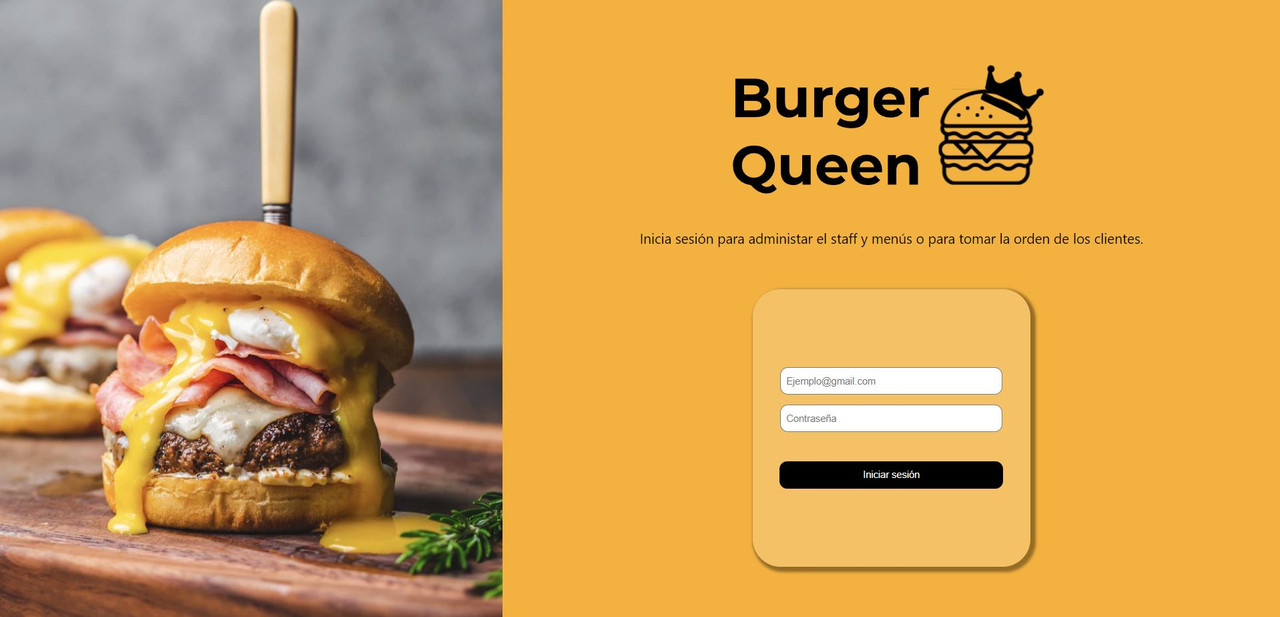
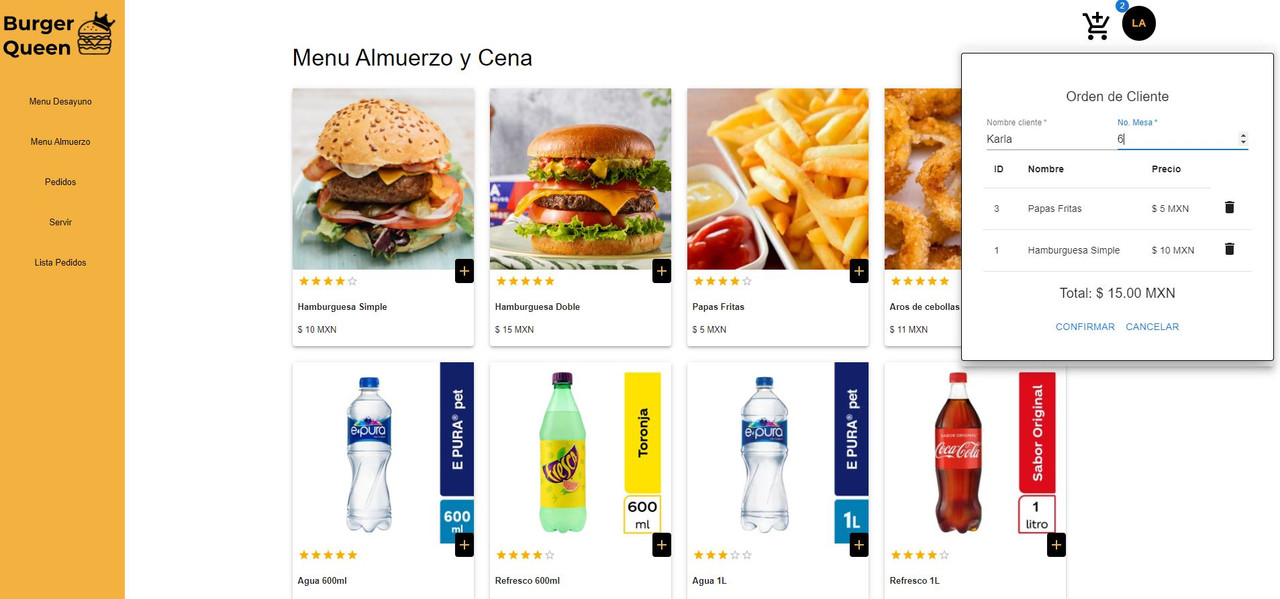
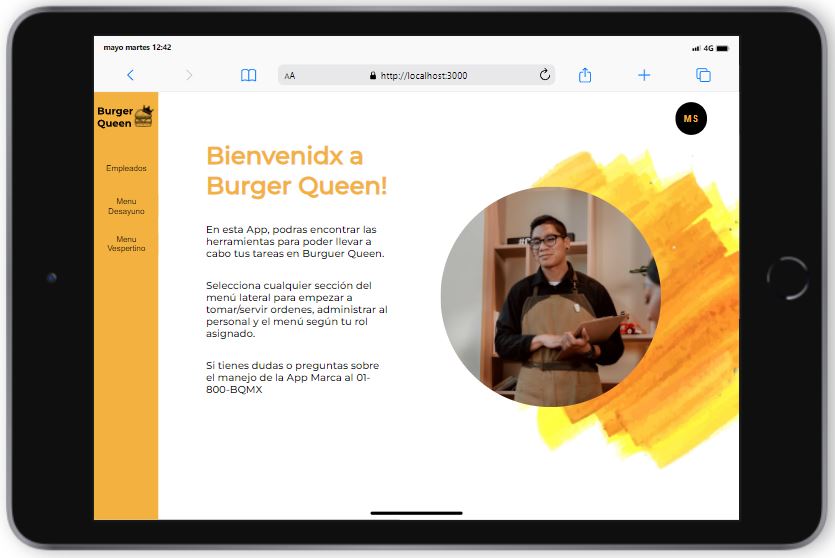
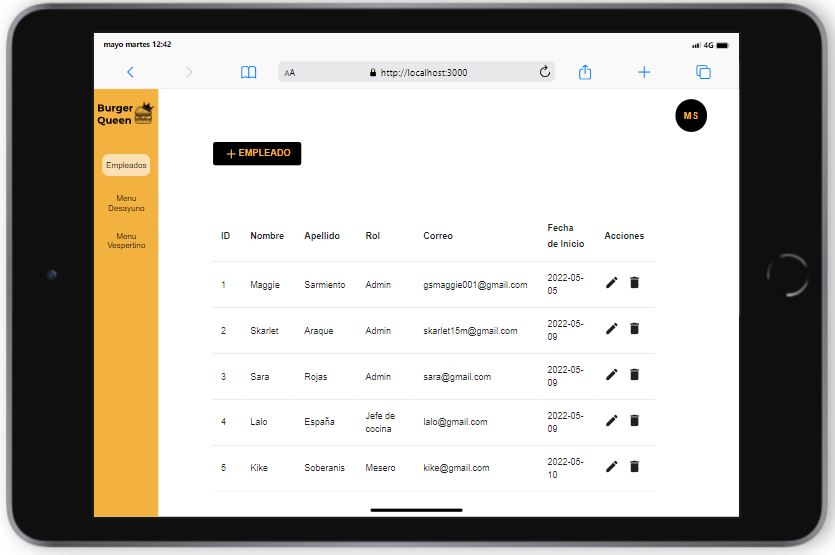
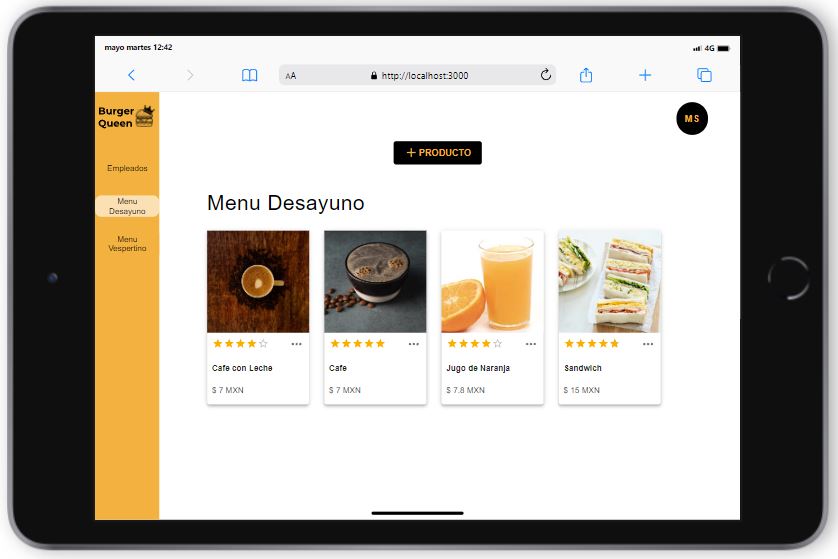
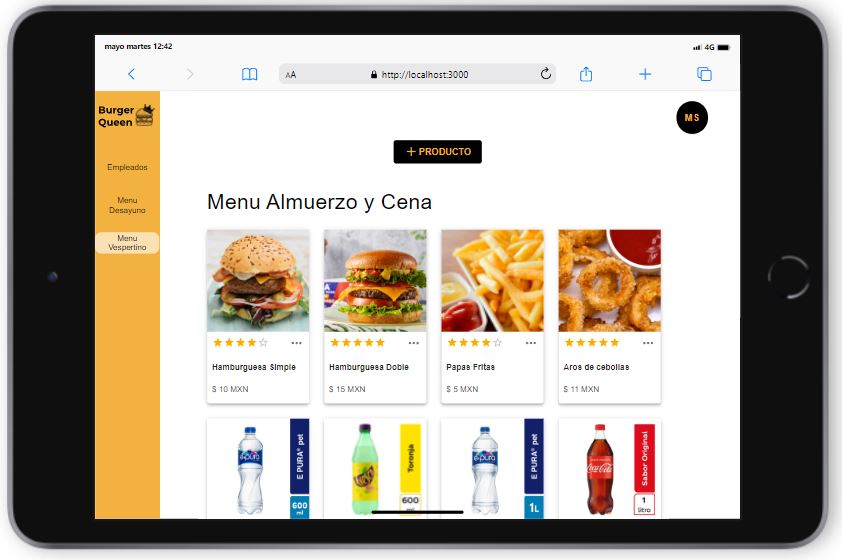
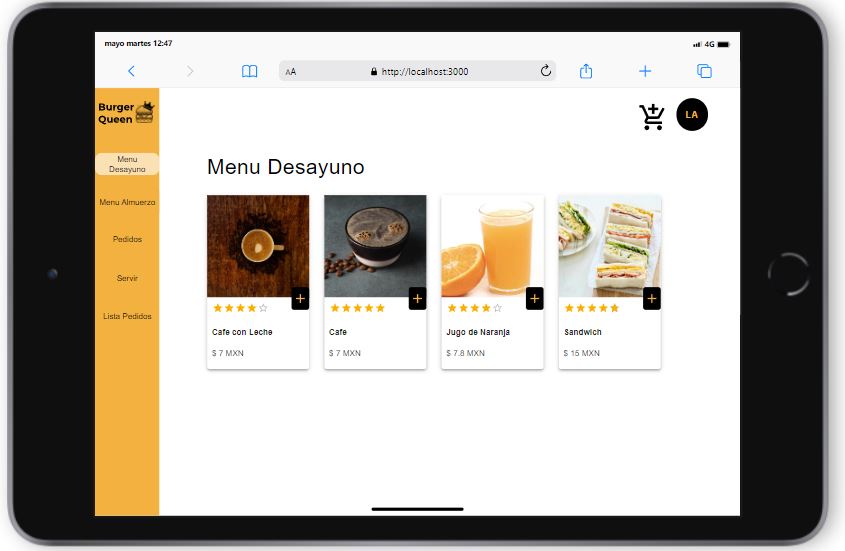
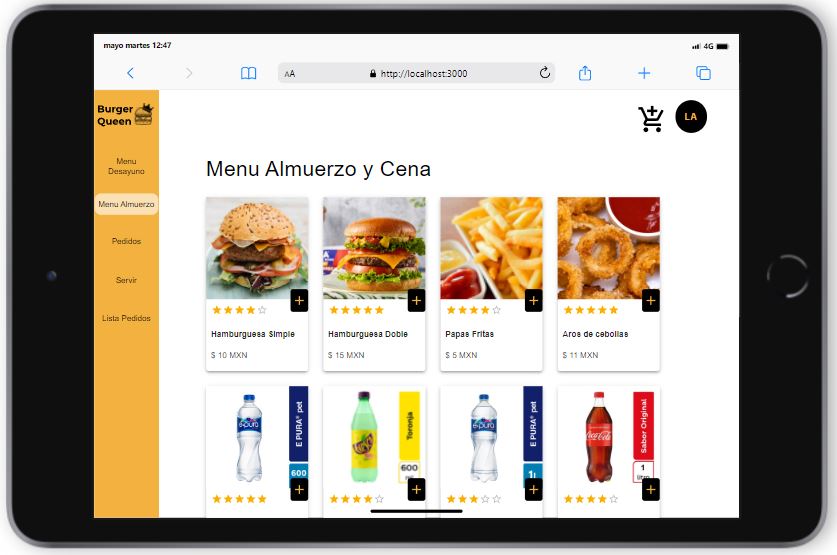
