User: [email protected]
Password: visitante746521
https://github.com/RuanGemmer/HelpDesk-BackEnd
BackEnd made with Spring Boot version 2.7.12 in JAVA JDK 11.
Database running on H2 (SQL) at runtime and JWT for access control.
BackEnd hosted on Render being accessed on the link.
(PT-BR) BackEnd feito com Spring Boot versão 2.7.12 em JAVA JDK 11. Banco de dados rodando em H2 (SQL) em tempo de execução e JWT para controle de acesso. BackEnd hospedado no Render.
https://github.com/RuanGemmer/HelpDesk-frontEnd
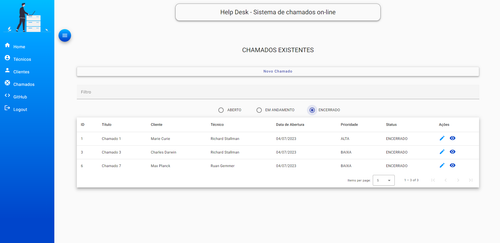
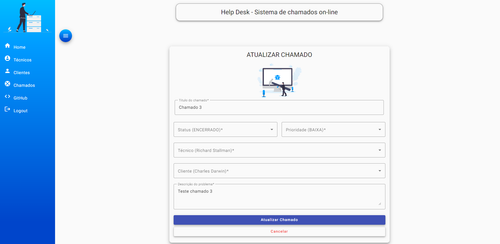
This project was generated with Angular CLI version 16.1.2 and with Angular Material visual components.
Field masks were used ngx-Mask version 14.2.4 and to return warnings and errors from the backend to the front the component ngx-Toastr version 17.0.2 was used.
The deployment was carried out at Vercel and can be accessed at the link
(PT-BR) Este projeto foi gerado com Angular CLI versão 16.1.2 e com componentes visuais Angular Material. Máscaras de campo foram usadas ngx-Mask versão 14.2.4 e para retornar avisos e erros do backend para a frente do componente ngx-Toastr versão 17.0.2 foi usada. A implantação foi realizada na Vercel
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.