This repository contains some GitHub widgets to use with Mozaïk.
You can see a live demo of the widgets here
In order to use the Mozaïk github widgets, you should configure its client. It's not required that you provide a token for authentication, but then you'll only be able to see public repos and the rate limit will apply.
| key | env key | required | default | description |
|---|---|---|---|---|
token |
GITHUB_API_TOKEN | no | '' | github authentication token |
baseUrl |
GITHUB_BASE_URL | no | https://api.github.com | github api url (useful for enterprise) |
{
//…
api: {
github: {
baseUrl: ''
token: 'MY_GITHUB_TOKEN'
},
}
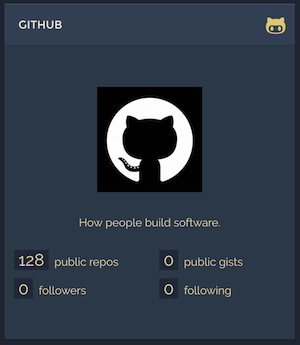
}Show github user badge.
| key | required | description |
|---|---|---|
user |
yes | github user identifier |
{
type: 'github.user_badge',
user: 'plouc',
columns: 1, rows: 1, x: 0, y: 0
}Show most active committer during current week|day
| key | required | default | description |
|---|---|---|---|
repository |
yes | — | github repository |
frequency |
no | daily | search top committer for current day or week, possible values are: 'daily', 'weekly' |
{
type: 'github.top_committer',
repository: 'plouc/mozaik',
frequency: 'daily',
columns: 1, rows: 1, x: 0, y: 0
}Show github contributors stats.
| key | required | description |
|---|---|---|
repository |
yes | github repository |
{
type: 'github.repository_contributors_stats',
repository: 'plouc/mozaik',
columns: 1, rows: 1, x: 0, y: 0
}Show github branches with authors.
| key | required | description |
|---|---|---|
repository |
yes | github repository |
title |
no | overrides default title if provided |
{
type: 'github.branches',
repository: 'plouc/mozaik',
columns: 1, rows: 1, x: 0, y: 0
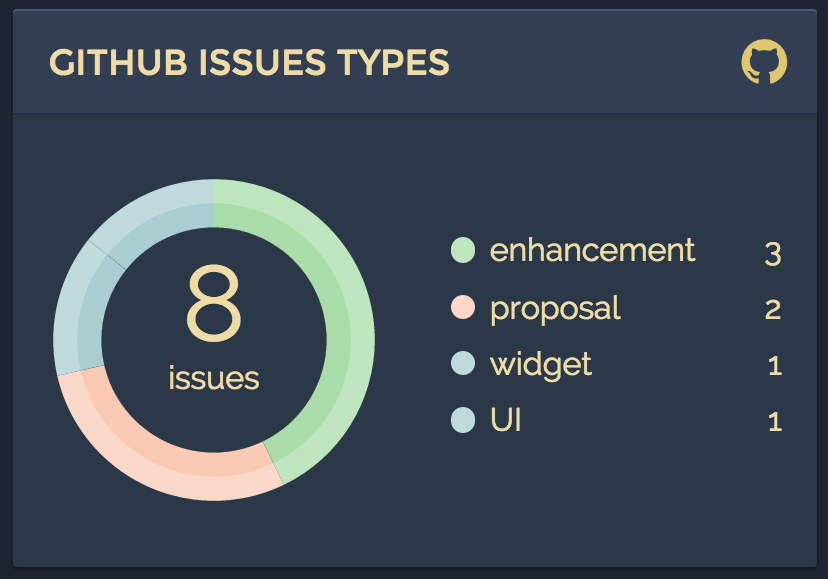
}Show a donut chart with issue labels distribution
| key | required | description |
|---|---|---|
repository |
yes | github repository |
{
type: 'github.issue_labels_donut',
repository: 'plouc/mozaik',
columns: 1, rows: 1,
x: 0, y: 0
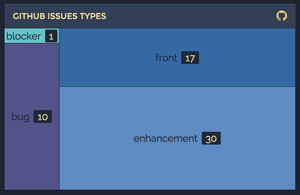
}Show a treemap of issue types.
| key | required | description |
|---|---|---|
repository |
yes | github repository |
labels |
yes | a list of labels with an associated color |
{
type: 'github.issue_labels_treemap',
repository: 'plouc/mozaik',
labels: [
{ color: '#6bc2c8', count: 13, name: 'blocker' },
{ color: '#5f8cc0', count: 3, name: 'enhancement' },
{ color: '#525487', count: 7, name: 'bug' },
{ color: '#383b72', count: 16, name: 'help-wanted' }
],
columns: 1, rows: 1,
x: 0, y: 0
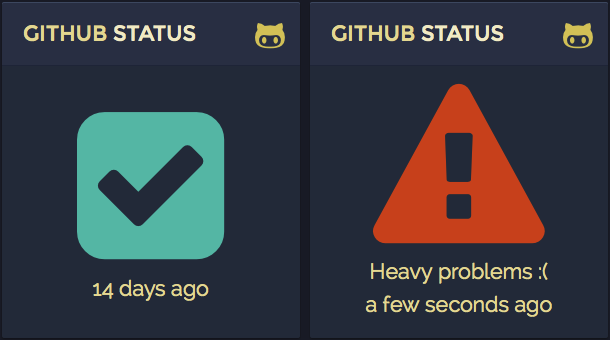
}Shows the latest Github system status information from https://status.github.com/
{
type: 'github.status',
columns: 1, rows: 1,
x: 0, y: 0
}Show github organization badge.
| key | required | description |
|---|---|---|
org |
yes | github organization identifier |
{
type: 'github.organization_badge',
organization: 'github',
columns: 1, rows: 1, x: 0, y: 0
}