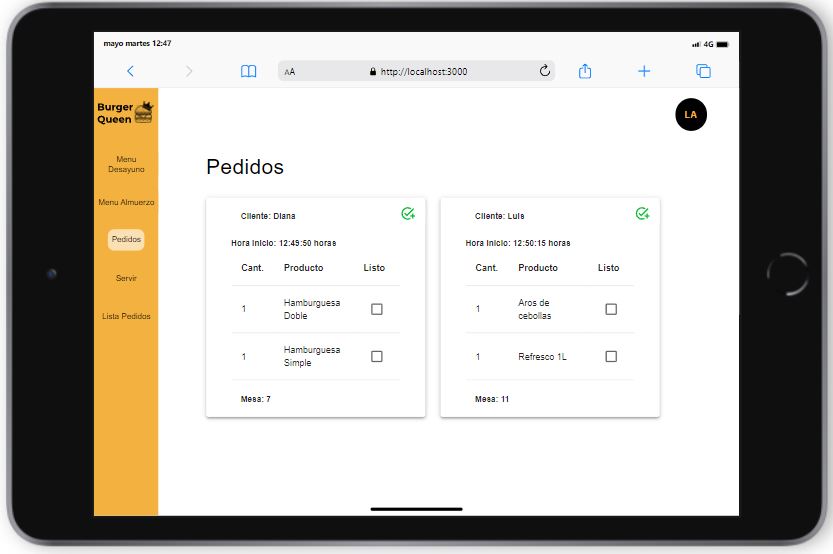
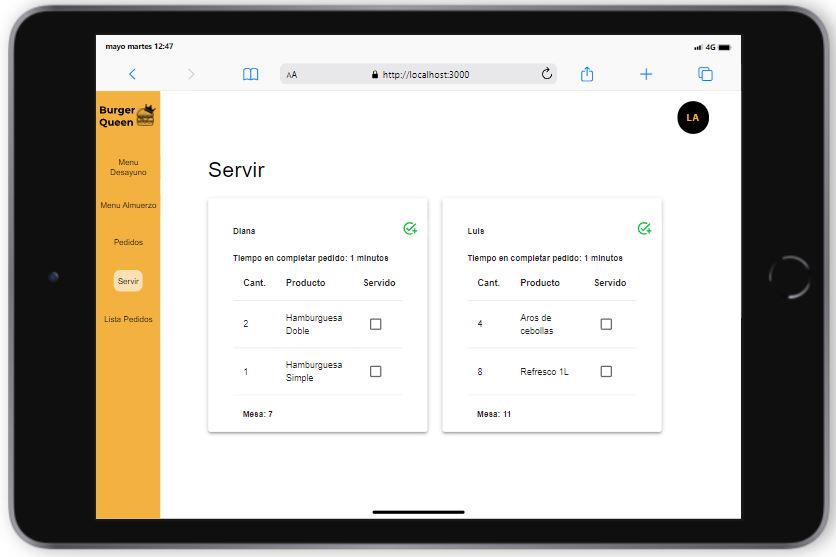
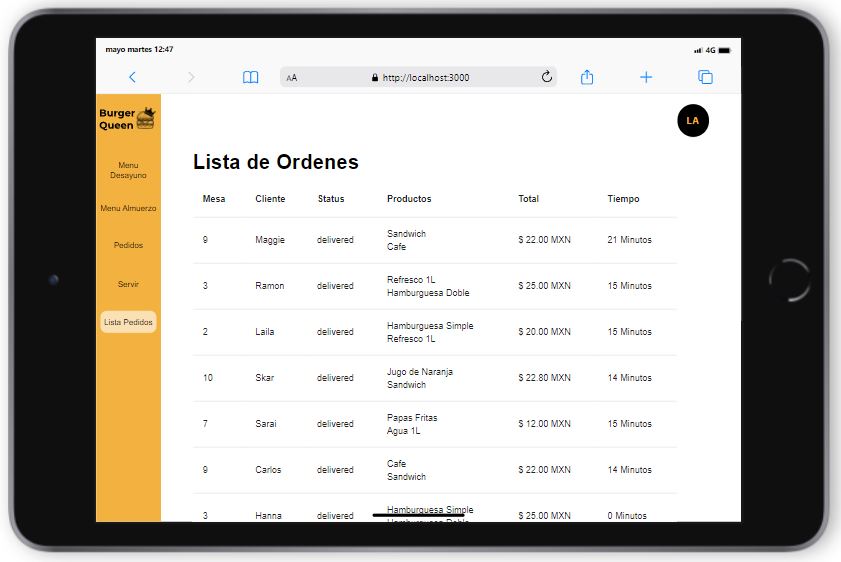
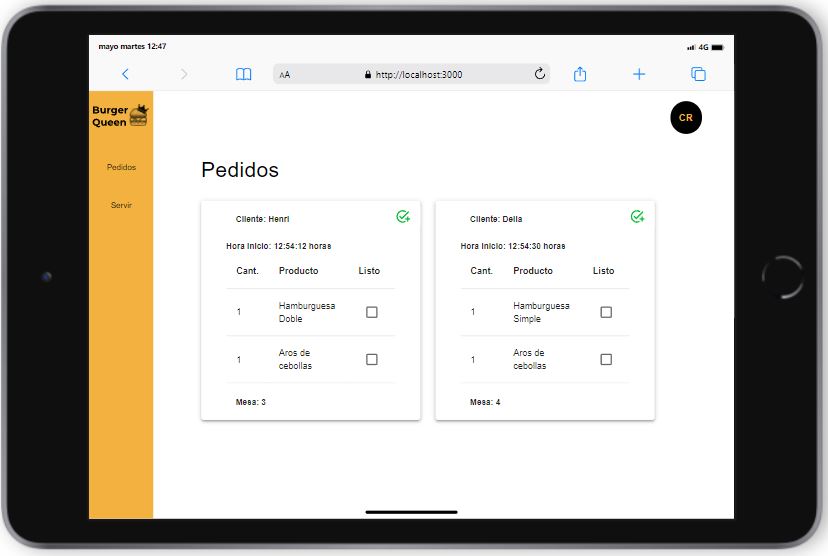
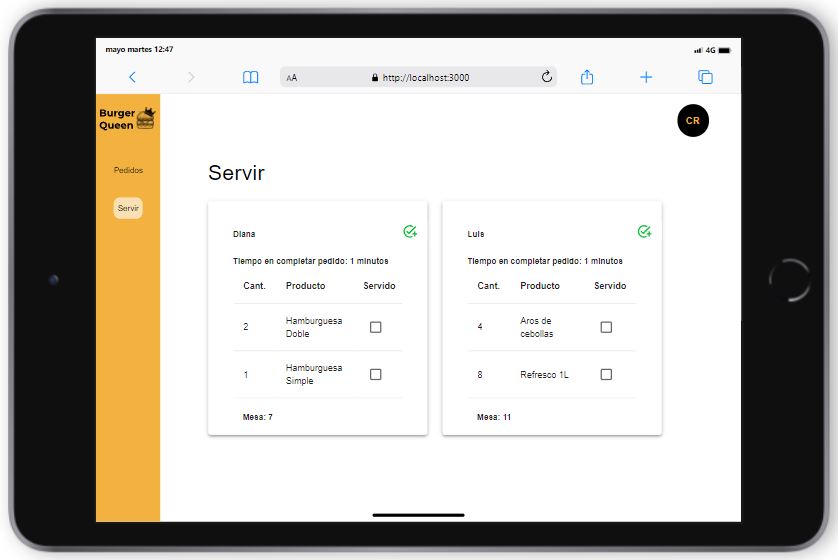
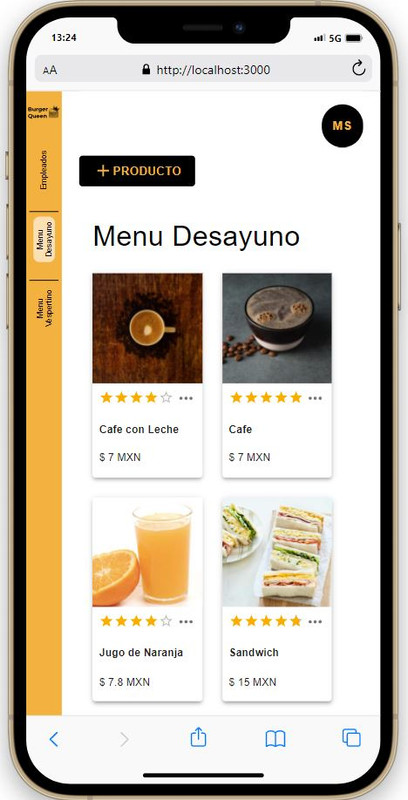
- 5. Prototipo final
- 6. Tecnologías
- 7. Conocimientos reforzados
