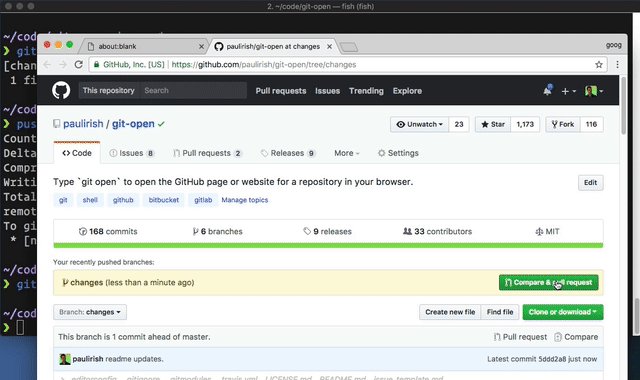
Type git open to open the repo website (GitHub, GitLab, Bitbucket) in your browser.
git open [remote-name] [branch-name]
# Open the page for this branch on the repo website
git open --commit
git open -c
# Open the current commit in the repo website
git open --issue
git open -i
# If this branch is named like issue/#123, this will open the corresponding
# issue in the repo website
git open --print
git open -p
# Only print the url at the terminal, but don't open it(git open works with these hosted repo providers, git open --issue currently only works with GitHub, Visual Studio Team Services and Team Foundation Server)
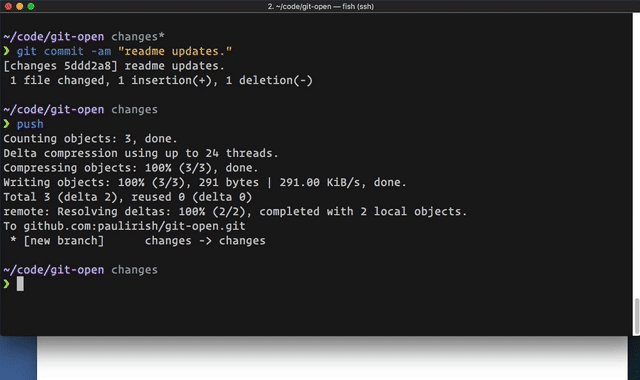
$ git open
# opens https://github.com/TRACKED_REMOTE_USER/CURRENT_REPO/tree/CURRENT_BRANCH
$ git open someremote
# opens https://github.com/PROVIDED_REMOTE_USER/CURRENT_REPO/tree/CURRENT_BRANCH
$ git open someremote somebranch
# opens https://github.com/PROVIDED_REMOTE_USER/CURRENT_REPO/tree/PROVIDED_BRANCH
$ git open --issue
# If branches use naming convention of issues/#123,
# opens https://github.com/TRACKED_REMOTE_USER/CURRENT_REPO/issues/123
$ git open --print
# prints https://github.com/TRACKED_REMOTE_USER/CURRENT_REPO/tree/CURRENT_BRANCH
$ git open --suffix pulls
# opens https://github.com/TRACKED_REMOTE_USER/CURRENT_REPO/pullsThe preferred way of installation is to simply add the git-open script
somewhere into your path (e.g. add the directory to your PATH environment
or copy git-open into an existing included path like /usr/local/bin).
npm install --global git-openSave git-open anywhere, say as ~/Documents/Scripts/git-open.sh and define a function in your Powershell profile (see ~/Documents/WindowsPowerShell/profile.ps1) like this:
function git-open { cmd /c "C:\Program Files\Git\usr\bin\bash.exe" "~/Documents/Scripts/git-open.sh" }
Set-Alias -Name gop -Value git-openSave the git-open script in any place accessible via your %PATH% environment var.
Add antigen bundle paulirish/git-open to your .zshrc with your other bundle
commands.
Antigen will handle cloning the plugin for you automatically the next time you
start zsh, and periodically checking for updates to the git repository. You can
also add the plugin to a running zsh with antigen bundle paulirish/git-open
for testing before adding it to your .zshrc.
git clone https://github.com/samsonw/git-open.git $ZSH_CUSTOM/plugins/git-open- Add
git-opento your plugin list - edit~/.zshrcand changeplugins=(...)toplugins=(... git-open)
Add zgen load paulirish/git-open to your .zshrc file in the same function
you're doing your other zgen load calls in. ZGen will take care of cloning
the repository the next time you run zgen save, and will also periodically
check for updates to the git repository.
zplug "paulirish/git-open", as:plugin
git-open can automatically guess the corresponding repository page for remotes
(default looks for origin) on the following hosts:
- github.com
- gist.github.com
- gitlab.com
- GitLab custom hosted (see below)
- bitbucket.org
- Atlassian Bitbucket Server (formerly Atlassian Stash)
- Visual Studio Team Services
- Team Foundation Server (on-premises)
- AWS Code Commit
See the man page for more information on how to configure git-open.
See hub for complete GitHub opening support.
It's the official GitHub project and provides hub browse.
Homebrew has an alternate git-open that only works with GitHub but can open user profile pages, too.
@gerep has an alternate git-open that works with a few providers. Of note, it opens the default view for BitBucket instead of the source view.
And, of course, jasonmccreary's original gh from which this plugin was forked.
jasonmccreary did the initial hard work. Since then, many contributors have submitted great PRs.
Please provide examples of the URLs you are parsing with each PR.
You'll need to install bats, the Bash automated testing system. It's also available as brew install bats
git submodule update --init # pull in the assertion libraries
# Run the test suite once:
bats test # or `npm run unit`
# Run it on every change with `entr`
brew install entr
npm run watchgit recent- View your most recent git branchesdiff-so-fancy- Making the output ofgit diffso fancy
Copyright Jason McCreary & Paul Irish. Licensed under MIT. http://opensource.org/licenses/MIT
- 2018-12-03 - 2.1.0 shipped.
- 2017-12-01 - 2.0 shipped. Breaking change: Gitlab configuration handled differently.
- 2017-12-01 - Configuration for custom remote added
- 2017-11-30 - Support for VSTS Added
- 2017-10-31 -
--issueand-hadded - 2017-10-30 - Configuration for custom domains added
- 2017-10-30 - WSL support added
- 2017-06-16 - Introduced a test suite in BATS
- 2017-06-15 - Entire script rewritten and simplified by @dermagia
- 2016-07-23 - Readme: fix oh-my-zsh install instructions
- 2016-07-22 - 1.1.0 shipped. update and add linters for package.json, readme.
- 2016-07-11 - Readme formatting and installation instructions updated. Changelog started