Índice 📜
La plantilla previamente seleccionada iba a ser 'cupper' pero ante algunos problemas que daba y la simplicidad decidí elegir la de 'Hugo Paper-Mod ' . Me parece una plantilla minimalista y con buen enfoque en cuanto al contenido,ya que es claro y fácil de ver para el usuario.
Aquí en este enlace puedes encontrar la plantilla que he escogido
https://github.com/adityatelange/hugo-PaperModCentrandome en la estructura de la página, la distribuí de esta manera:
En la cabecera añadí mi nombre, mantuve la opción de cambiar el color de la página (blanco/negro) ya que me parecía algo que quedaba bastante bien y gustoso a la vista,agregué los idiomas y el menú de opciones en sus respectivos idiomas y con el contenido que se nos pedía en el proyecto.
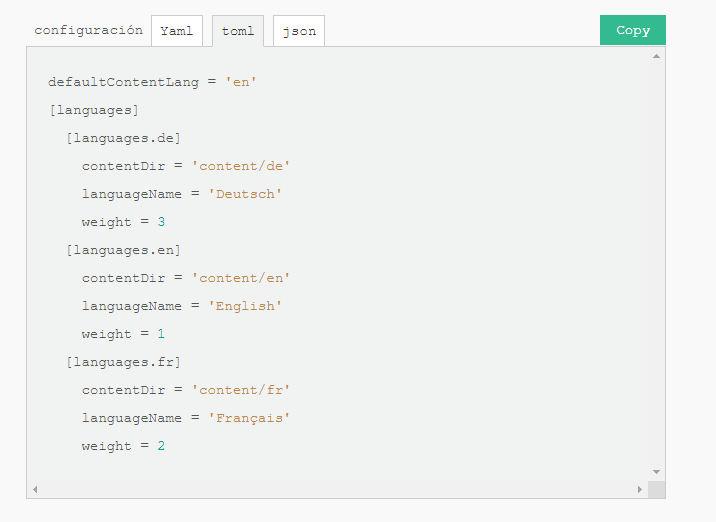
Este fue un punto que me costó bastante ya que depende de la plantilla para ello recurrí a está página https://gohugo.io/content-management/multilingual/
Gracias a ella y a la captura que ajunto pude copiar el código y cambiar los parámetros.En cuanto al contenido añadí los puntos a seguir que me ponían en el proyecto,como fue el sobre mí que doy una breve información sobre mí,unas definiciones (puzzle),como funciona la arquitectura cliente/servidor y los pasos para instalar Hugo.
Lo que más se me hizo cuesta fue el añadir los gráficos mermaid,pero luego ya se solcuionó.
Una vez finalizado todo el proceso decidí lanzar la página mediante Vercel
https://www.mysamus.tech/