- 8. Conocimientos adquiridos
- 9. Habilidades blandas
- 10. Autores
- 11. Licencia
- 12. Recursos
Este proyecto consiste en una interfaz creada con React, a través de la cual un pequeño restaurante de hamburguesas puede tomar pedidos usando una tablet, y enviarlos a la cocina para que se preparen ordenada y eficientemente.
Esta interfaz esta hecha con la intencion de poder centralizar las tareas de los empleados del restaurante Burger Queen, de manera que los trabajadores puedan llevar a cabo sus tareas como Administrador, Mesero y Jefe de cocina, con las herramientas que la App le permite manejar como son:
-
Para el administrador tener una base de datos de empleados, donde puede ver, agregar, editar y quitar a los empleados segun su necesidad, a la hora de editar su menu, tambien le permite verlo, editarlo y quitar elementos.
-
Para el Mesero le permite tomar ordenes y escribir el nombre del cliente y la mesa, asi como visualizar los pedidos hechos, los pedidos listos para servir y todos los pedidos en general.
-
Para el Chef le permite ver los pedidos hechos y los pedidos listos para servir.
¿Que problema resuelve? Hace mas eficiente y rapida las tareas de los empleados como la toma de ordenes, el checado de las ordenes listas, y la administracion de empleados y menús.
