Custom typefaces without a single line of code!
With Letter Press, adding custom fonts to your app means not a single line of code is needed; simply add the fonts to your app, replace your views with their Font counterparts, and specify the fonts through attributes, styles and themes.
All fonts are referenced into (subdirectories of) the app's assets folder.
You can apply your custom fonts in a few ways: by using the theme, by specifying a specific style per view, or on the view explicitly using view attributes pix_font, pix_fontBold,pix_fontItalic or pix_fontBoldItalic.
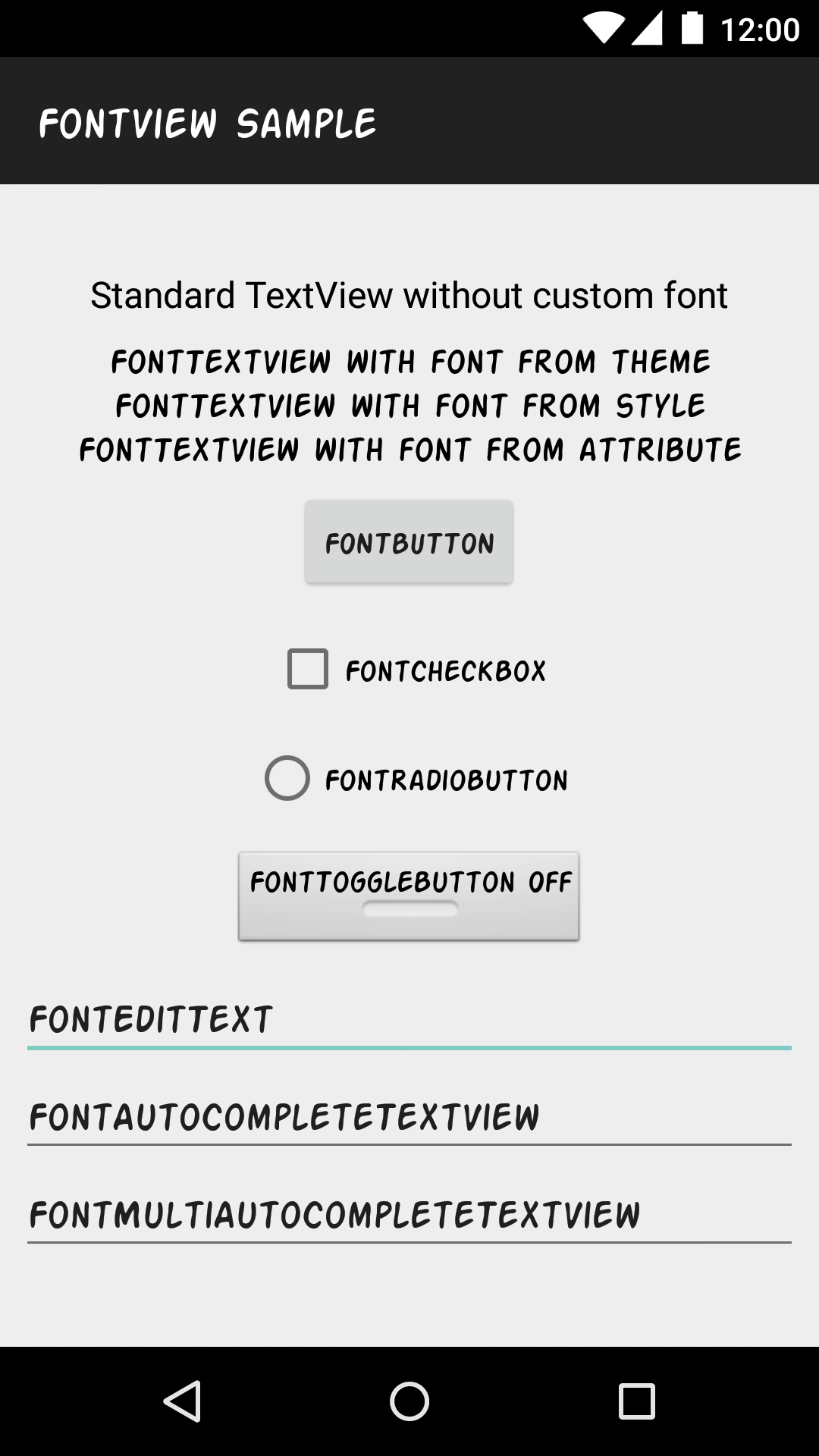
Check out the sample app to see how easy it is to set up.
The easiest example is to set a typeface through layout attributes. In your layouts, replace Android widgets with the Font counterparts. For instance, use FontTextView instead of TextView and it will use the Action Man font.
<com.pixplicity.fontview.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:pix_font="fonts/Action_Man.ttf"
android:text="Custom font from attributes"/>Through a style, you can provide the same style to multiple views. By overriding the default parent style, it's easy enough to swap out existing styles (but is not required).
<resources>
<style name="FontTextViewStyle" parent="@android:style/TextAppearance.Widget.TextView">
<item name="pix_font">fonts/Action_Man.ttf</item>
<item name="pix_fontBold">fonts/Action_Man_Bold.ttf</item>
<item name="pix_fontItalic">fonts/Action_Man_Italic.ttf</item>
<item name="pix_fontBoldItalic">fonts/Action_Man_Bold_Italic.ttf</item>
</style>
</resources>Define the style once, and you can reference it in multiple views, for instance:
<com.pixplicity.fontview.FontTextView
style="@style/FontEditTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom font from style"/>The most scalable way to set a common typeface is through providing a custom theme:
<resources>
<!-- Base application theme. -->
<style name="BaseTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:autoCompleteTextViewStyle">@style/FontAutoCompleteTextViewStyle</item>
<item name="android:buttonStyle">@style/FontButtonStyle</item>
<item name="android:checkboxStyle">@style/FontCheckBoxStyle</item>
<item name="android:editTextStyle">@style/FontEditTextStyle</item>
<item name="android:radioButtonStyle">@style/FontRadioButtonStyle</item>
<item name="android:textViewStyle">@style/FontTextViewStyle</item>
<item name="android:buttonStyleToggle">@style/FontToggleButton</item>
<item name="autoCompleteTextViewStyle">@style/FontAutoCompleteTextViewStyle</item>
<item name="buttonStyle">@style/FontButtonStyle</item>
<item name="checkboxStyle">@style/FontCheckBoxStyle</item>
<item name="editTextStyle">@style/FontEditTextStyle</item>
<item name="radioButtonStyle">@style/FontRadioButtonStyle</item>
</style>
<style name="AppTheme" parent="BaseTheme">
</style>
</resources>Now, your FontTextView doesn't need any attributes or styles at all, and inherits the attributes from the default style:
<com.pixplicity.fontview.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom font from theme"/>Download the latest AAR or grab via Maven:
<dependency>
<groupId>com.pixplicity.letterpress</groupId>
<artifactId>library</artifactId>
<version>(insert latest version)</version>
<type>aar</type>
</dependency>Provide the dependency in Gradle:
compile 'com.pixplicity.letterpress:library:(insert latest version)'Copyright 2014 Pixplicity (http://pixplicity.com)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.