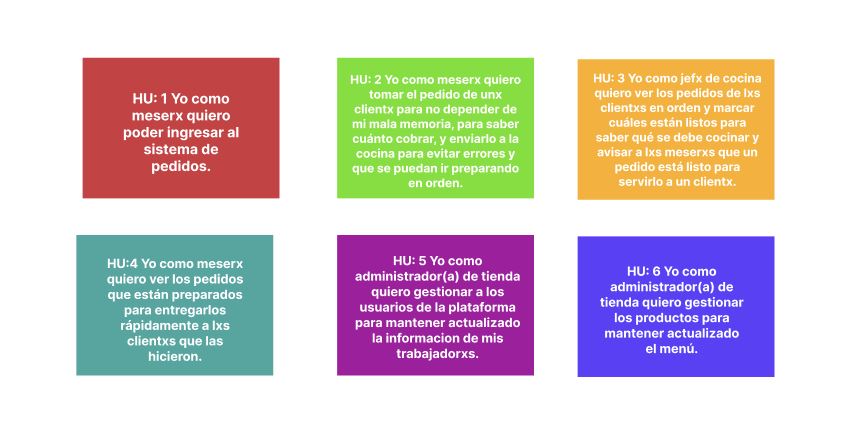
Las historias de usuario en las que se basa el proyecto para darle solución al problema, son las siguientes:
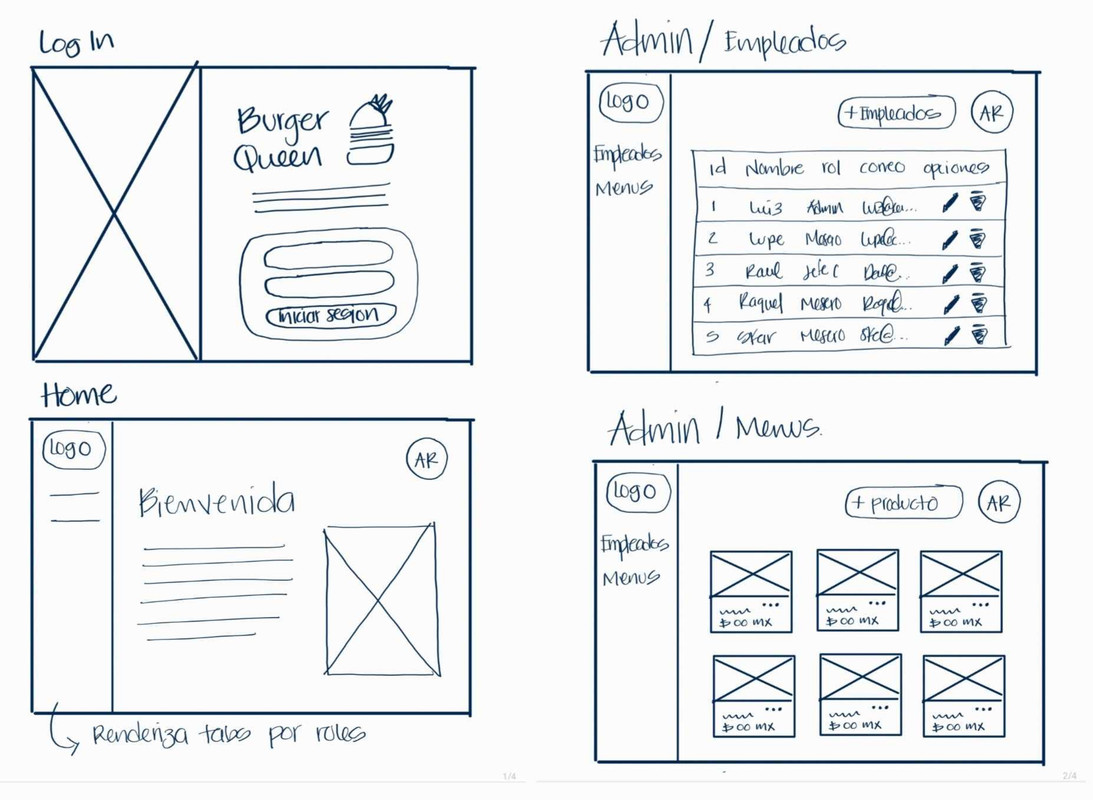
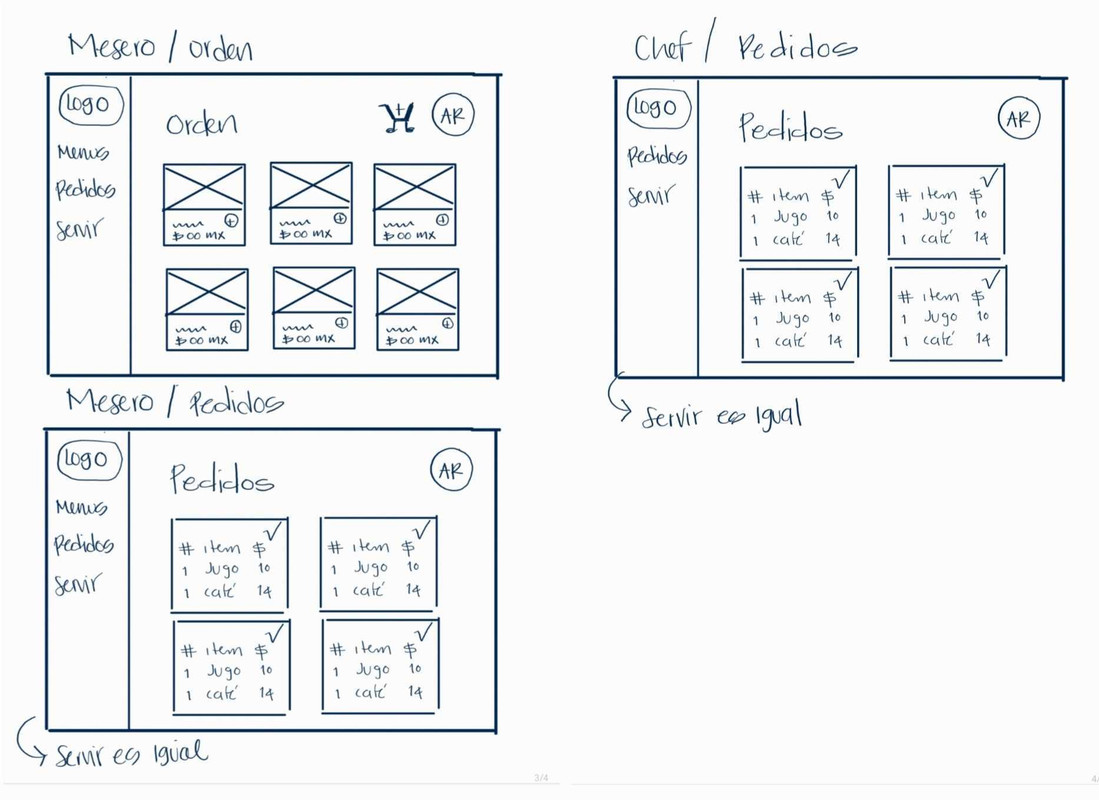
Para realizar dicho proyecto se llevó a cabo un prototipo de baja y alta fidelidad con el que se buscaba:
- Brindarle al usuario una interfaz fácil de comprender
- Un flujo de pantallas optimo y coherente
- Un prototipo que pudiera ser iterable, creativo y representativo del mundo Tech.
- Aquí creamos el primer prototipo en papel el cual fue una guía de como quedaría la interfaz de acuerdo a componentes y elementos, y nuestro siguiente paso fue pedir feedback a otros usuarios para mejorar el prototipo.
- Creamos un prototipo en Figma el cual representa de manera visual el producto final de la página, esta fue la base para que pudieramos comenzar a maquetar el sistema en HTML, CSS & JS y obtuvimos el siguiente feedback: Ajuste en el tamaño de letras, fijar el hover en los botones del menu
El prototipo se pueden vizualizar en el siguiente link.
- Trello
- Figma
- Maze
- HTML5
- CSS
- JS
- Firebase v.9.7.0
- React v.18.1.0
- React-router-dom v.6.3.0
- JSON-Server v.0.17.0
- Jest
🖥 Semantica (HTML)
🖥 CSS (Flexbox CSS, CSS Grid)
🖥 Box Model
🖥 Responsive Web Design
🖥 Uso de funciones
🖥 Ciclos (ForEach)
🖥 Condicionales (If, else, else if)
🖥 Array Metods (.filter/ .map/ .reduce)
🖥 Uso de Strings, Array y Objetos
🖥 Manejo de Data por medio de Objetos
🖥 Uso de datos primitivos
🖥 Pruebas unitarias con Jest y Testing Library
💻 React
💻 JSX
💻 Manejo de State
💻 Manejo de Hooks
💻 List, Key
💻 Componentes Funcionales
💻 Manejo de Eventos
💻 Renderizado Condicional
💻 React Router Dom
💻 CSS module
💻 Material UI
💻 Peticiones a una Api Mockeada
💻 JSON-Server
💻 Firebase
💻 Autentication
💻 Firestore
💻 Pruebas asincronas
💻 Promesas
💻 Async - await
💻 Test Usuabilidad Maze
💻 Git Tags
⌨ Conceptos de UI/UX
⌨ Manejo de Figma
⌨ Markdown
🦾 Colaboración
🦾 Profesionalismo
🦾 Autoaprendizaje
🦾 Comunicación eficaz
Desarrolladoras Redes Margarita García 
Skarlet Araque 
Sarai Rojas 
Este proyecto está bajo la Licencia de Maggie Sarmiento, Sarai Rojas y Skarlet Araque (BurgerQueen❤).